UI Interaction (01-14방송)
VR/XR Interaction Toolkit 2024. 1. 14. 21:56https://youtu.be/CDrSGeiA1a8?list=PLTFRwWXfOIYBIPKhWi-ZO_ITXqtNuqj6j
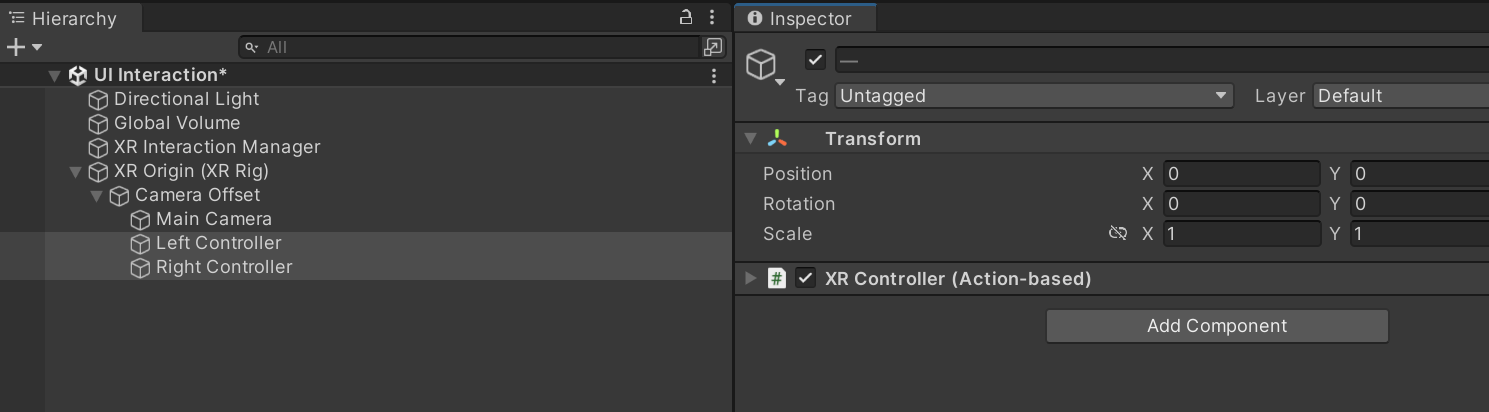
새 씬을 만들고 메인 카메라를 지운후 XR Origin을 생성합니다.
이어서 Left, Right Controller를 선택하고 XR Controller를 제외한 나머지 컴포넌트들을 제거 합니다.

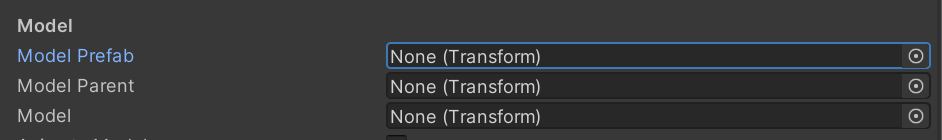
Left, Right Controller를 선택후 Model Prefab을 None으로 설정 합니다.

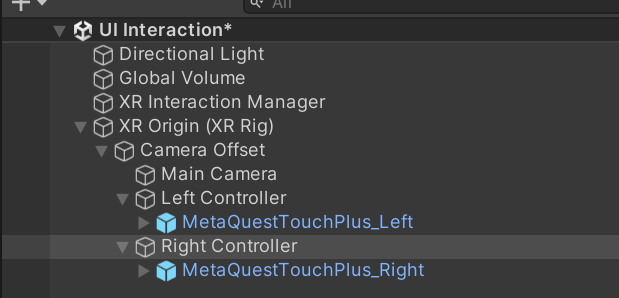
Left, Right Controller에 컨트롤러 모델을 넣어주고

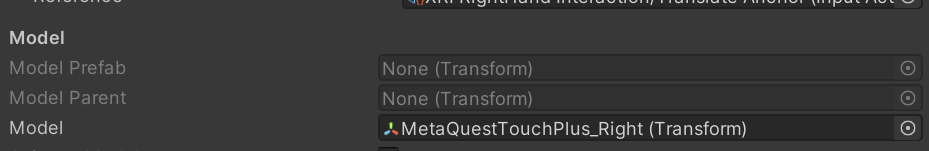
XR Controller의 Model프로퍼티에 넣어줍니다.

실행후 컨트롤러가 잘 나오는지 확인 합니다,
XR Origin을 선택후 Tracking Origin Mode를 Floor로 설정하고
XR Origin, Camera Offset의 위치를 0으로 초기화 합니다.
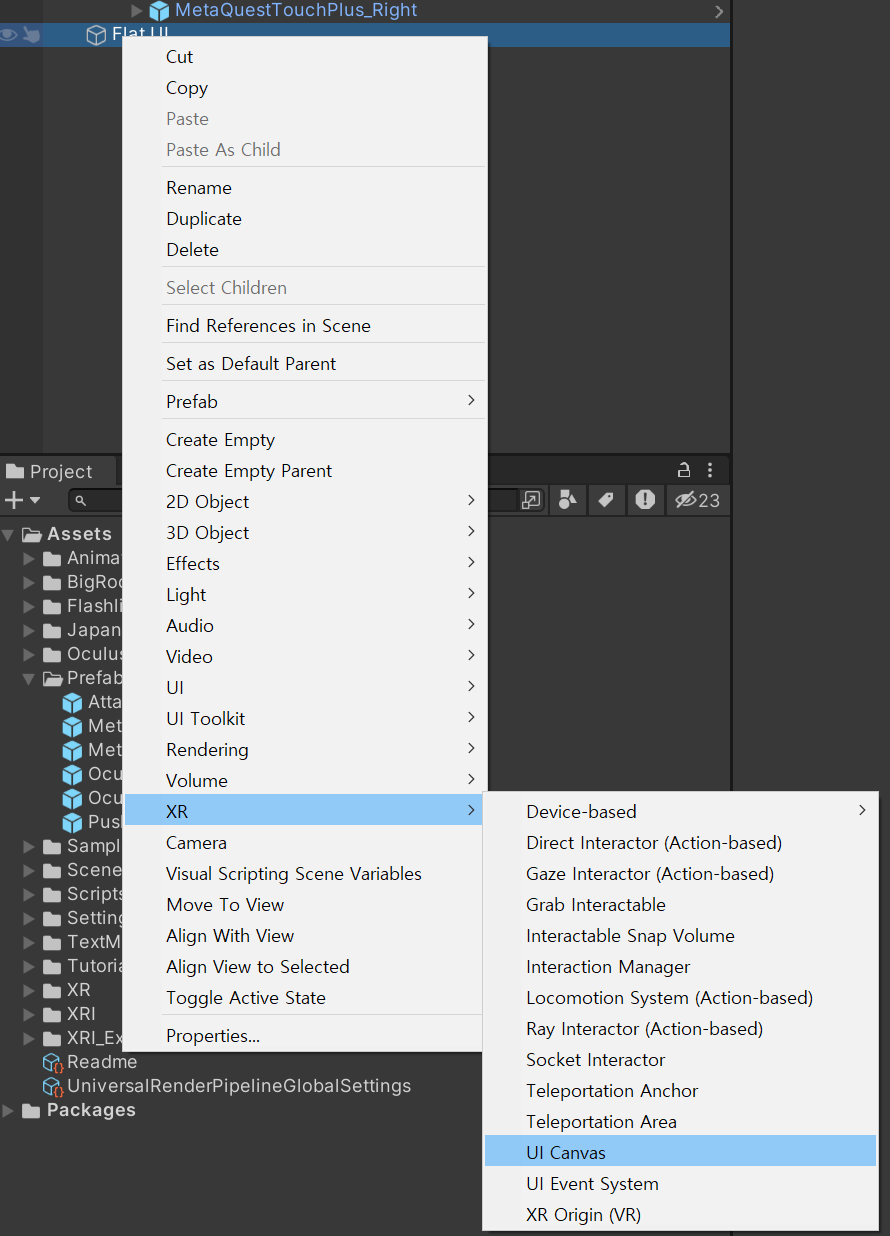
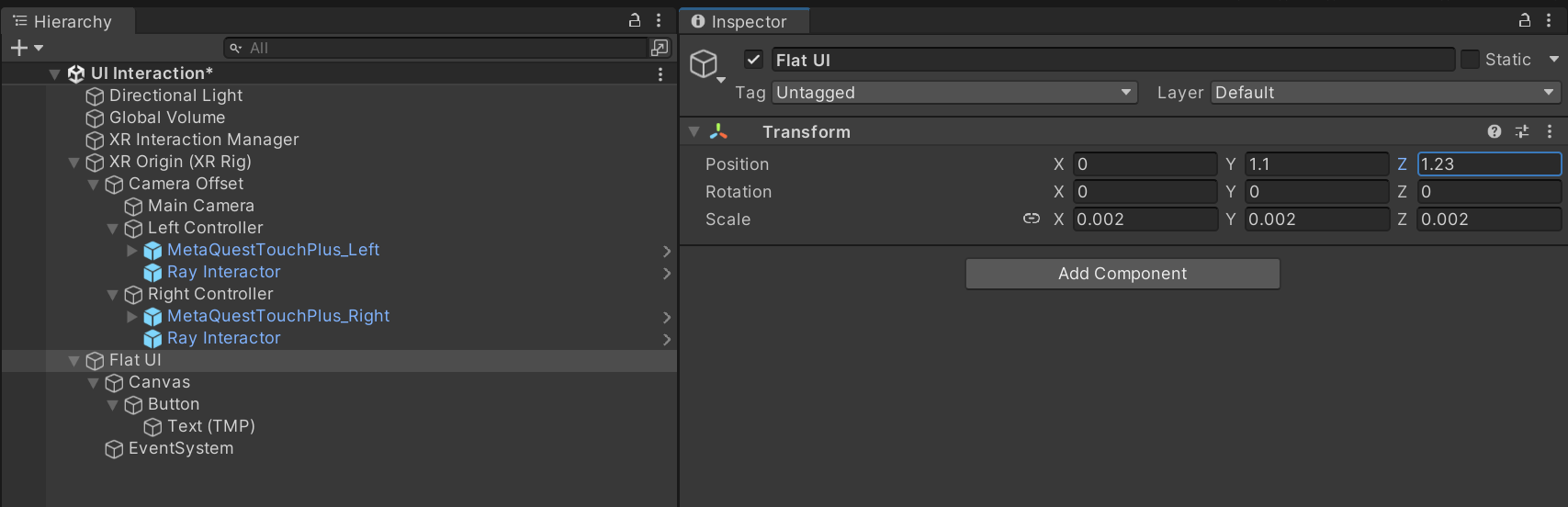
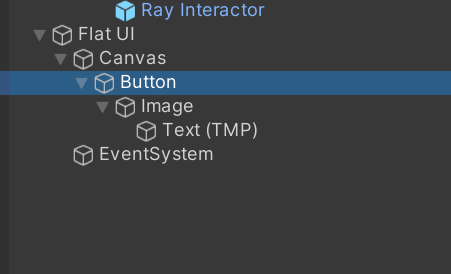
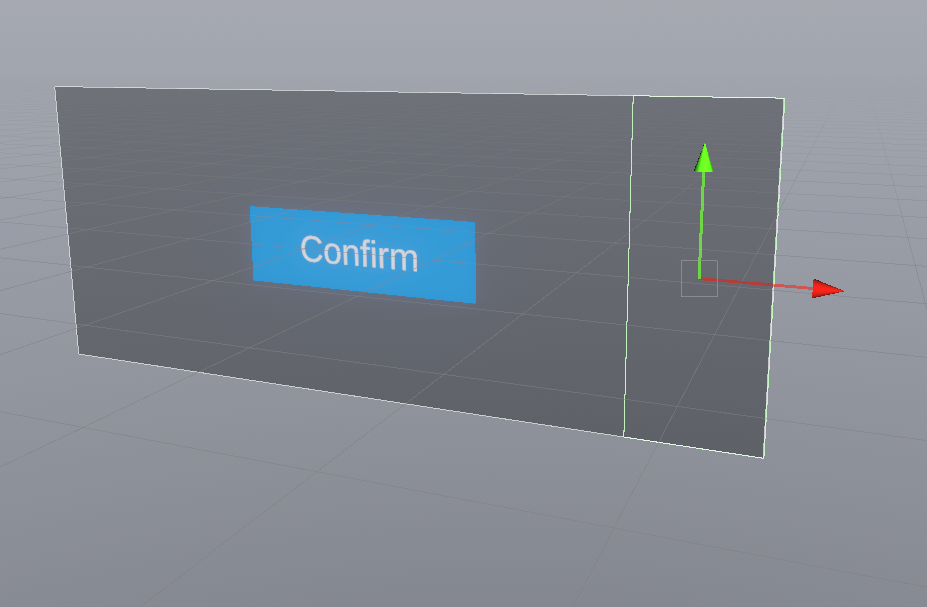
빈오브젝트 (Flat UI)를 생성후 자식으로 XR > UI Canvas를 생성 해줍니다.

