UI Interaction (Slider with Handle) Ray, Poke Interaction
VR/XR Interaction Toolkit 2024. 1. 10. 17:26이전시간에 만들었던 부분부터 추가 하면서 만들겠습니다.
이번시간에 만들것은 Slider입니다.

보통의 슬라이더와 다른게 없기 때문에 편하게 만들어 주시면 됩니다.
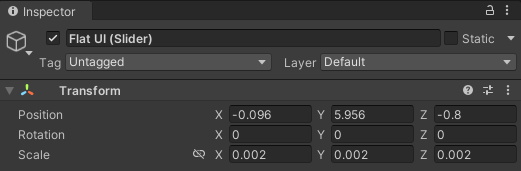
빈 오브젝트를 만들고

대략 정면에 오도록 위치 시키고 크기도 줄여 줍니다.

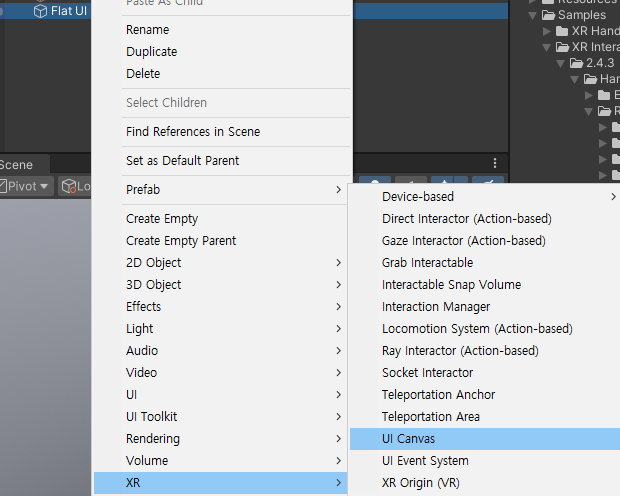
Flat UI를 선택후 우클릭하고 XR > UI Canvas를 생성 합니다.

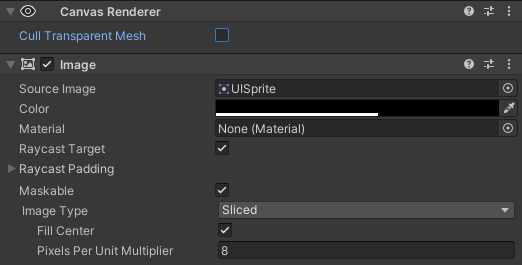
이미지를 부착 합니다.


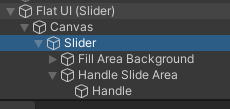
Canvas를 선택하고 빈오브젝트 (Slider)를 생성 합니다.

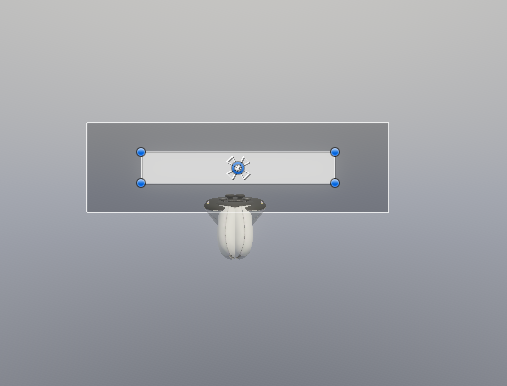
슬라이더 크기를 정해주고

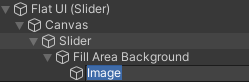
자식으로 빈 오브젝트 Fill Area Background를 생성 합니다.

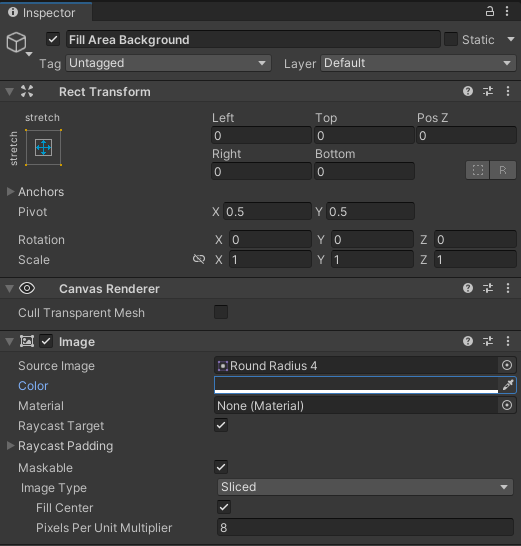
Image컴포넌트를 부착하고 앵커 프리셋을 사용해 스트레치합니다.

