Move, Turn, Teleport, Climb (1월 3주차 방송 예정)
VR/XR Interaction Toolkit 2024. 1. 15. 17:09
Move
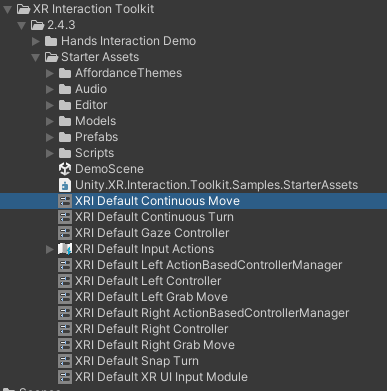
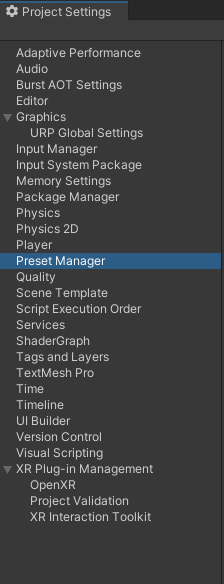
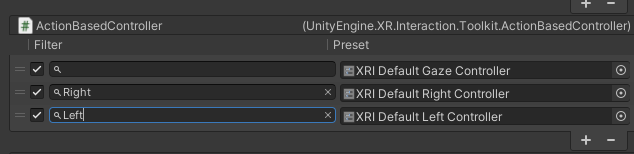
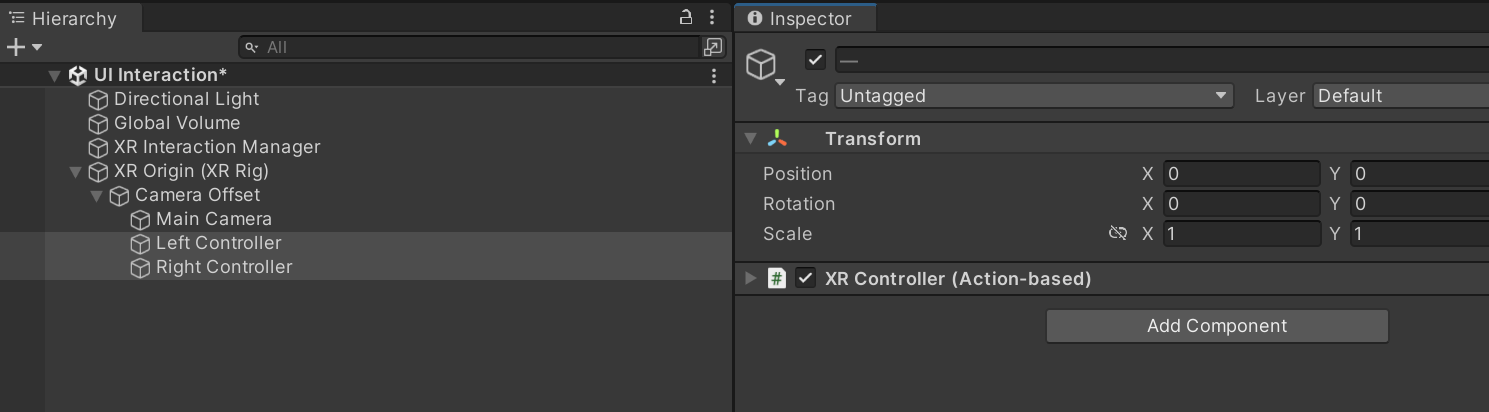
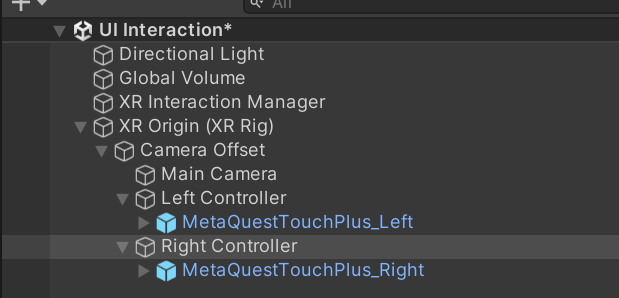
컨트롤러 기본형을 만들어 줍니다.

스탭 2. 컨트롤러 추가
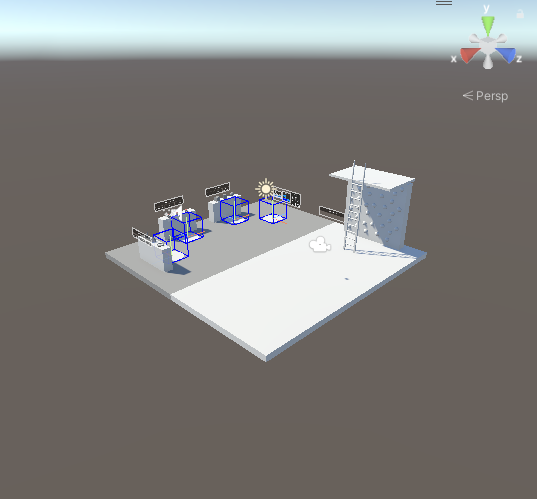
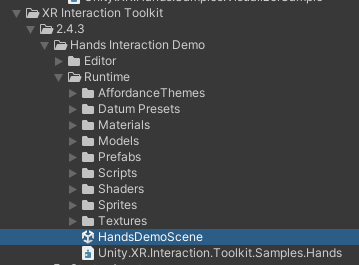
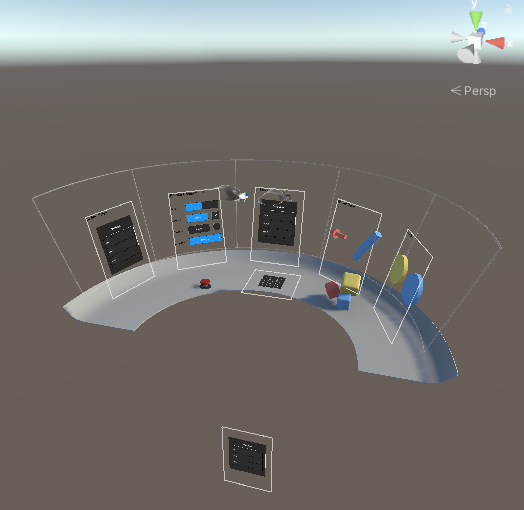
환경을 만들어 주고


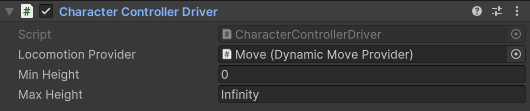
XR Origin을 선택후 Character Controller, Character Controller Driver컴포넌트를 추가 합니다.


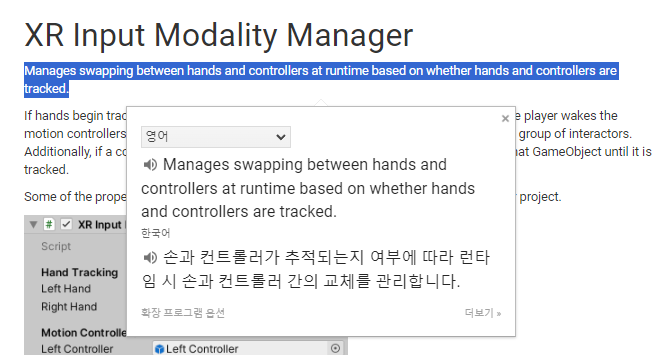
손과 컨트롤러가 추적되는지 여부에 따라 런타임시 손과 컨트롤러 간의 교체가 필요 하다면 XR Input Modality Manager컴포넌트도 추가 합니다.