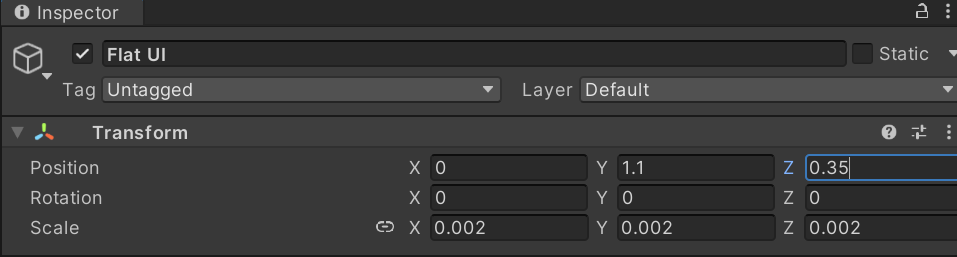
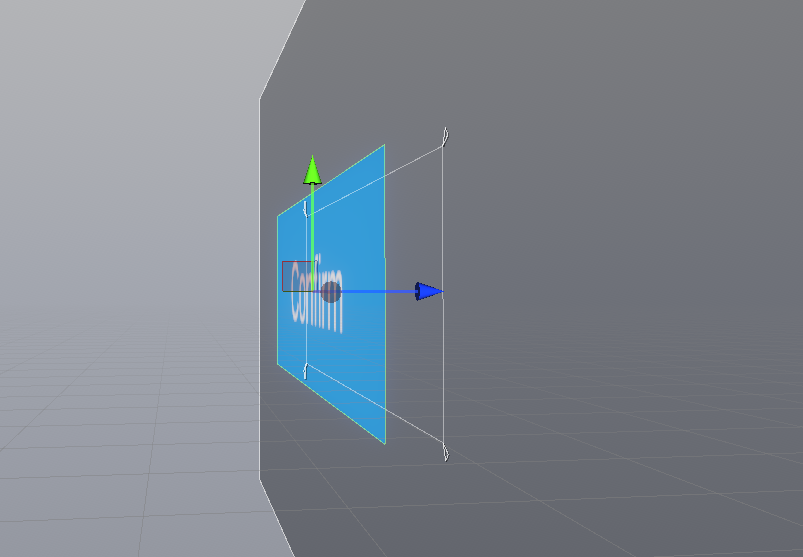
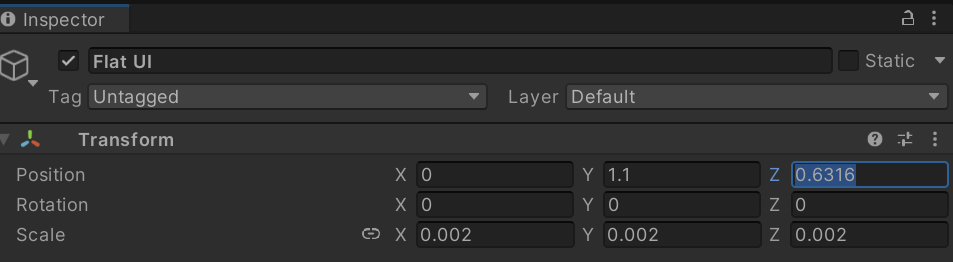
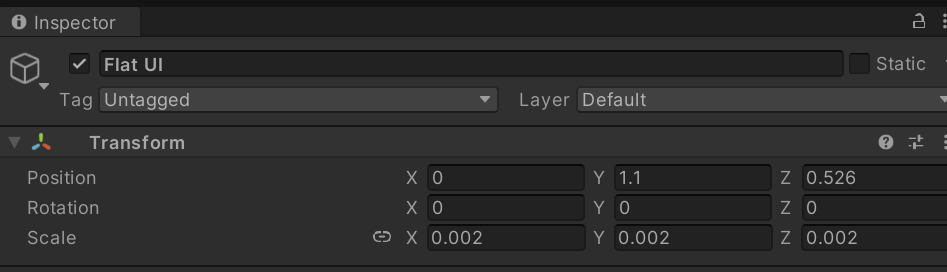
Flat UI의 위치와 크기를 조절 합니다.

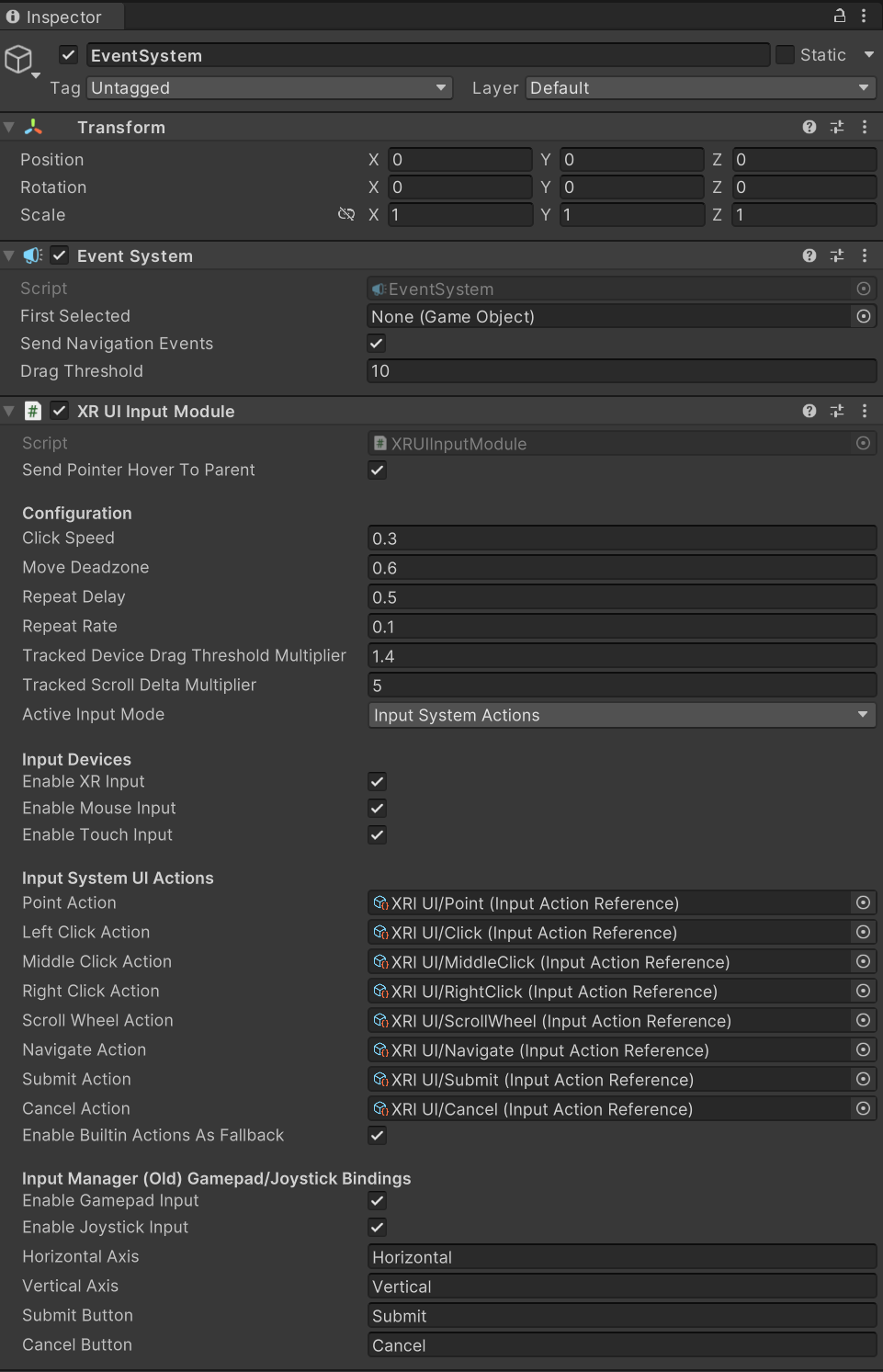
함께 생성된 EventSystem의 XR UI Input Module컴포넌트가 부착 되고 Input System UI Actions에 내용이 채워져 있는지 확인 합니다.