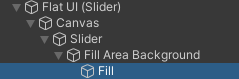
Fill Area Background를 선택하고 자식으로 Image를 만들고 이름을 Fill로 변경 합니다.


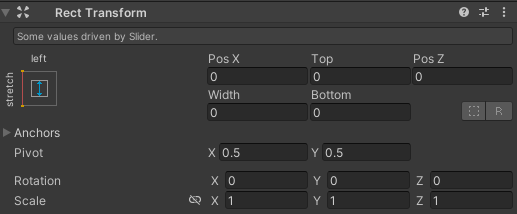
앵커프리셋과 Pos X, Top, Pos Z, Width, Bottom을 0으로 설정 합니다.

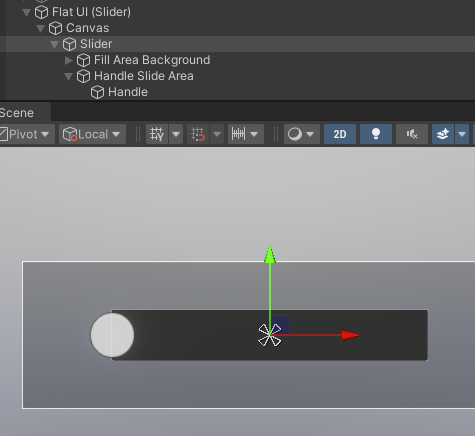
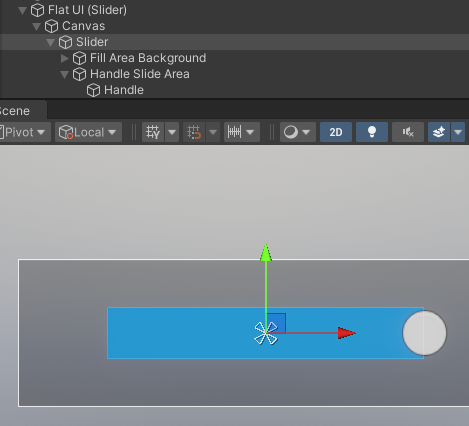
이제 슬라이더를 선택하고

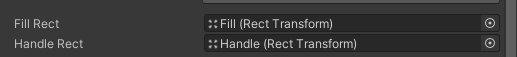
Target Graphic과 Fill Rect에 Fill오브젝트를 넣어 줍니다.

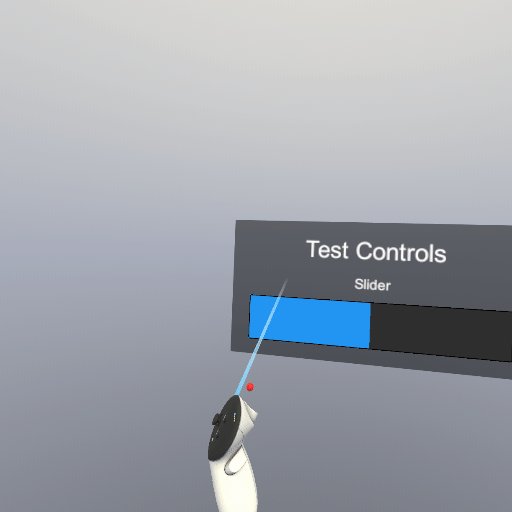
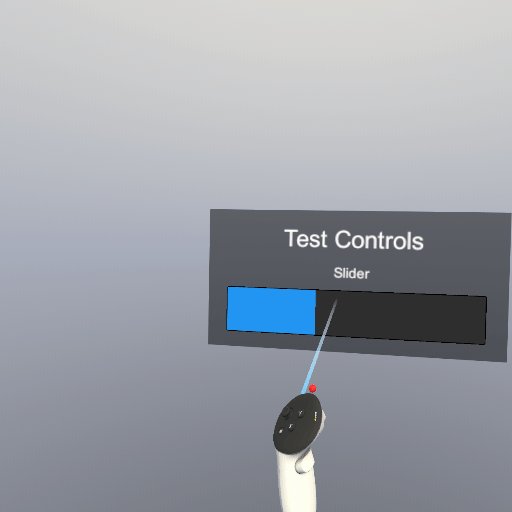
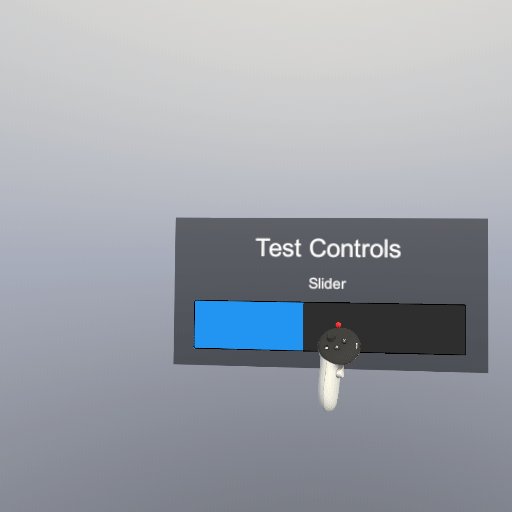
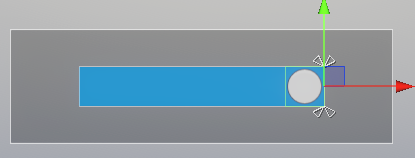
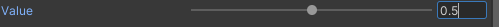
슬라이더의 Value를 움직여 슬라이더가 잘 동작 하는지 확인 합니다.