스텝 3. 로코모션 시스템 만들기
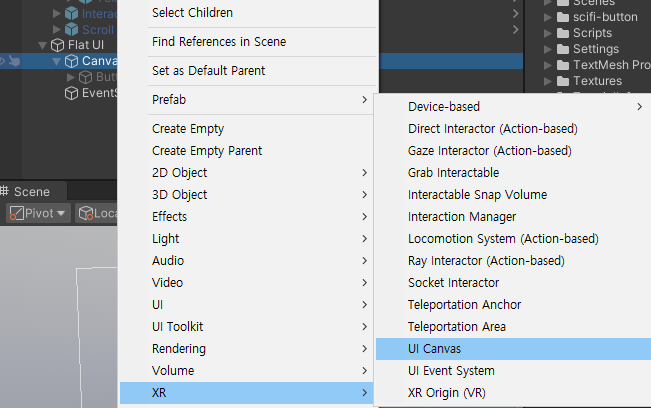
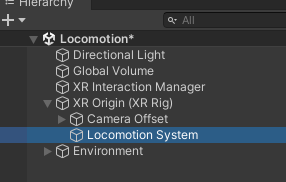
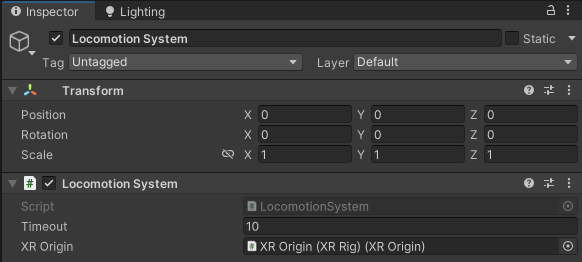
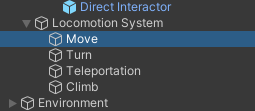
XR Origin자식으로 빈오브젝트 (Locomotion System)을 생성 하고 Locomotion System컴포넌트를 부착 합니다.


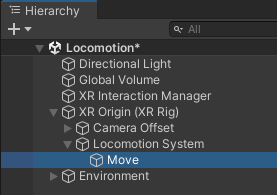
로코모션 시스템 자식으로 빈오브젝트 (Move)를 생성한뒤

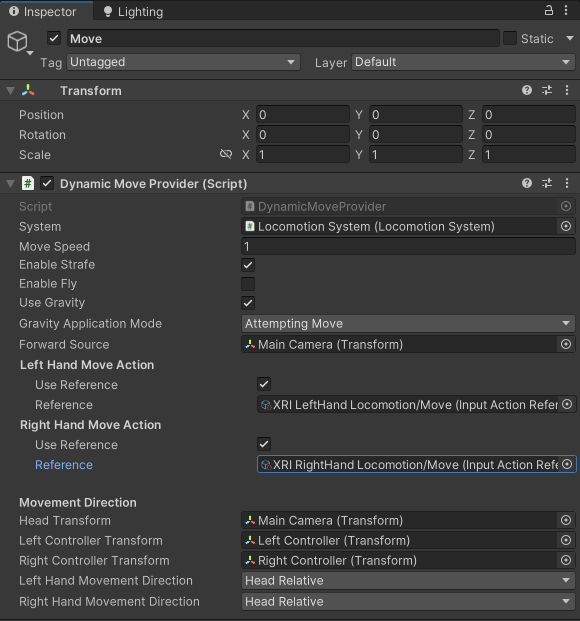
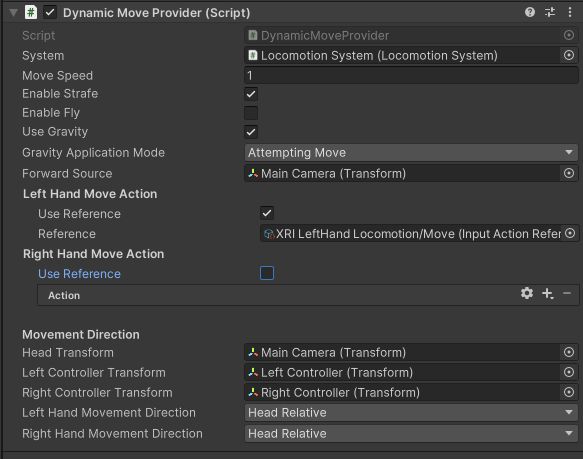
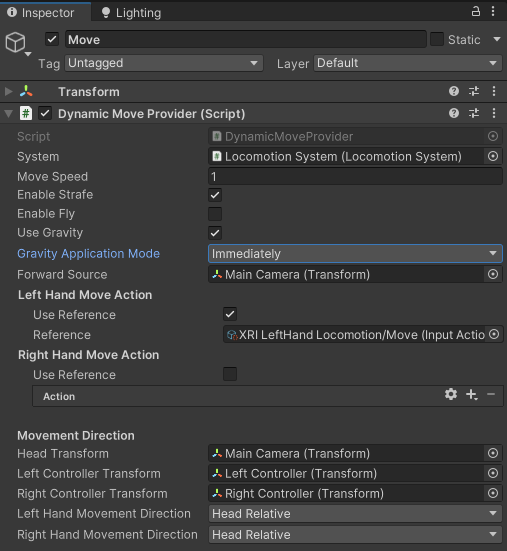
Dynamic Move Provider를 부착 합니다.

각 손에 대한 사용자 선호도에 따라 이동의 전진 방향을 결정하는 기준 프레임을 자동으로 제어하는 동작 기반 연속 이동 버전입니다. 예를 들어 왼손에는 머리 상대 이동을 사용하고 오른손에는 컨트롤러 상대 이동을 사용하도록 구성할 수 있습니다.
참고
https://fistfullofshrimp.com/unity-vr-basics-2023-continuous-movement/
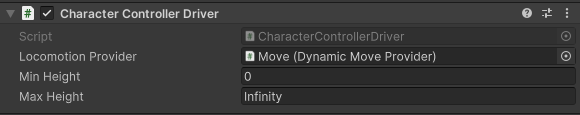
XR Origin을 선택 하고 Character Controller Driver의 Locomotion Provider에 Move를 넣어 줍니다.