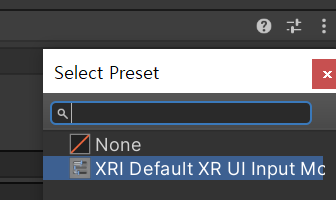
채워져 있지 않다면 물음표 옆에 버튼을 눌러 XRI Default XR UI Input Module프리셋을 선택 합니다.

Canvas를 선택하고 가로 세로 길이와 Image컴포넌트를 부착 합니다.



캔버스 자식으로 버튼을 만들고

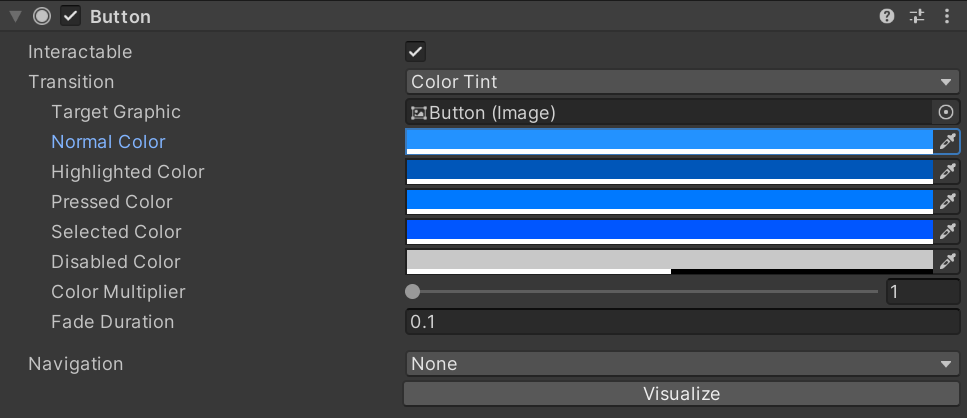
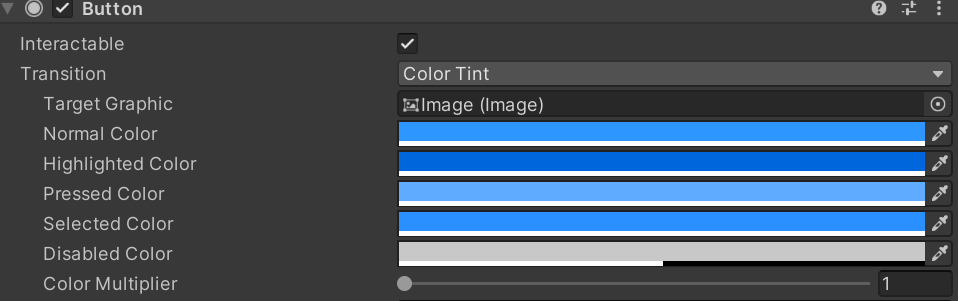
트랜지션을 Color Tint로 변경(Default) 후 색을 설정 하고 Navigation을 None으로 설정해주세요

Ray Interactor 프리팹에서 찾아 Left, Right Controller에 넣어 줍니다.

실행후 결과를 확인합니다.
이때 거리가 너무 가까우면 Flat UI를 선택해 Z 값을 수정 합니다.

버튼을 선택하고

Image 컴포넌트의 Source Image를 None을 설정 한뒤 Color의 알파를 0으로 만들어 줍니다.
Canvas Renderer컴포넌트의 Cull Transparent Mesh를 언체크 합니다.

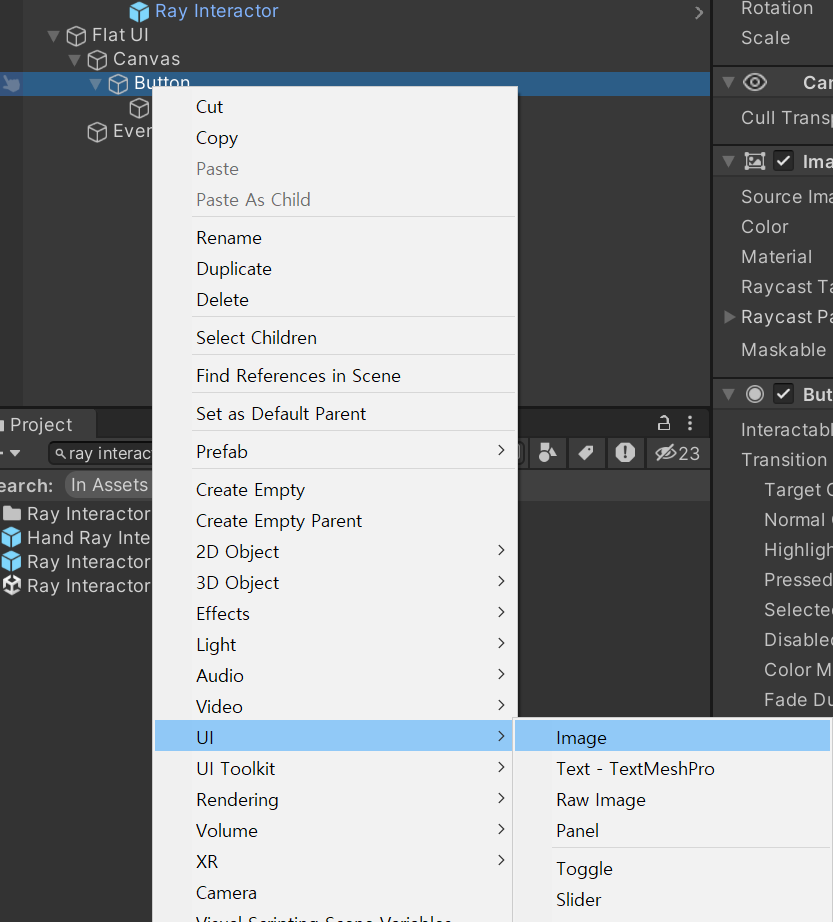
Button을 선택해 Image를 추가 하고

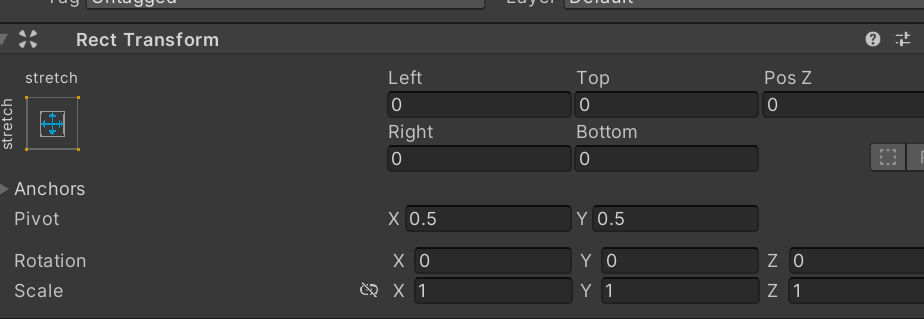
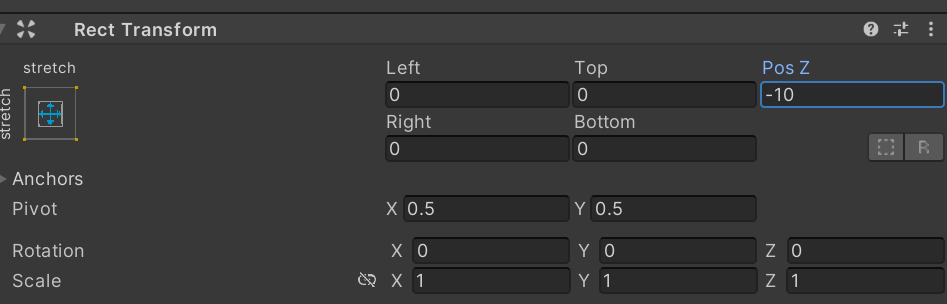
앵커 프리셋을 사용해 스트레치 합니다.

Image컴포넌트의 Raycast Target을 언체크 합니다.
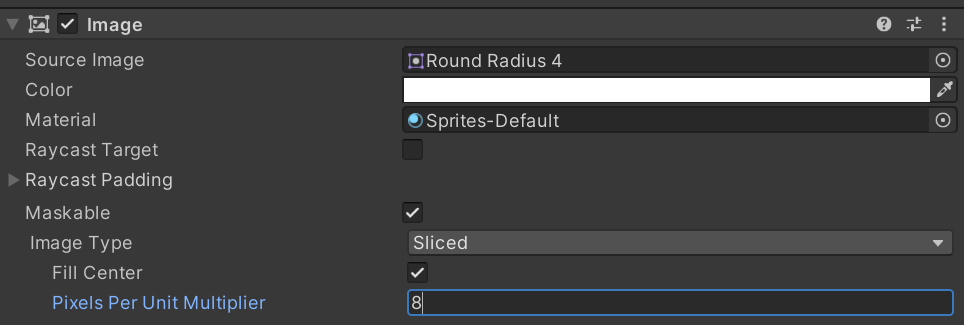
적당한 이미지를 Source Image에 넣고 메터리얼도 넣어주세요

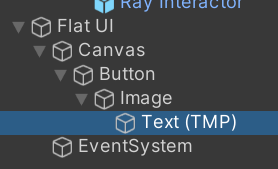
텍스트를 Image자식으로 넣고

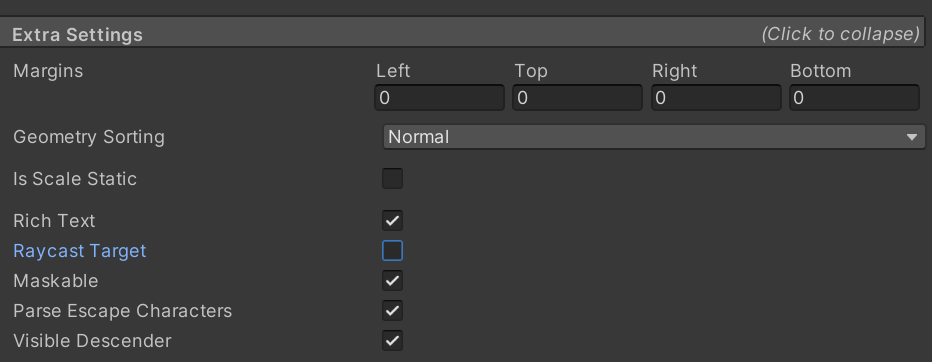
Extra Settings의 Raycast Target을 언체크 합니다.