테스트 해보기


Slider를 선택해 Transition을 Color Tint로 설정후
| Normal Color | 2096F3 |
| Highlighted Color | 1870B6 |
| Pressed Color | 58B0F6 |
| Selected Color | 2096F3 |
변경 합니다.

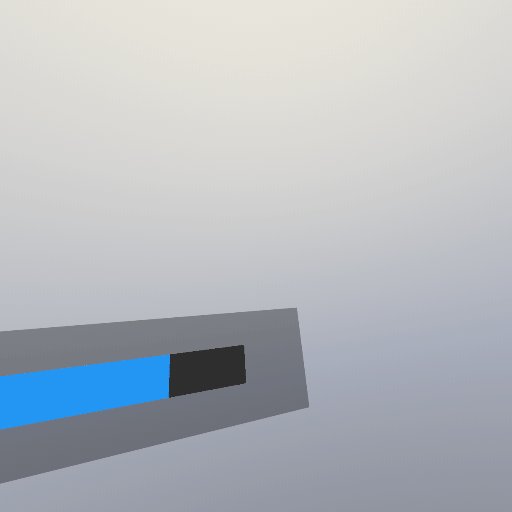
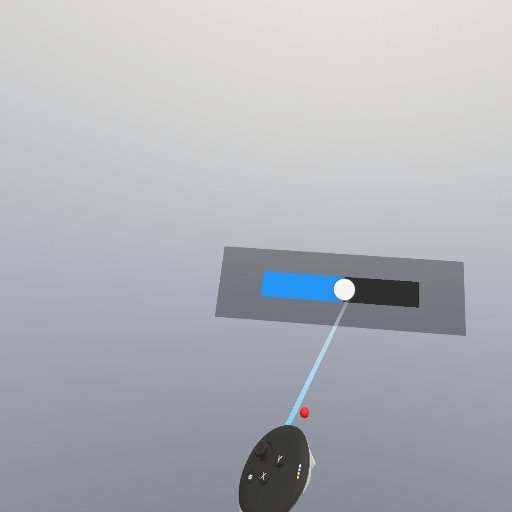
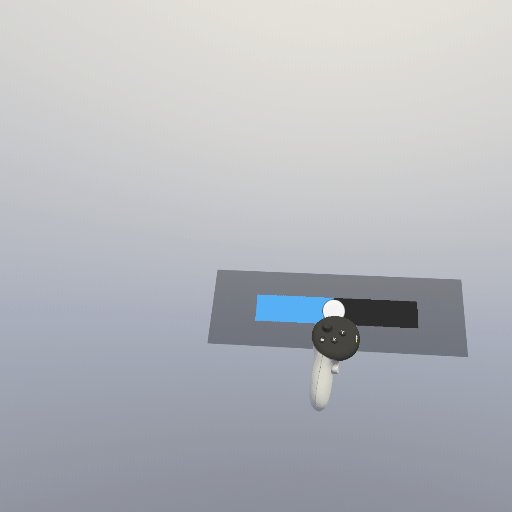
실행후 결과를 확인 합니다.

핸들 만들기
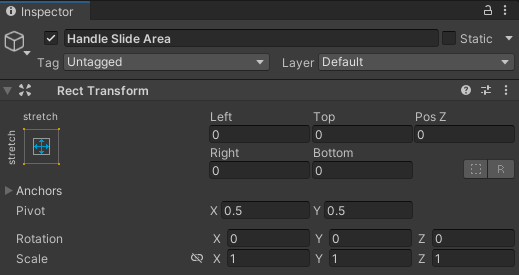
Slider를 선택후 빈오브젝트 (Handle Slide Area)를 생성 합니다.

앵커 프리셋을 사용해 스트레치 합니다.