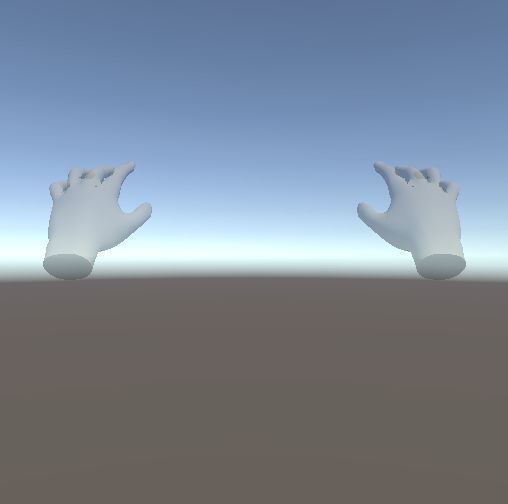
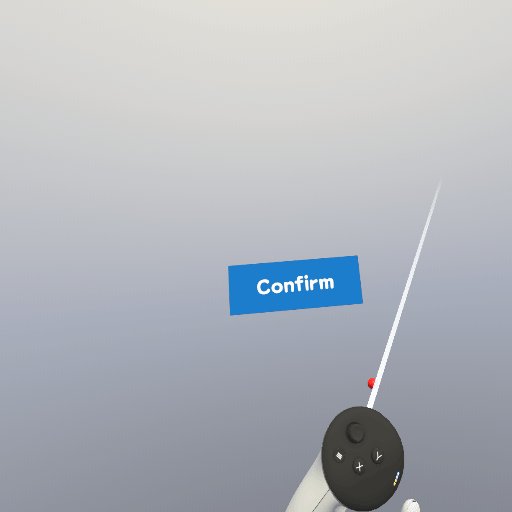
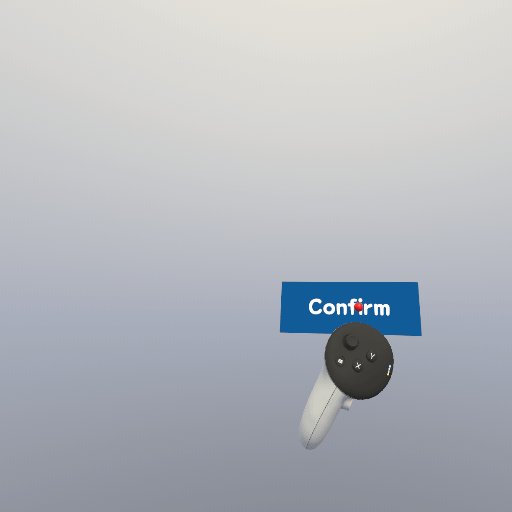
실행후 결과를 확인 합니다.
Turn
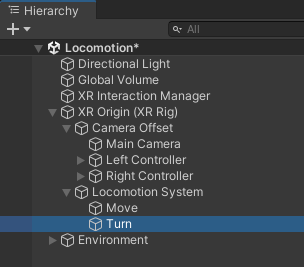
Locomotion System을 선택후 빈 오브젝트 (Turn)을 생성 합니다.

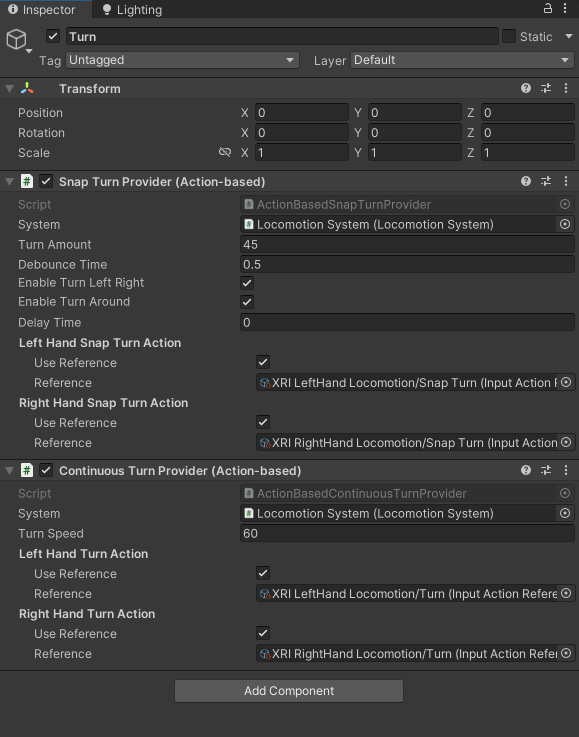
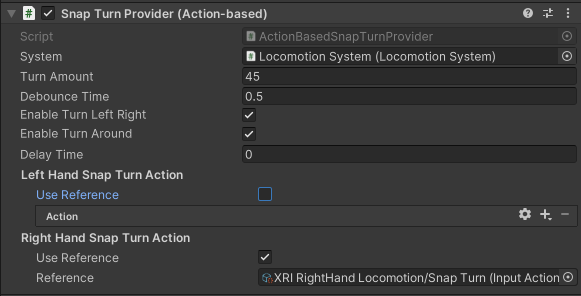
Snap Turn Provider를 부착 합니다.
(또는 Continuous Turn Provider)

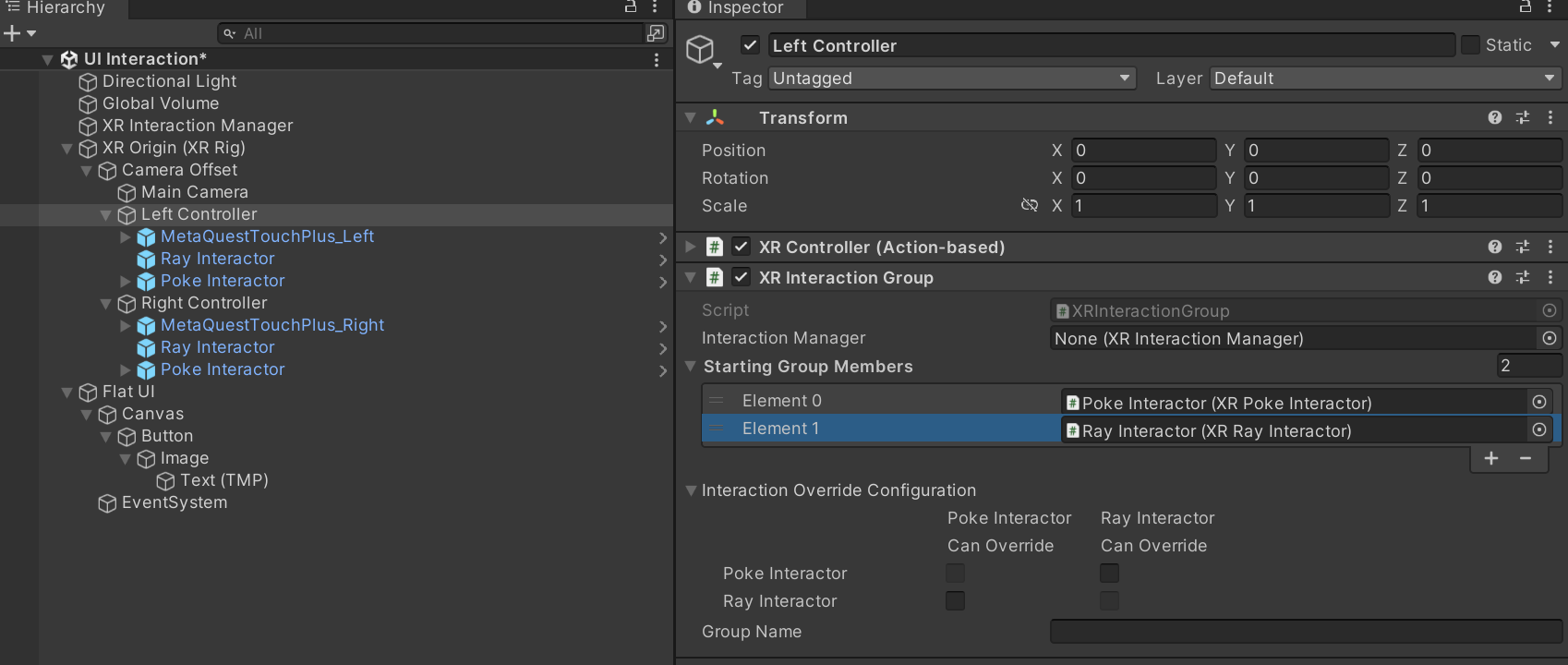
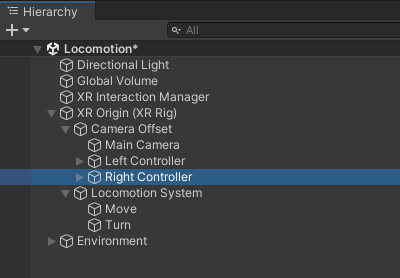
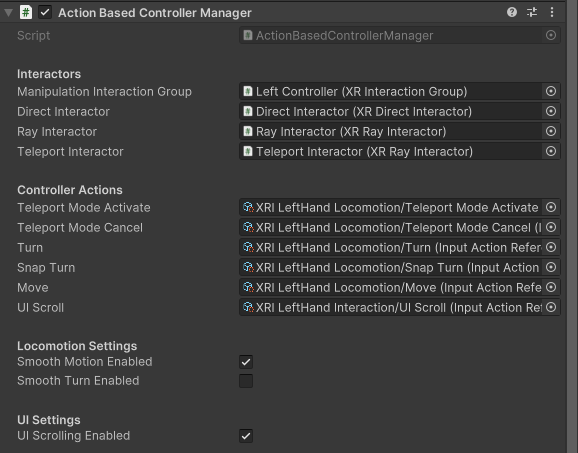
인터렉터가 여러개 있다면 Right Controller를 선택하고 XR Interaction Group을 추가후 Action Based Controller Manager도 부착 합니다


왼손 컨트롤러는 이동, 오른손 컨트롤러는 회전을 하고 싶다면
Locomotion System을 선택후 Dynamic Move Provider의 Right Hand Move Action속성의 Use Reference를 언체크 합니다.