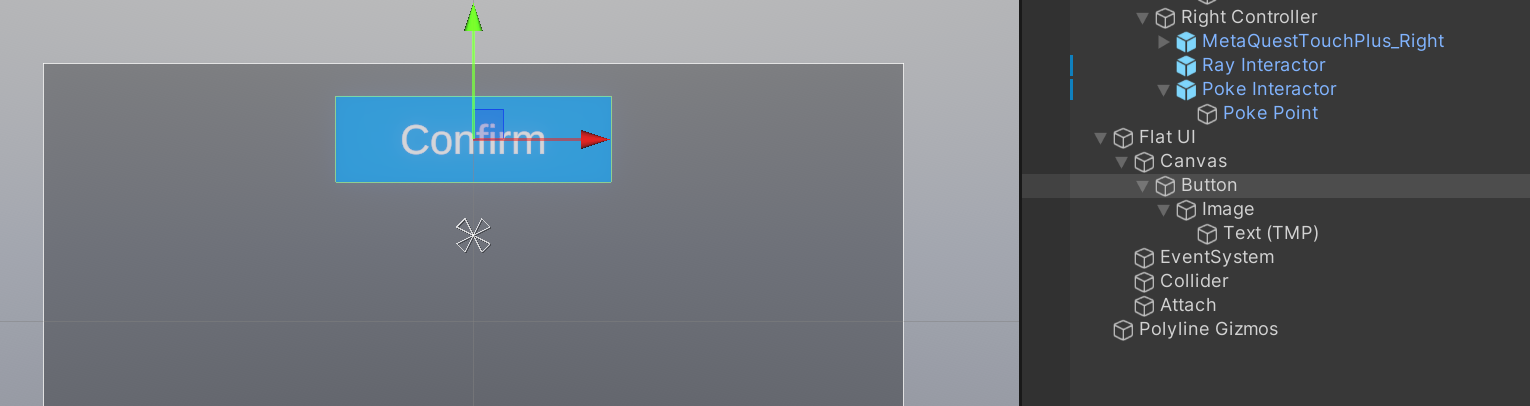
이제 버튼을 선택해

Target Graphic에 Image를 넣어 줍니다.

Image를 선택하고 Pos Z의 값을 -10정도 설정 합니다.



Button을 선택하고

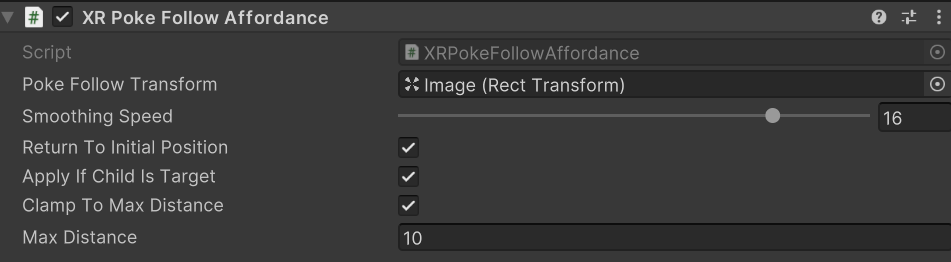
XR poke Follow Affordance컴포넌트를 부착후 Clamp To Max Distance를 체크 한후 Max Distance의 값을 10으로 설정 합니다.
Poke Follow Transform에 Image를 넣어 줍니다.

Flat UI를 선택후 Z 값을 수정 합니다.(너무 가깝지도 너무 멀지도 않게)

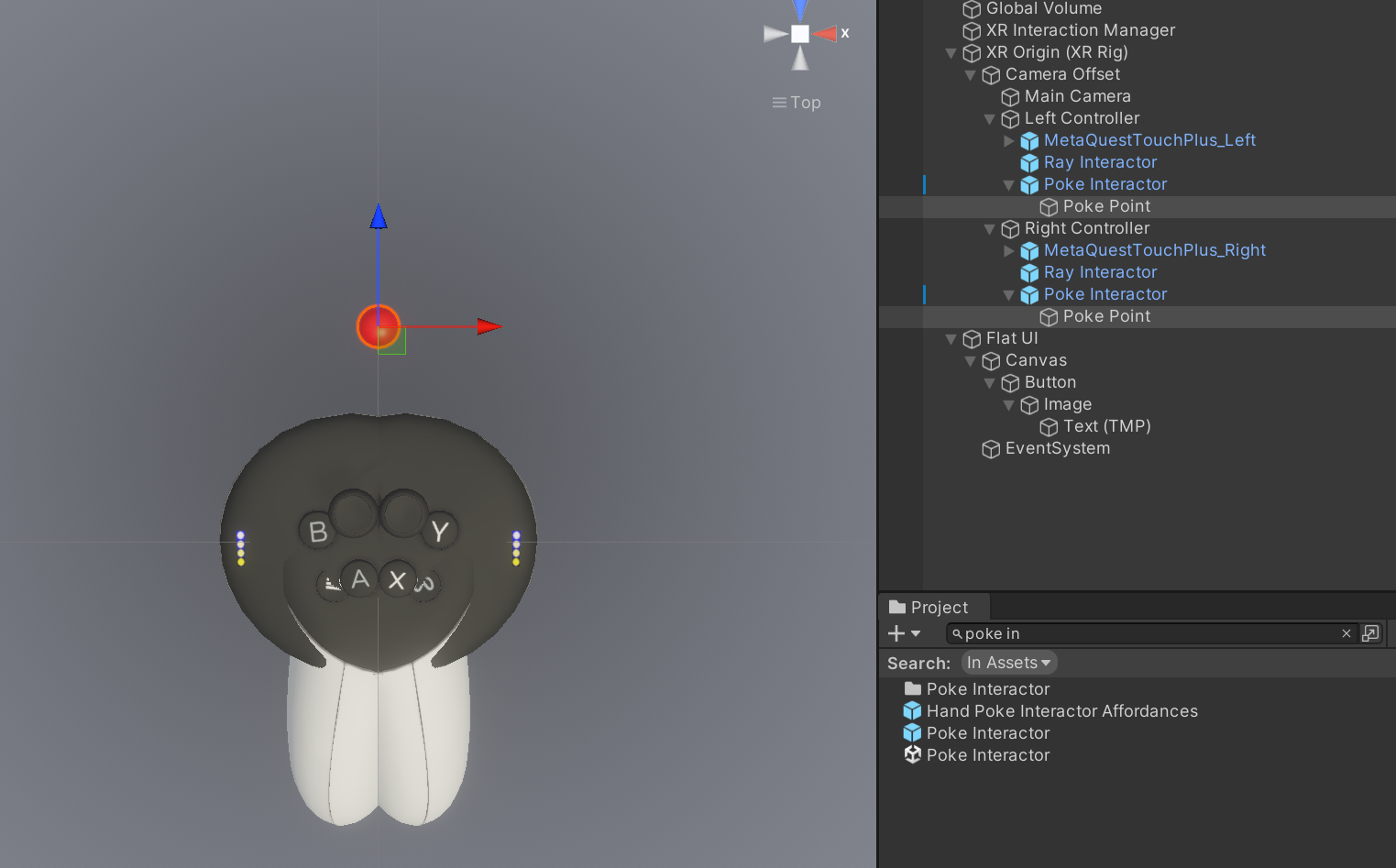
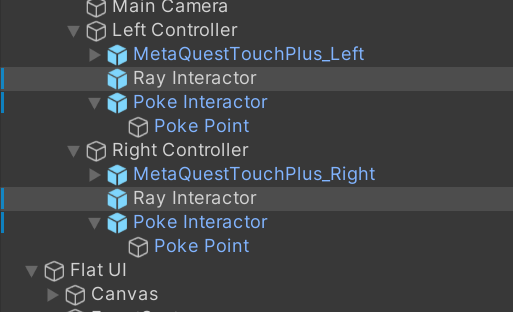
프로젝트 창에서 Poke Interactor프리팹을 찾아 Left, Right Controller에 넣어 줍니다.
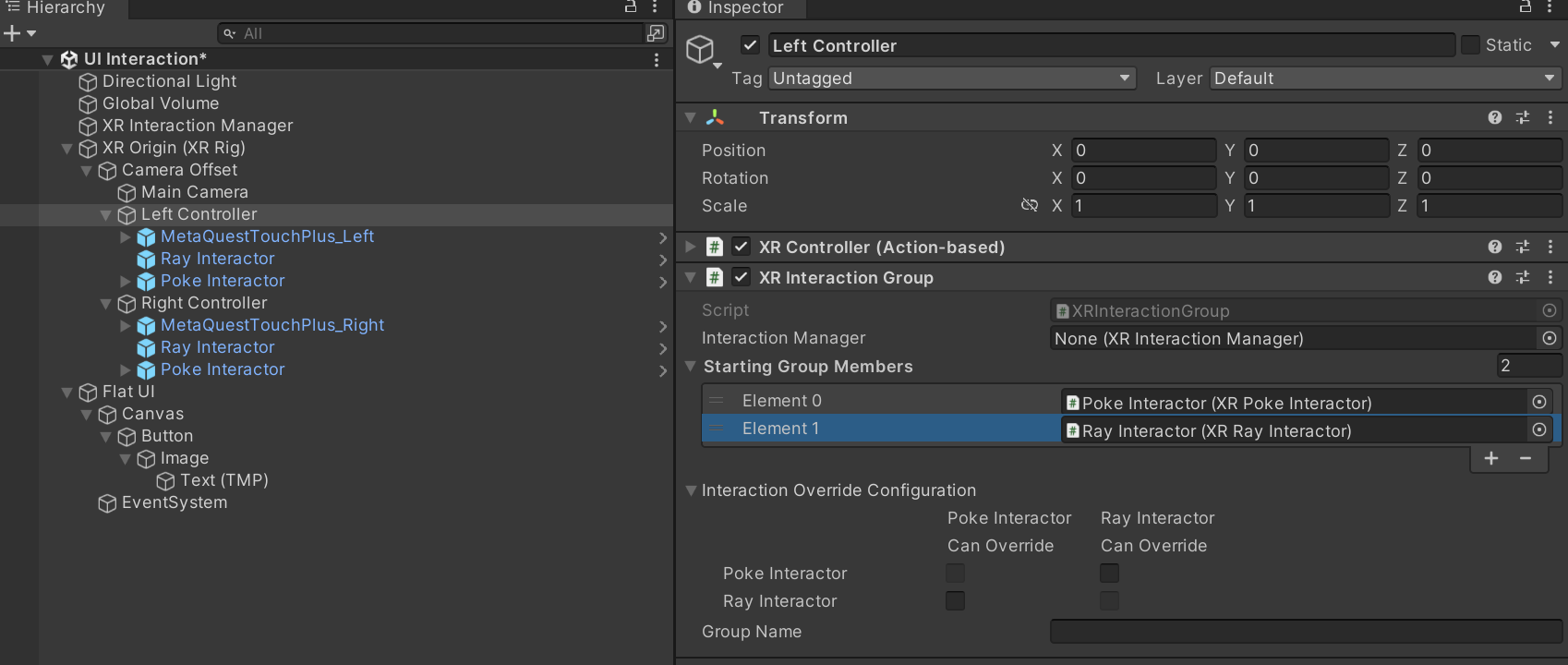
Left Controller를 선택하고 XR Interaction Group컴포넌트를 부착 합니다.
Starting Group Memebers에 + 버튼을 눌러 필드를 두개 만든후 Poke Interactor -> Ray Interactor순으로 넣어 줍니다.