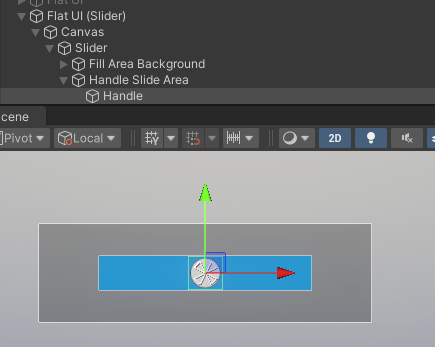
이미지를 하나 만들어 주고

Handle이라는 이름으로 변경합니다.


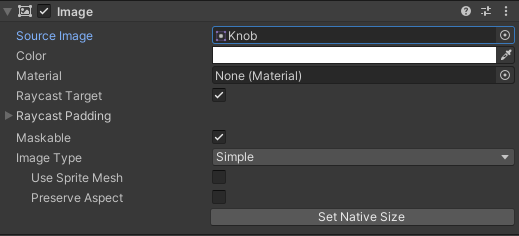
Source Image를 넣어주고

Set Native Size를 눌러줍니다.

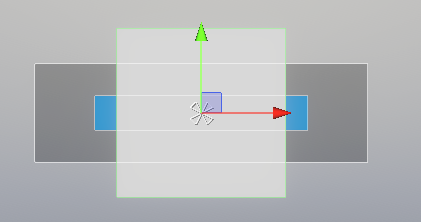
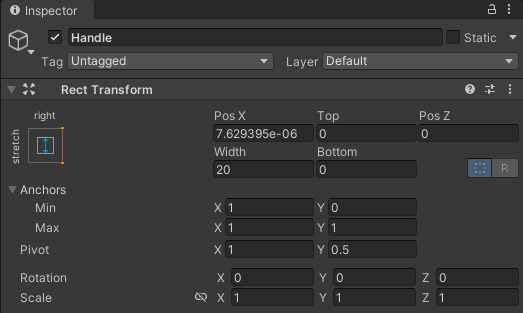
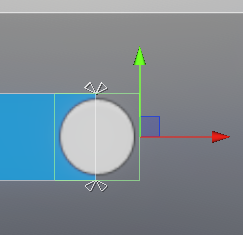
앵커 프리셋을 오른쪽으로 옮겨주고


핸들을 앵커에 반쯤 걸리게 합니다.

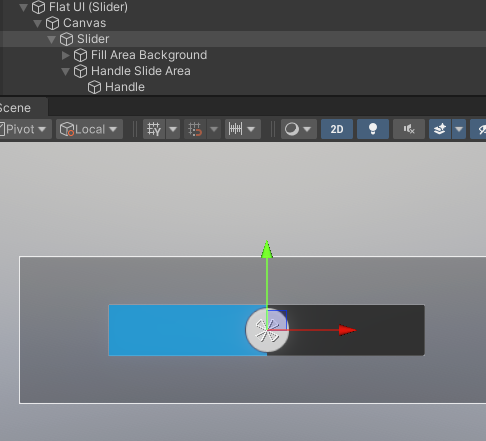
Slider를 선택하고

Handle Rect에 넣어 줍니다.

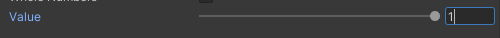
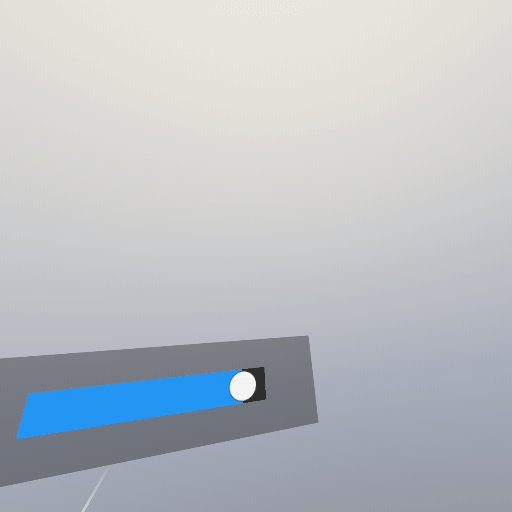
Value를 조절해가며 핸들이 잘 위치 하는지 확인 합니다.


테스트


테스트


실행후 결과를 확인 합니다.

'VR > XR Interaction Toolkit' 카테고리의 다른 글
| 가상 현실 환경을 위한 인터페이스 설계 (0) | 2024.01.14 |
|---|---|
| UI Interaction (01-14방송) (0) | 2024.01.14 |
| UI Interaction (Button) Ray Interaction, Poke Interaction (0) | 2024.01.10 |
| VR 핸드 시계 와 UI 메뉴 (0) | 2024.01.10 |
| XR Poke Interactor (1월 2주차 방송 예정) (0) | 2024.01.08 |