Turn을 선택후 Snap Turn Provider의 Left Hand Snap turn Action의 Use Reference를 언체크 합니다.

실행후 결과를 확인 합니다.
텔레포트
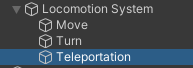
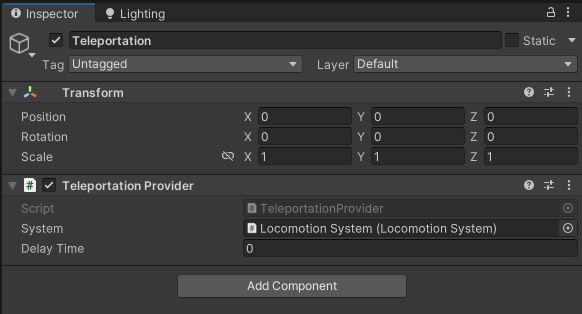
Locomotion System을 선택후 빈 오브젝트 (Teleportation)을 추가 합니다.

이어서 Teleportation Provider를 추가 합니다.

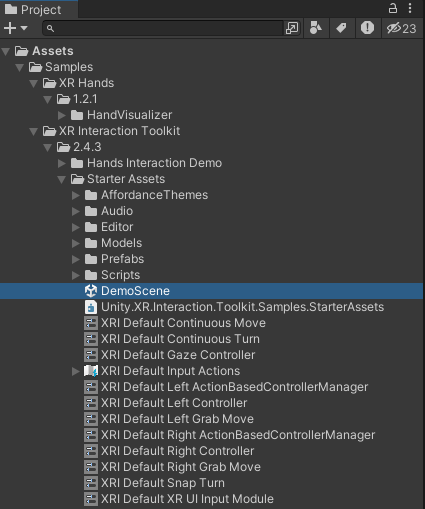
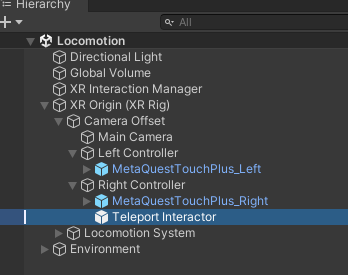
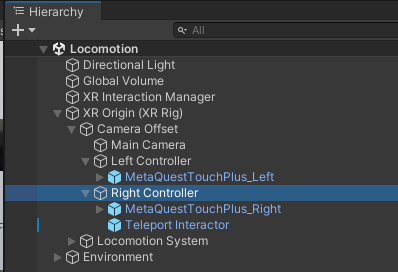
프로젝트 창에서 Teleport Interactor를 찾아 Right Controller에 넣어 줍니다.

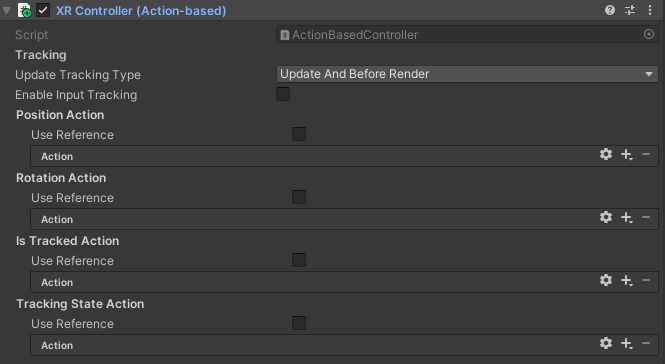
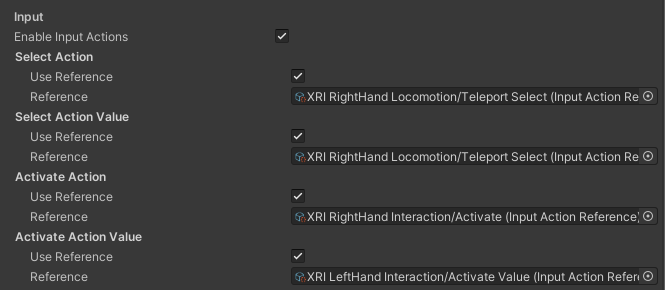
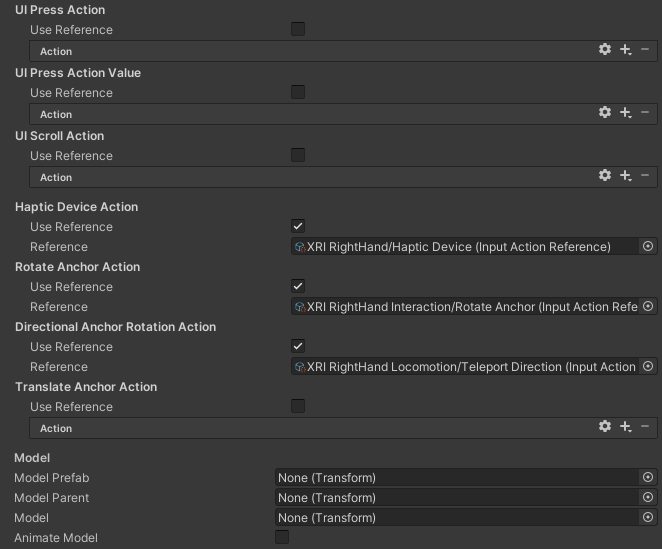
Teleport Interactor 오브젝트를 선택후 XR Controller를 추가 합니다.



Right Controller를 선택후

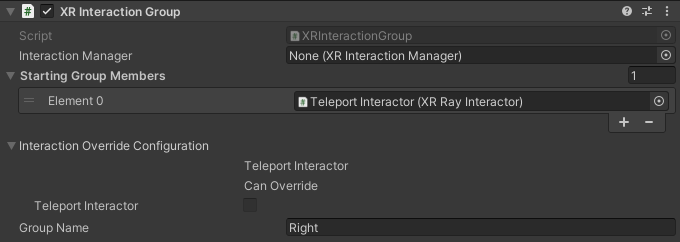
XR interaction Group컴포넌트를 부착 하고

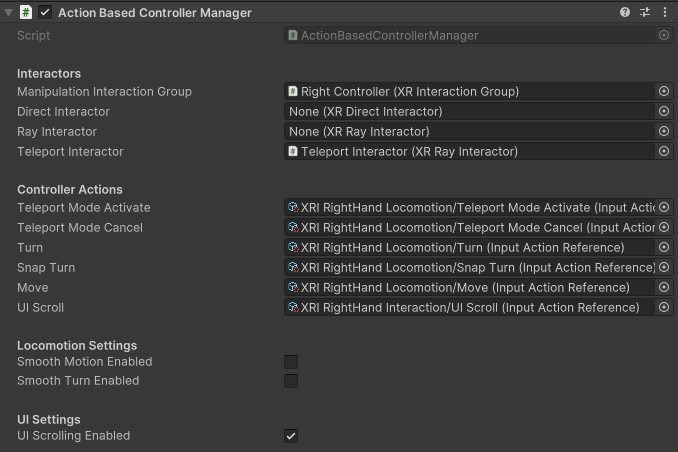
Action Based Controller Manager컴포넌트를 부착 합니다.