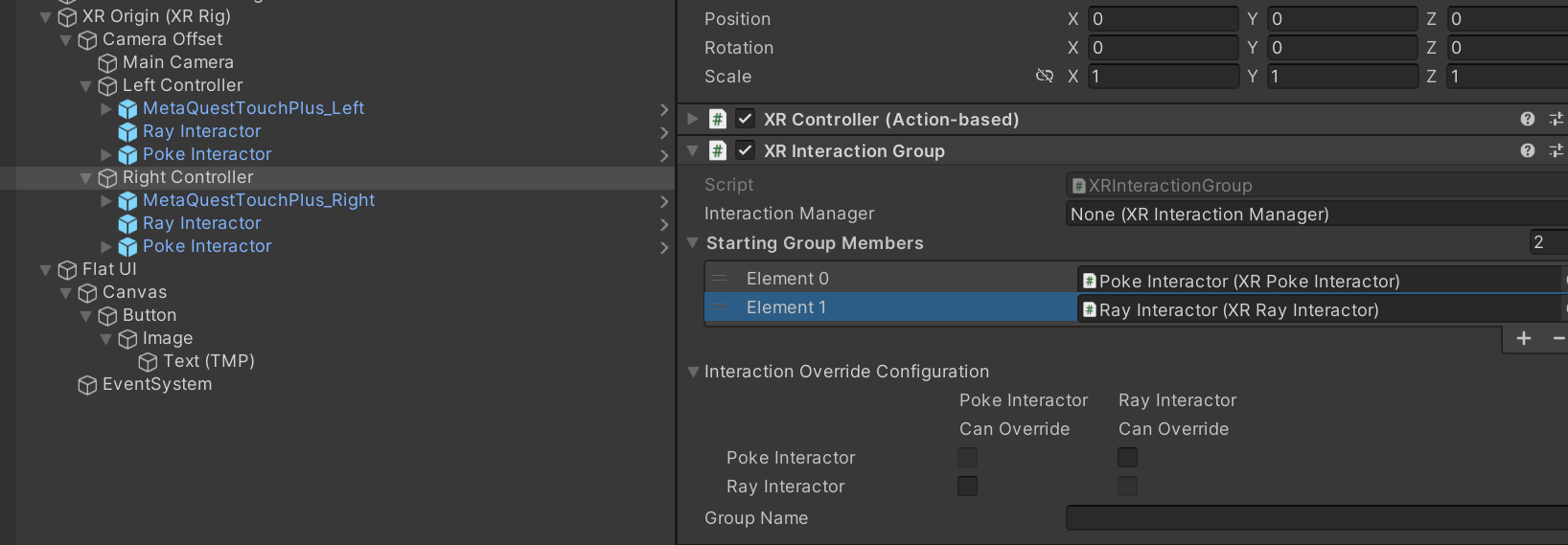
오른쪽도 동일하게 해줍니다.

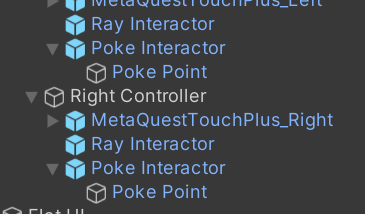
Poke Interactor의 Point Point 자식으로 있는 실린더는 제거 합니다.

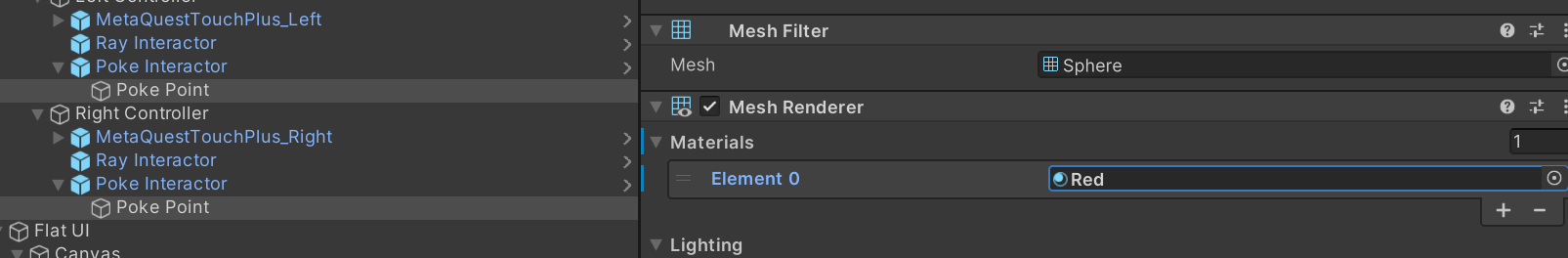
Poke Point를 선택해 메터리얼을 빨강으로 변경해주고

위치를 컨트롤러 모델 앞쪽으로 이동 시켜 줍니다.

너무 멀다면 위치를 수정해주세요


실행후 결과를 확인 합니다.
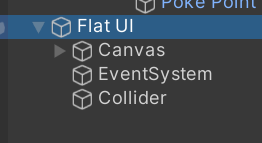
Flat UI를 선택하고

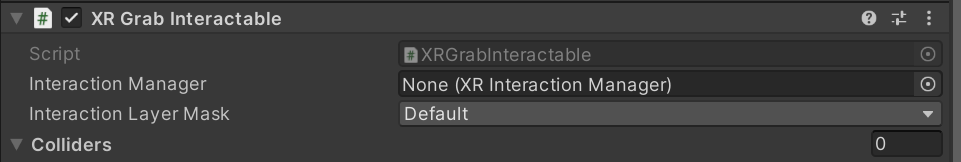
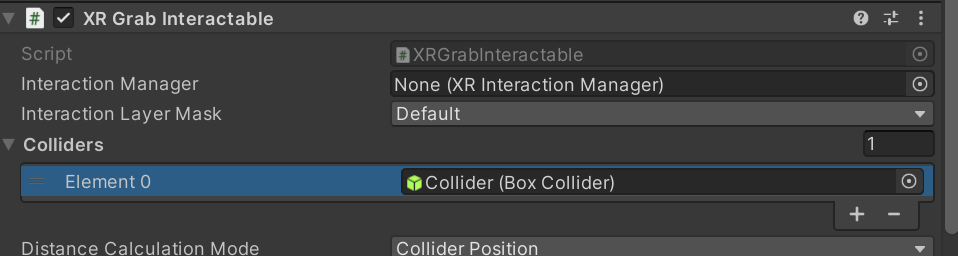
XR Grab Interactable컴포넌트를 부착 합니다.

Throw On Detach는 언체크 합니다.

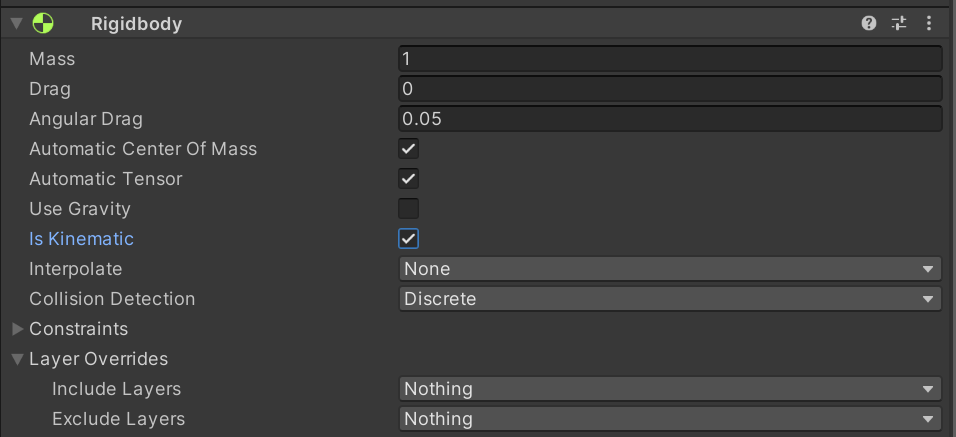
함께 부착되 Rigidbody의 Use Gravity는 언체크 하고 Is Kinematic은 체크 합니다.

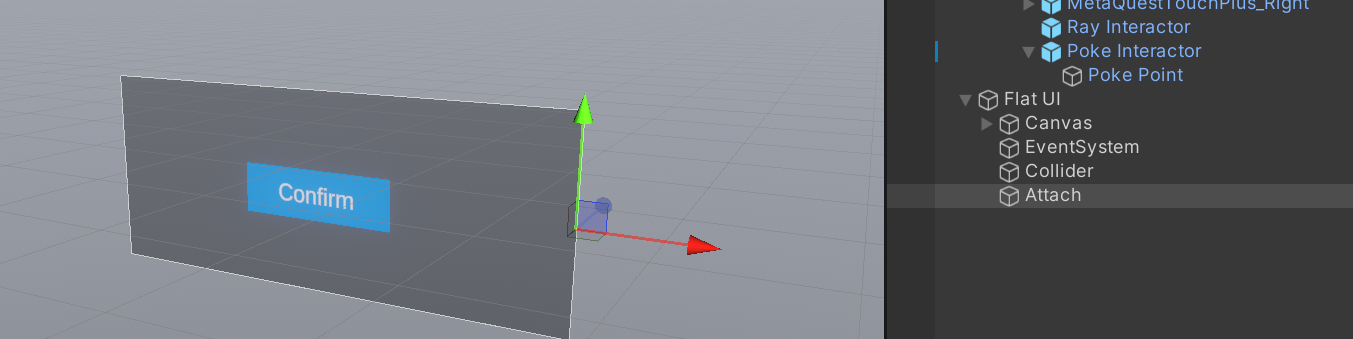
Flat UI자식으로 빈오브젝트 Collider를 생성하고

Box Collider를 부착 한후 size를 조절 합니다.


다시 Flat UI를 선택하고 XR Grab Interactable컴포넌트의 Colliders에 넣어 줍니다.


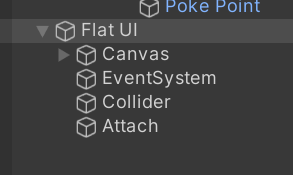
Flat UI를 선택후 자식으로 빈오브젝트 (Attach)를 생성한후 위치를 조절 합니다.


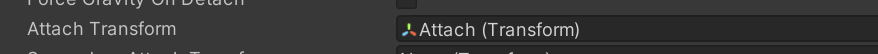
XR Grab Interactable의 Attach Transform에 넣어 줍니다.

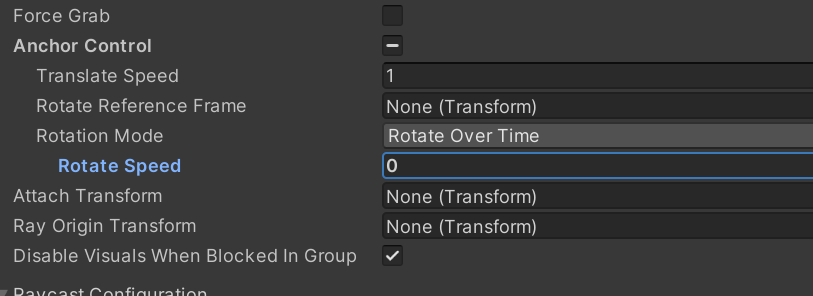
Ray Interactor를 선택하고 Achor Controller프로퍼티의 Rotation Speed를 0으로 설정 합니다.


실행후 결과를 확인 합니다.
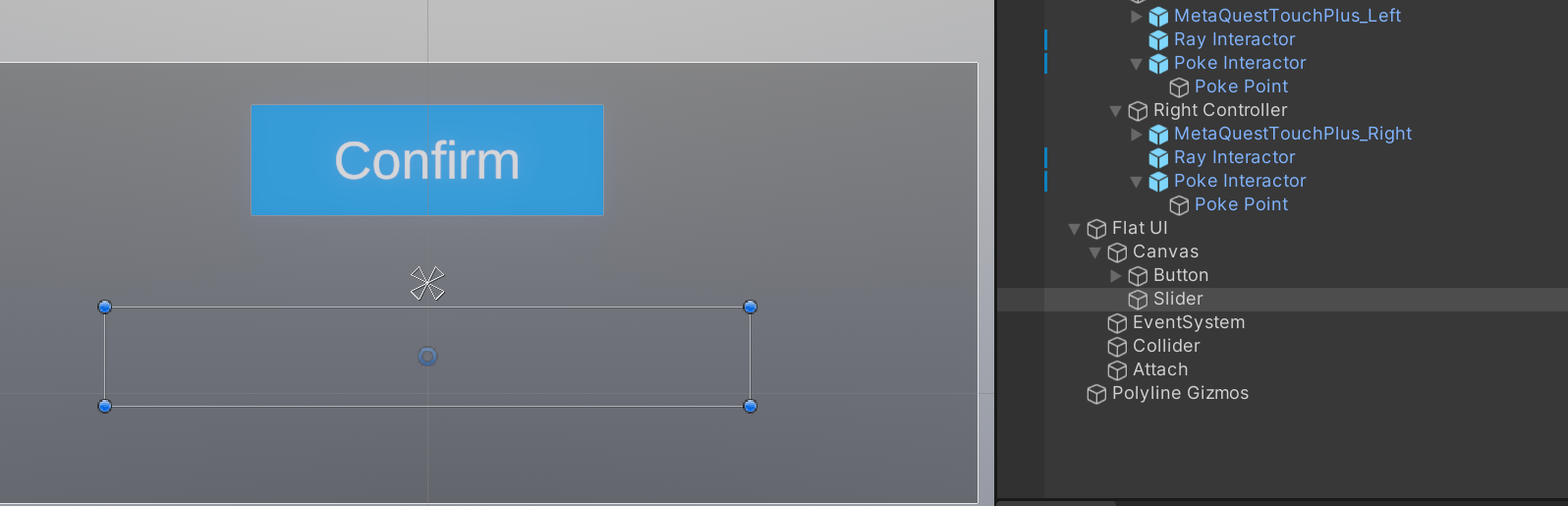
슬라이더 만들기
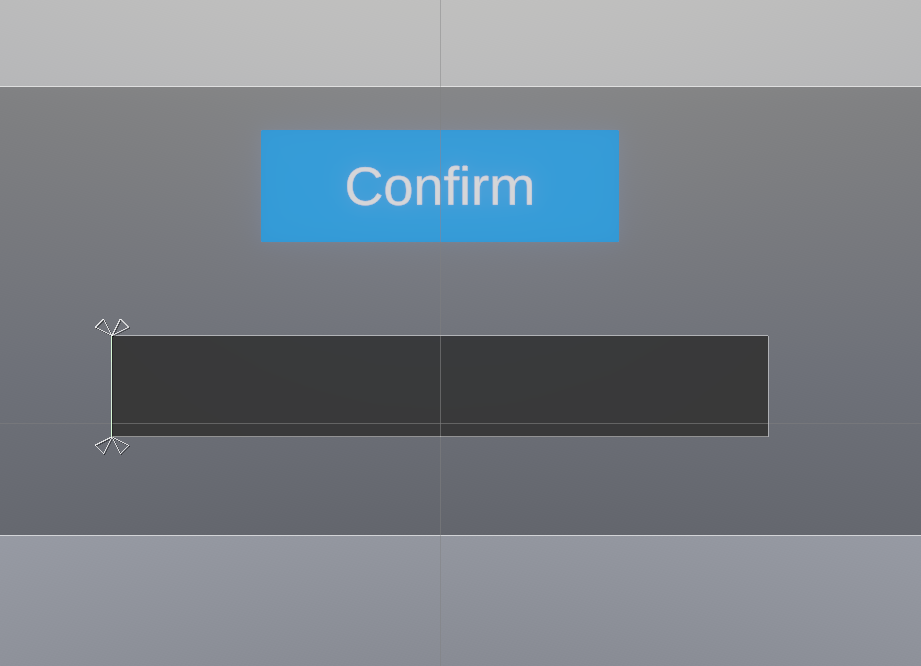
버튼을 살짝 위로 올려주고

크기를 정해 줍니다.