실행후 결과를 확인 합니다.
프로젝트 창에서 Teleport Anchor를 가져옵니다.
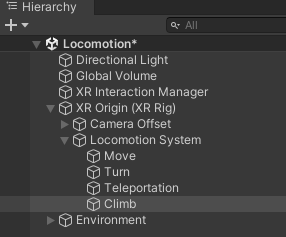
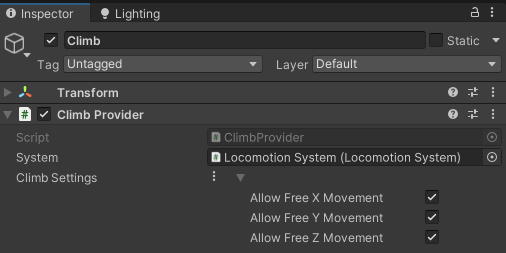
Locomotion System을 선택후 빈오브젝트 Climb를 생성하고 Climb Provider컴포넌트를 부착 합니다.


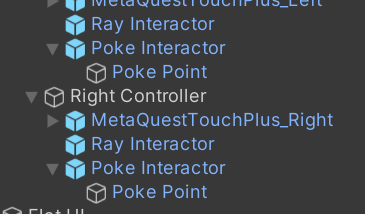
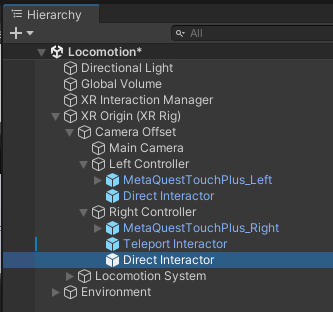
프로젝트 창에서 Direct Interactor를 검색해 Left / Right Controller에 넣어 줍니다.

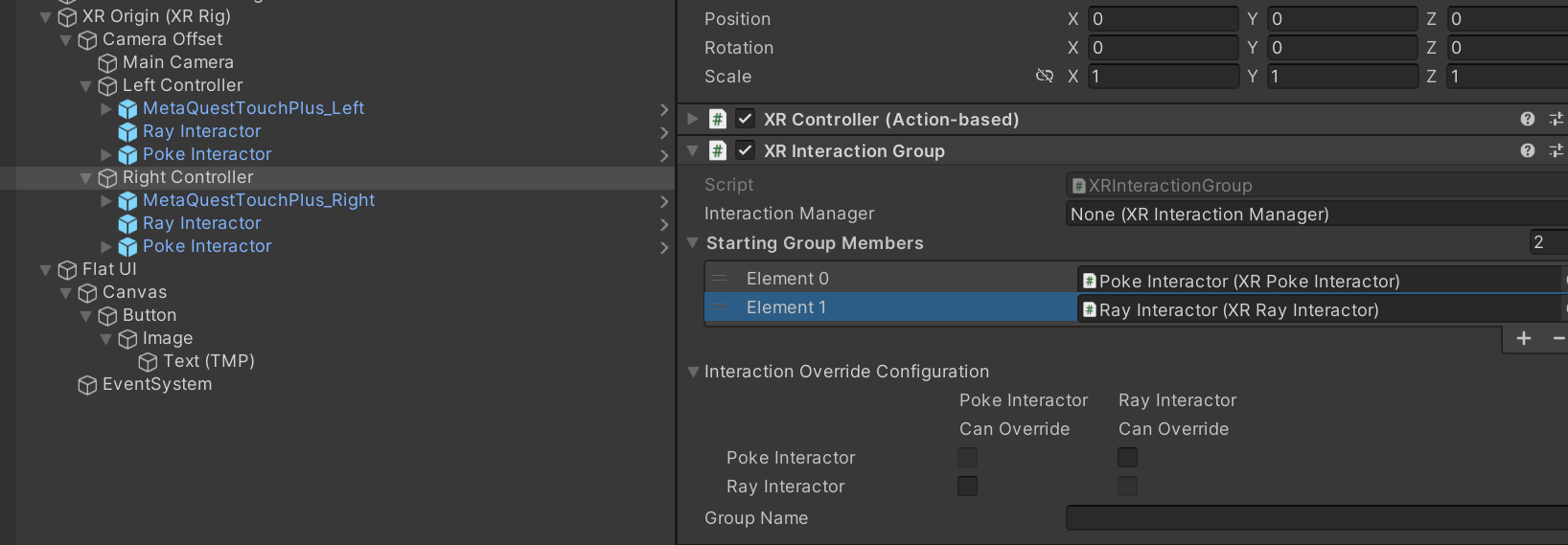
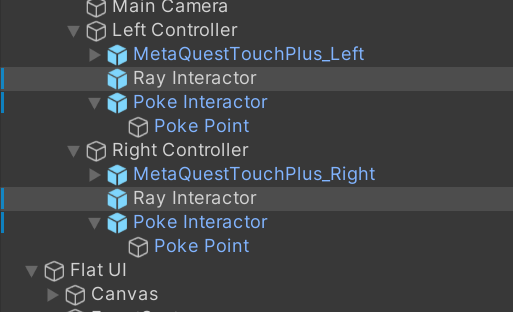
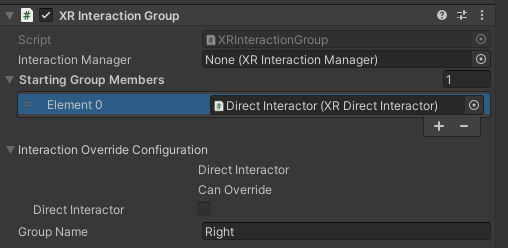
Right Controller를 선택하고 XR Interaction Group의 Memebers를 다음과 같이 수정 합니다.

Move를 선택하고

Dynamic Move Provider의 Gravity Application Mode를 Immediately를 선택 합니다.