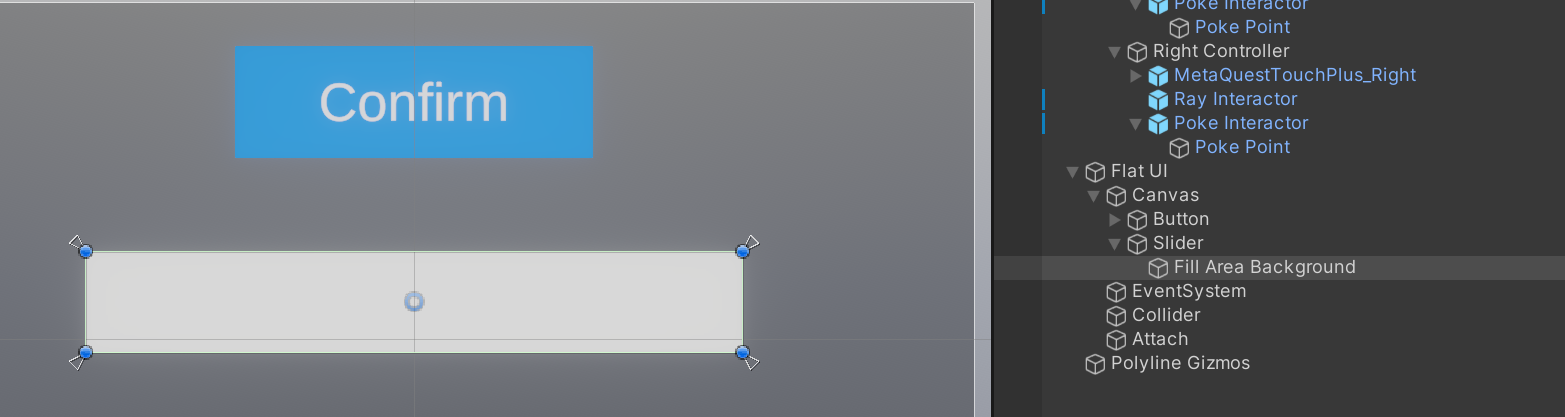
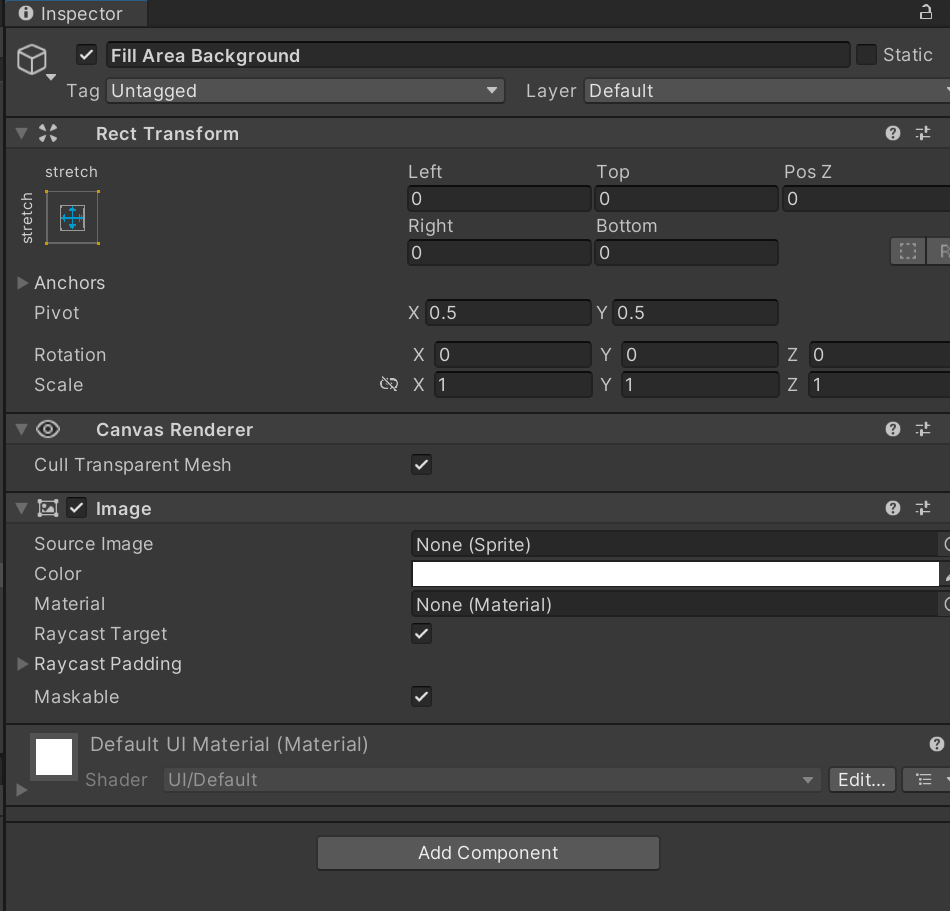
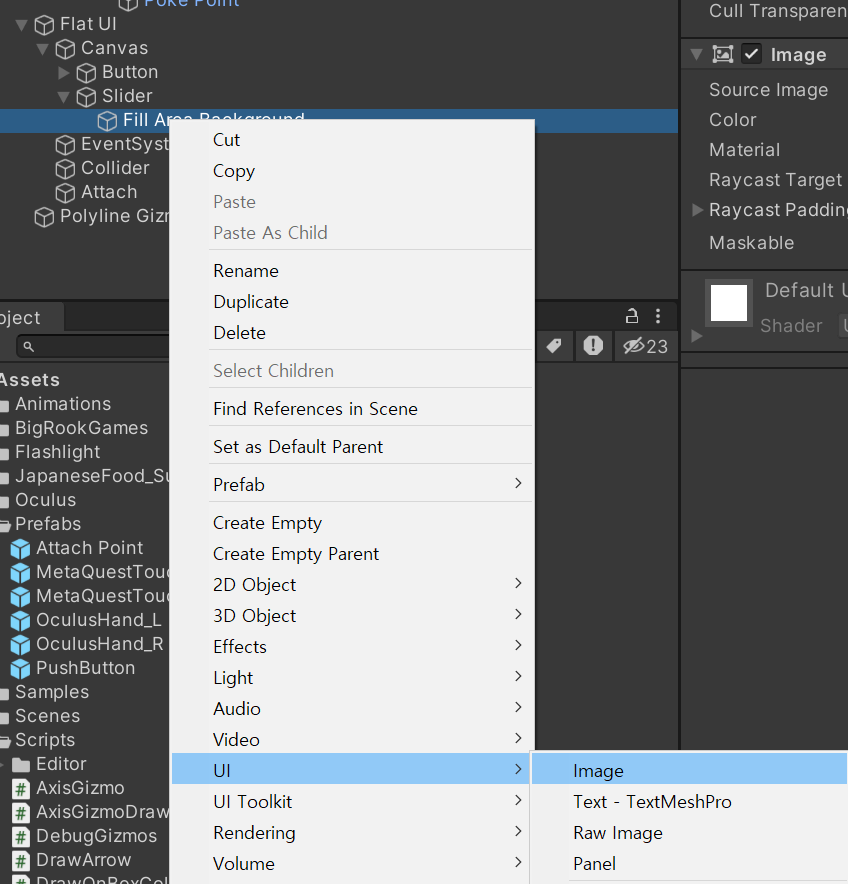
자식으로 Image(Fill Area Background)를 생성하고 앵커 프리셋으로 스트레치 합니다.


그 자식으로 Image( Fill)을 생성 합니다.

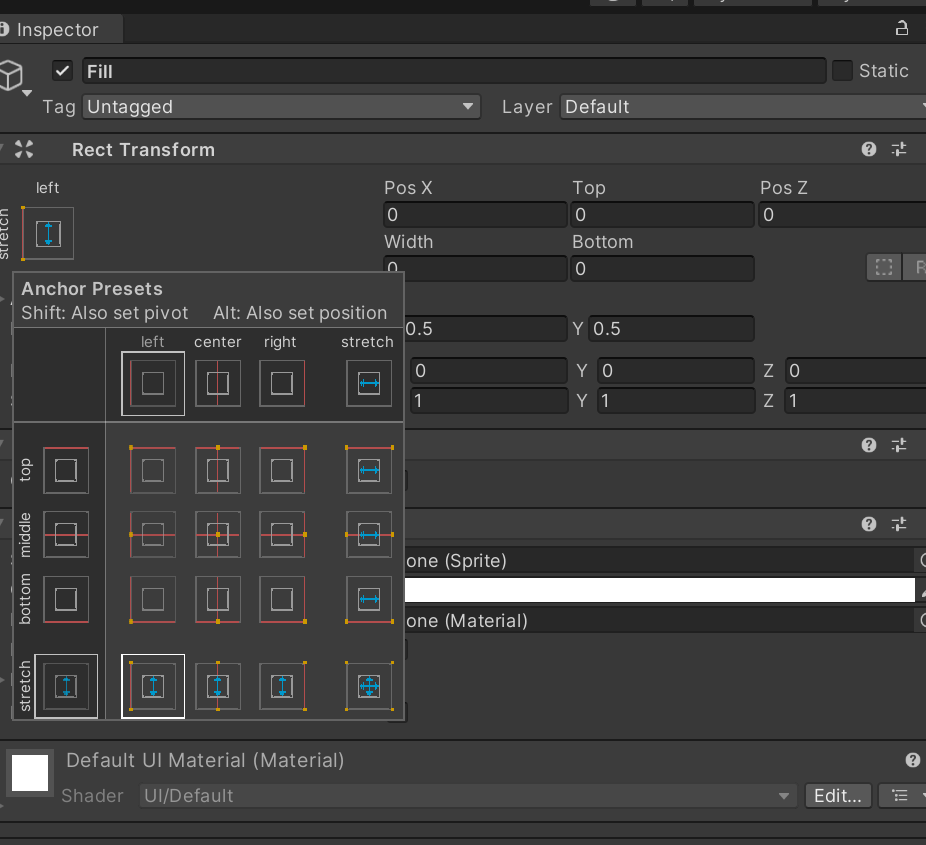
앵커 프리셋으로 알트만 눌러 왼쪽 으로 붙이고 위아래 스트레치 합니다.