실행후 결과를 확인 합니다.
이제 Climb 인터렉션을 하다가 그랩을 놓으면 중력의 영향을 바로 받아 떨어지게 됩니다.
'VR > XR Interaction Toolkit' 카테고리의 다른 글
| XR Origin (Action-based) 오큘러스 입력 받기 (0) | 2024.01.18 |
|---|---|
| XRI Slicing Object (1월 4째주 방송예정) (0) | 2024.01.18 |
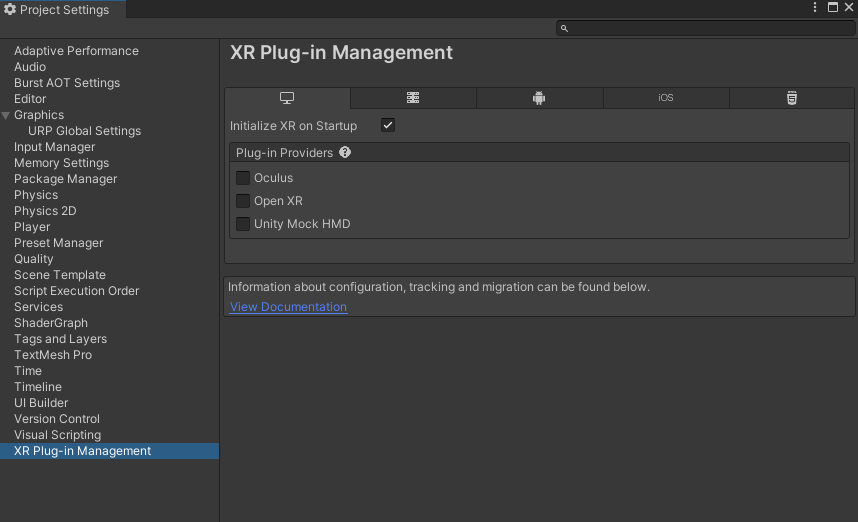
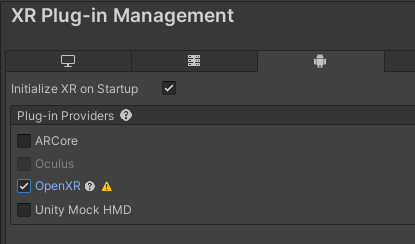
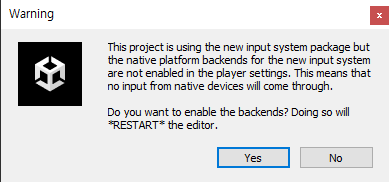
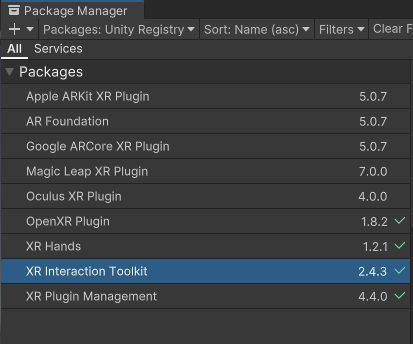
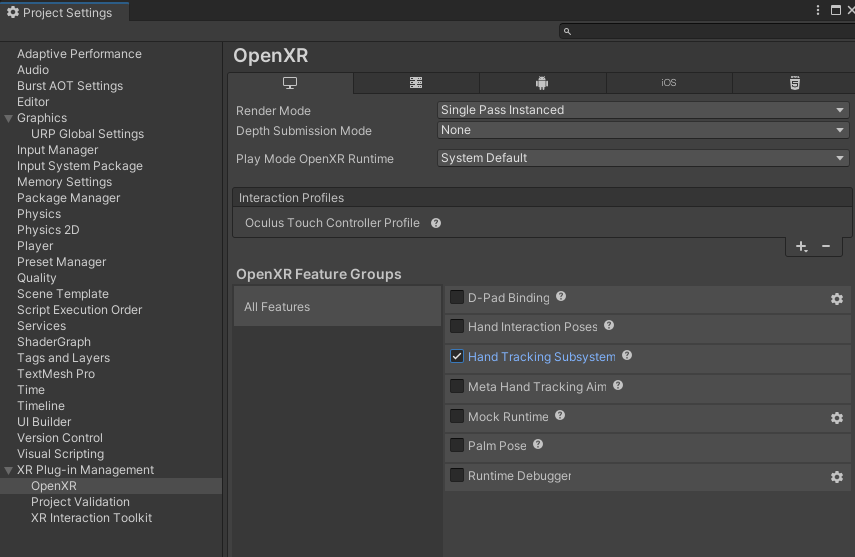
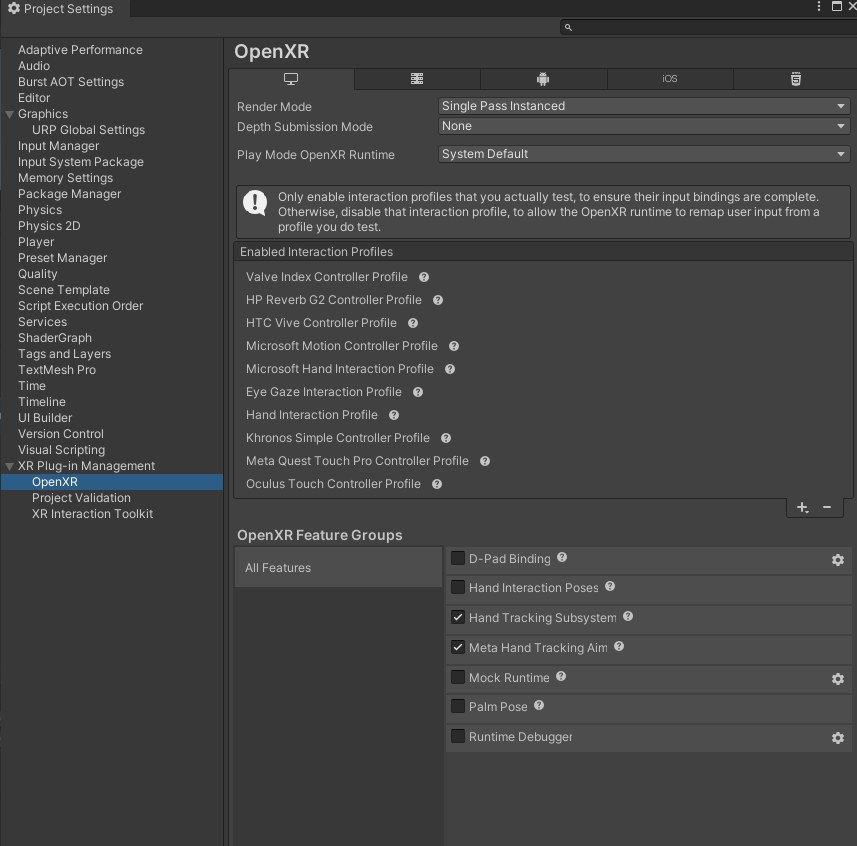
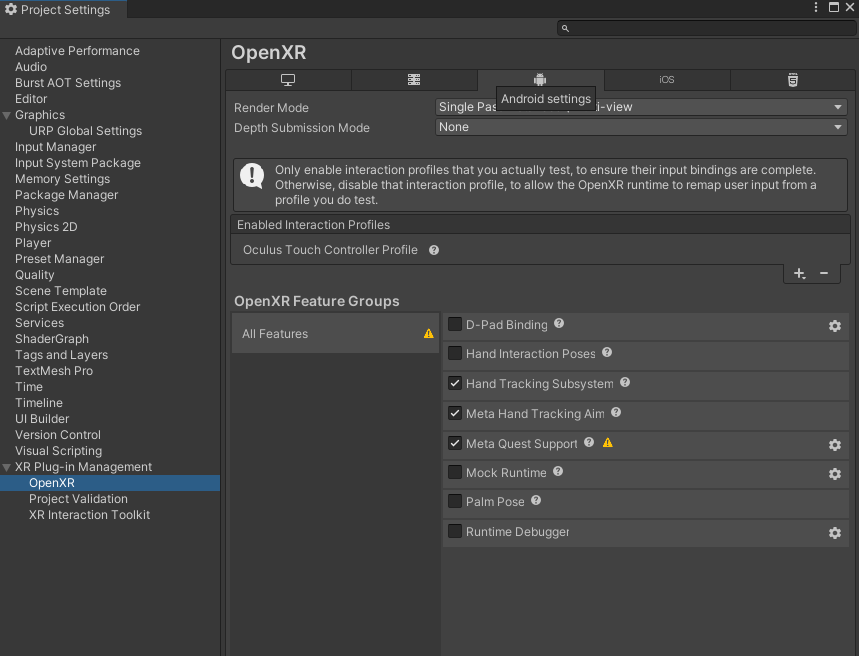
| XR Interaction Toolkit 2.4.3 환경 설정 OpenXR (0) | 2024.01.15 |
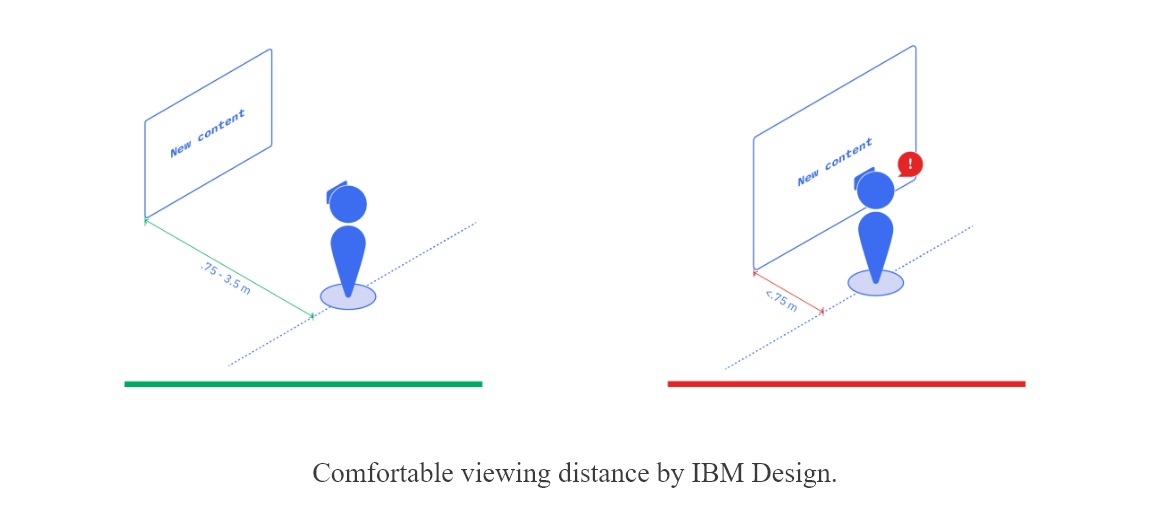