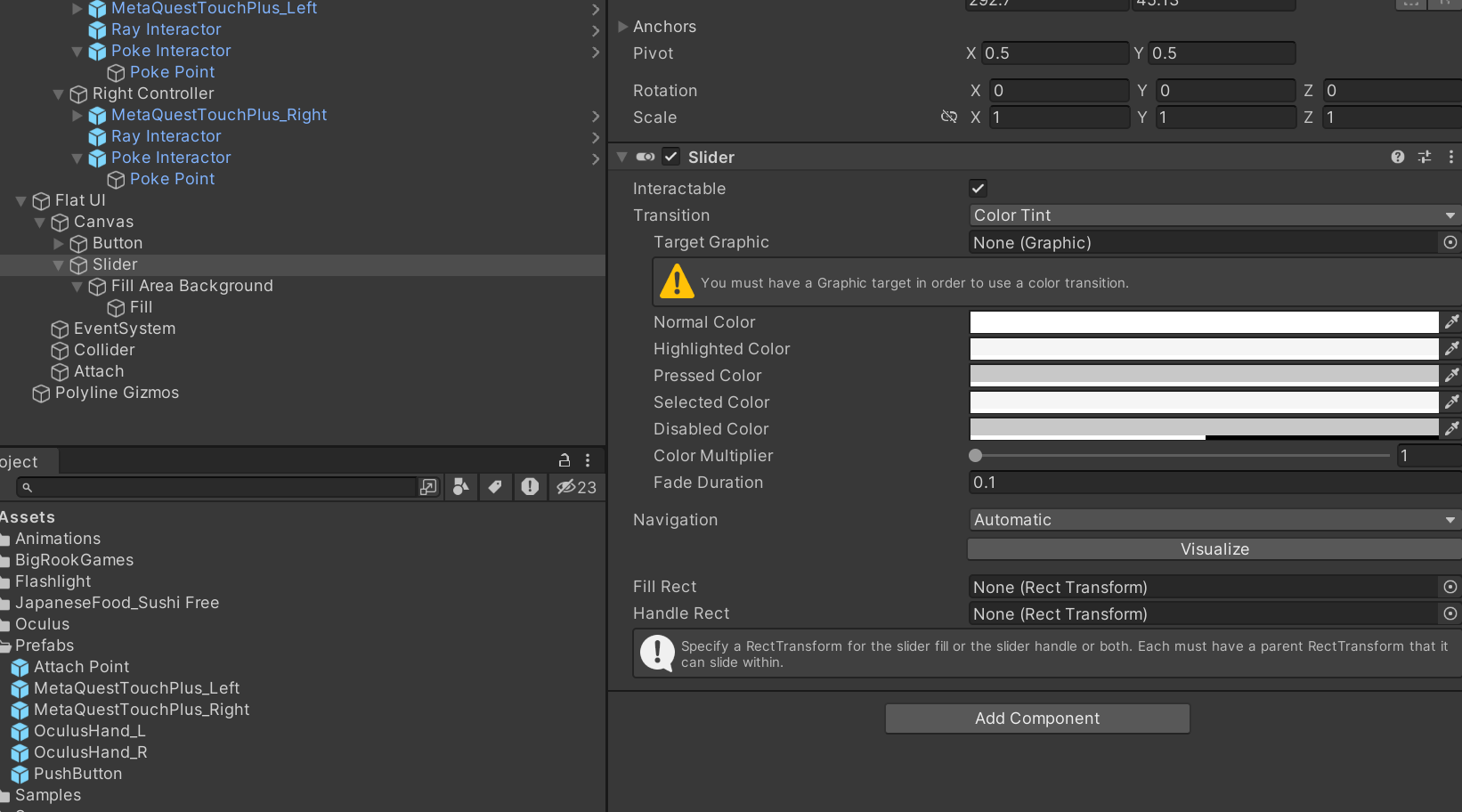
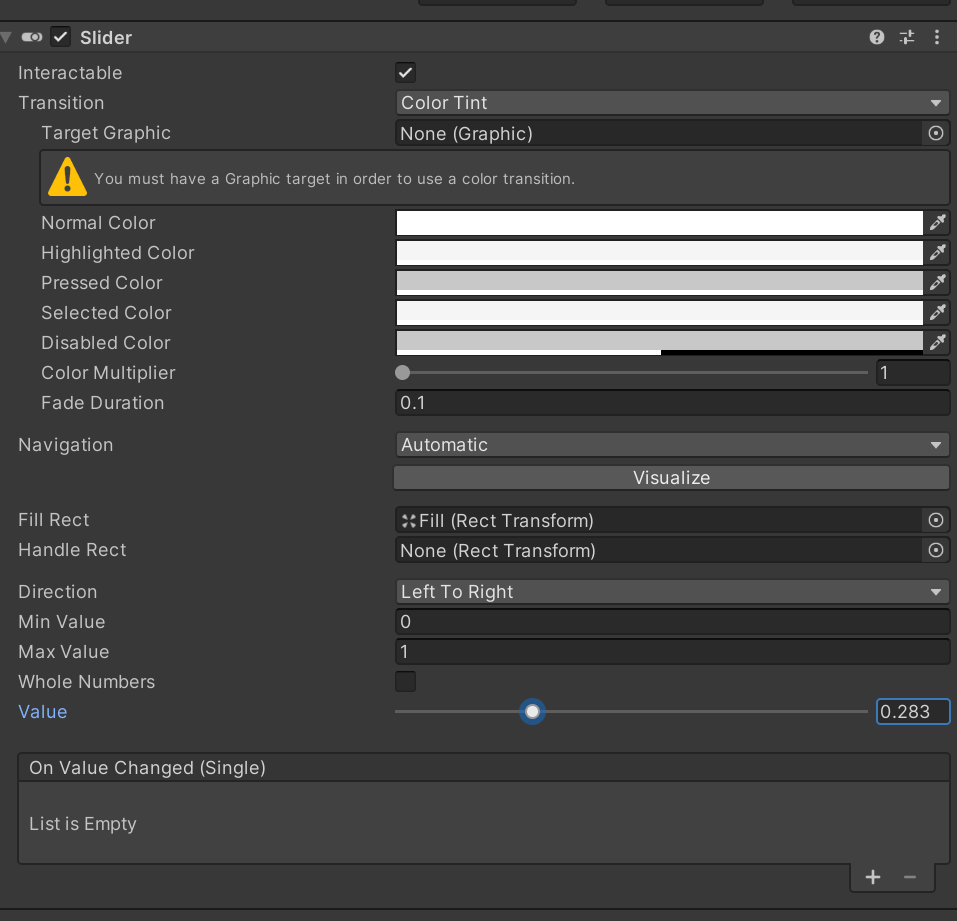
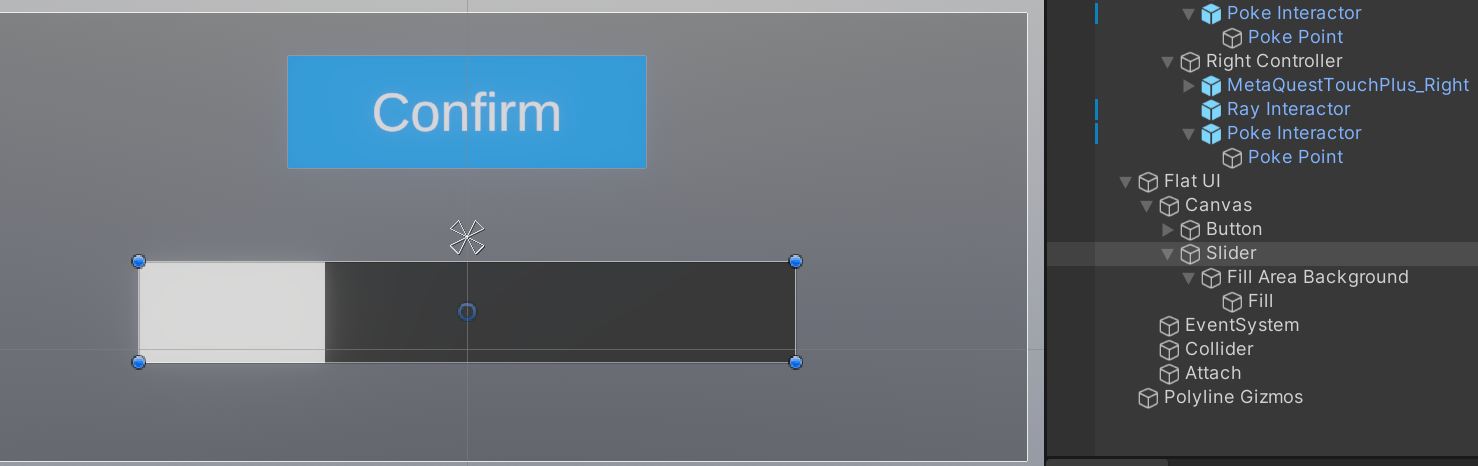
Slider게임 오브젝트를 선택하고 Slider컴포넌트를 부착후 Fill Rect에 Fill오브젝트를 넣어 줍니다.

Value를 수정해 슬라이더가 정상동작 하는지 확인 합니다.


데코 하기
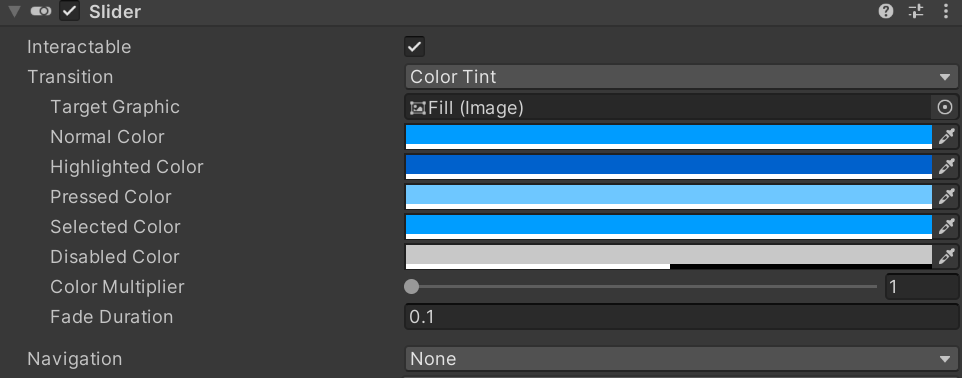
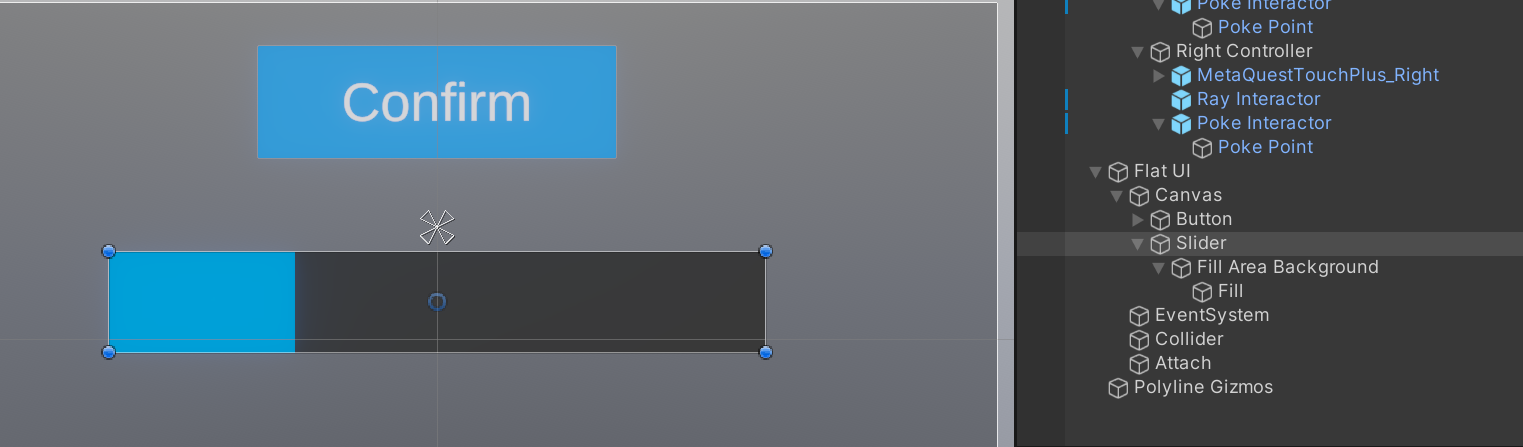
슬라이더의 Transition의 컬러들을 변경후 Target Graphic 에 Fill을 넣어 주고 Navigation을 None으로 설정 합니다.


실행후 결과를 확인 합니다.
'VR > XR Interaction Toolkit' 카테고리의 다른 글
| XR Interaction Toolkit 2.4.3 환경 설정 OpenXR (0) | 2024.01.15 |
|---|---|
| 가상 현실 환경을 위한 인터페이스 설계 (0) | 2024.01.14 |
| UI Interaction (Slider with Handle) Ray, Poke Interaction (0) | 2024.01.10 |
| UI Interaction (Button) Ray Interaction, Poke Interaction (0) | 2024.01.10 |
| VR 핸드 시계 와 UI 메뉴 (0) | 2024.01.10 |