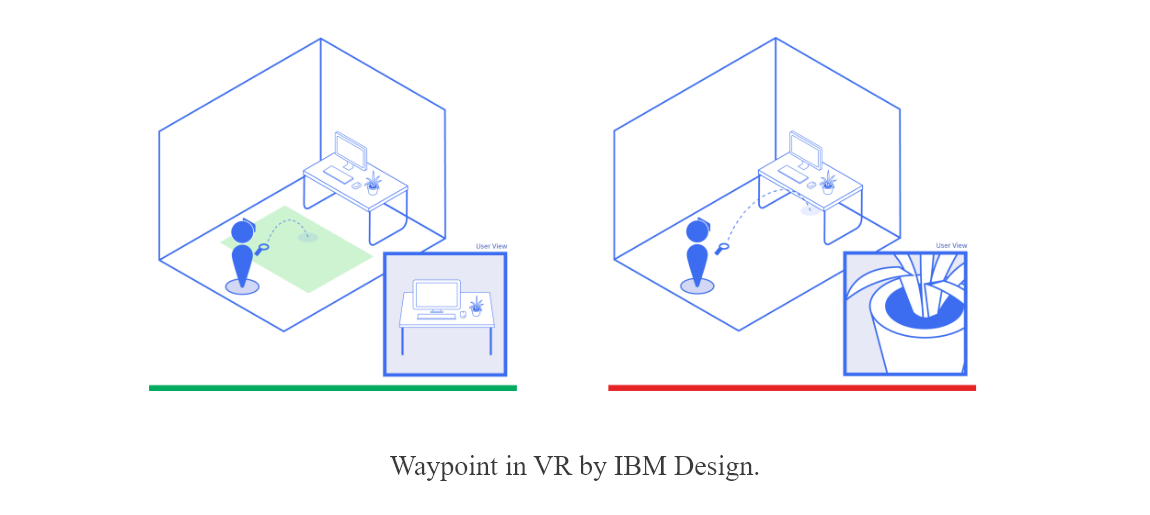
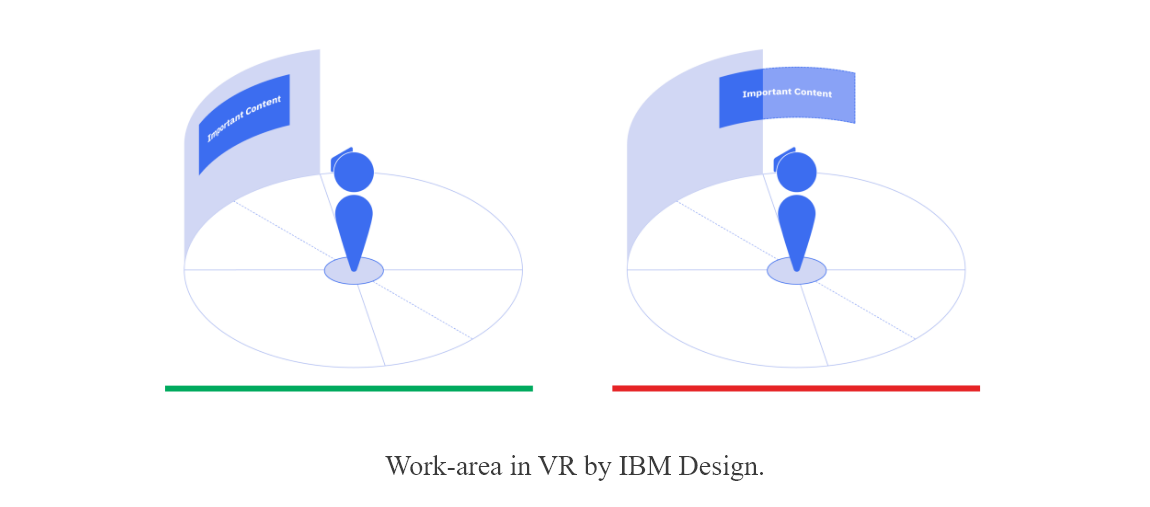
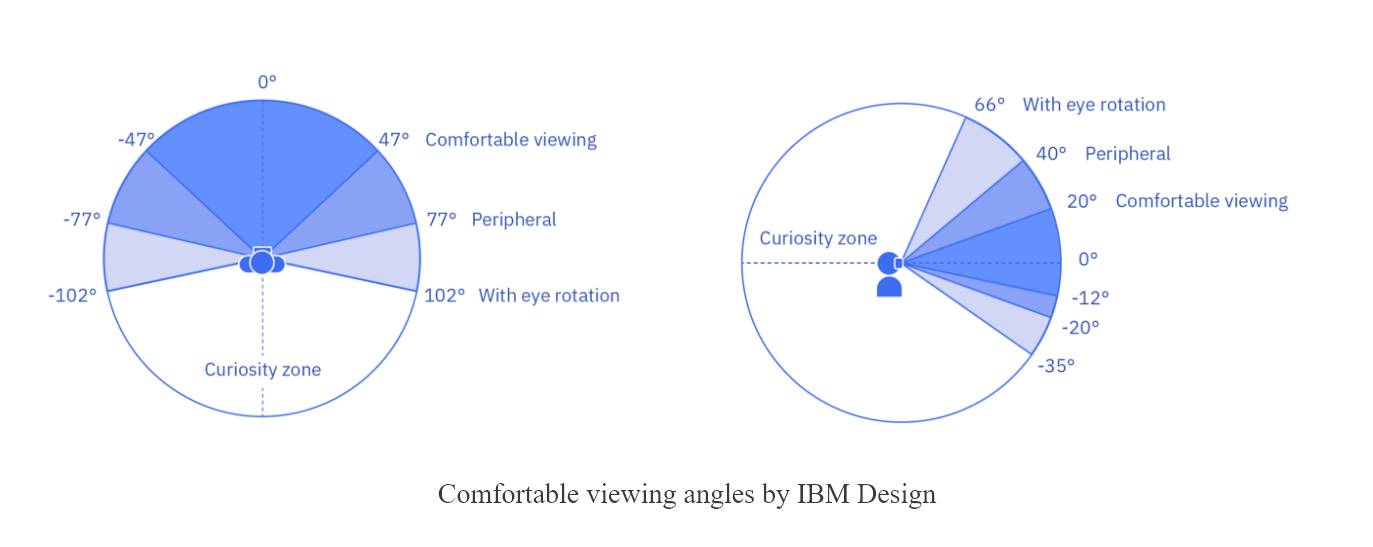
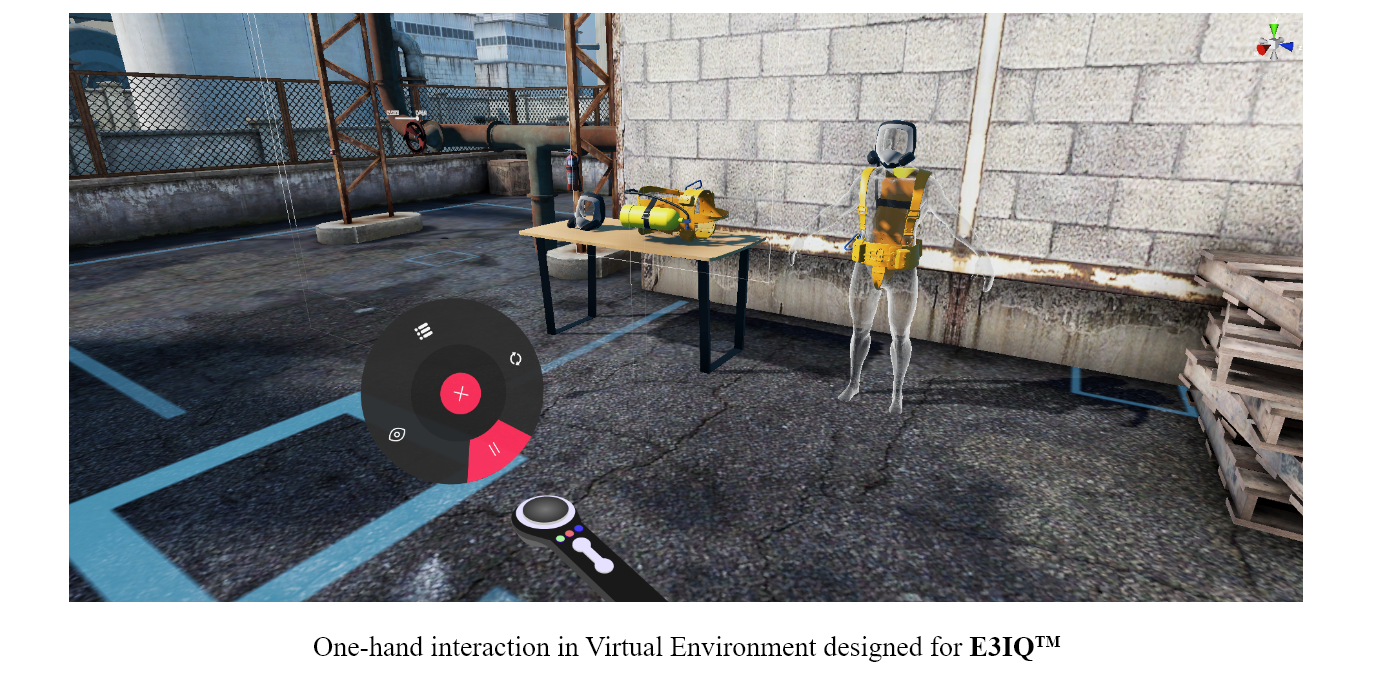
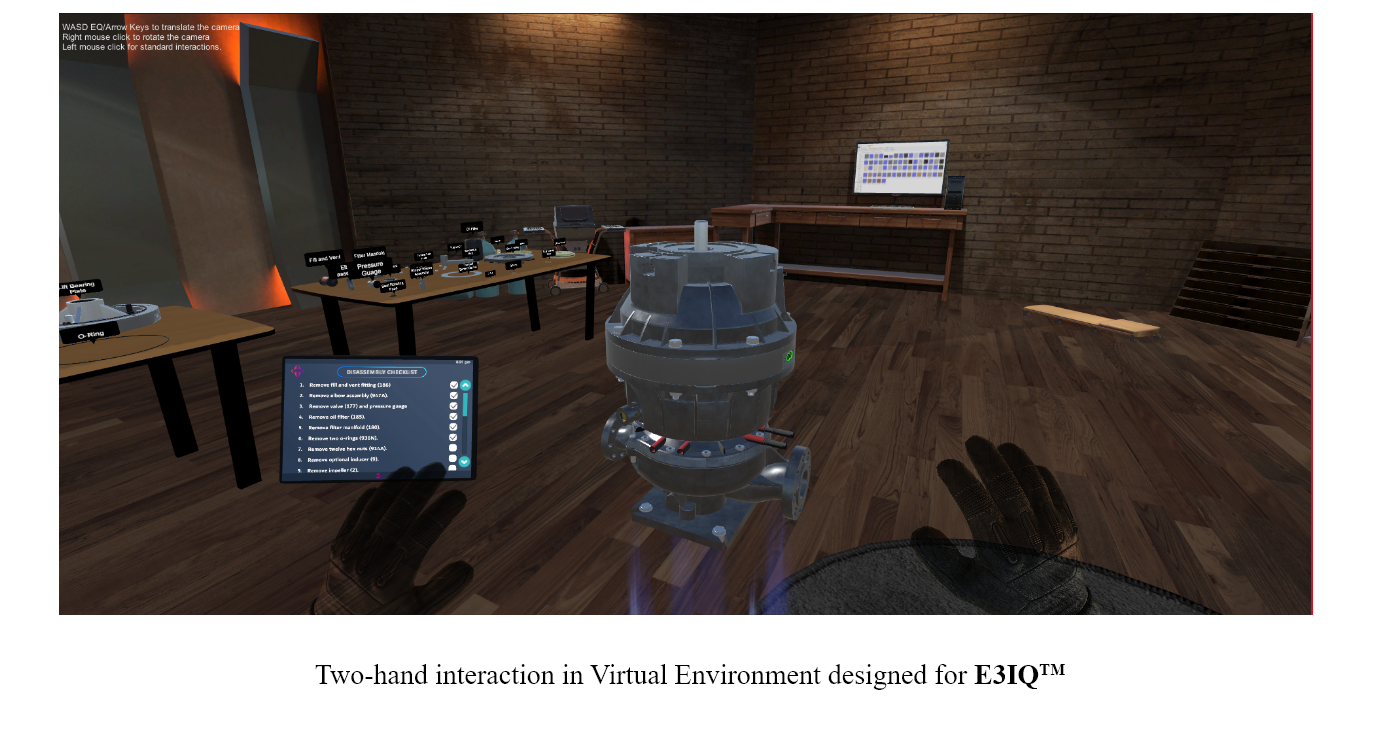
| 가상 현실 환경을 위한 인터페이스 설계 (0) | 2024.01.14 |
| UI Interaction (01-14방송) (0) | 2024.01.14 |