Unity 2022.3.5f1 + Oculus Integration 56.0 (Curved Debug UI)
VR/Oculus Integration 2023. 10. 5. 16:59
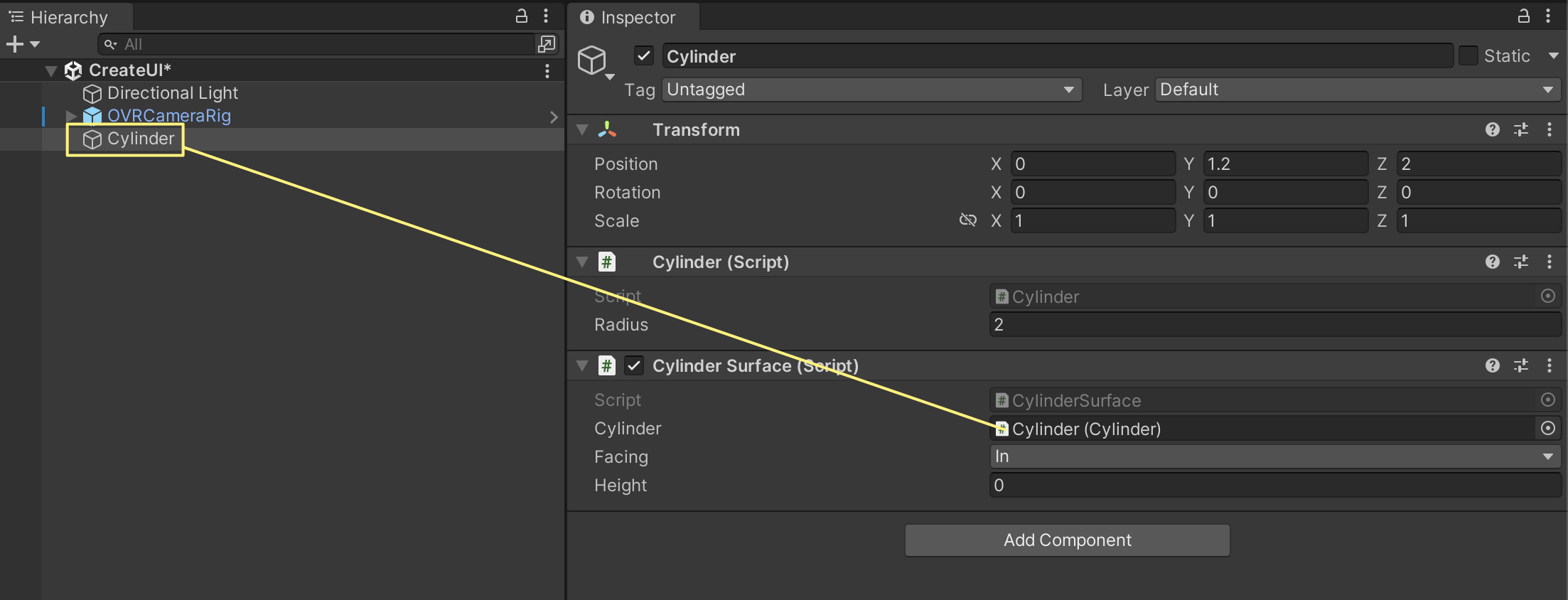
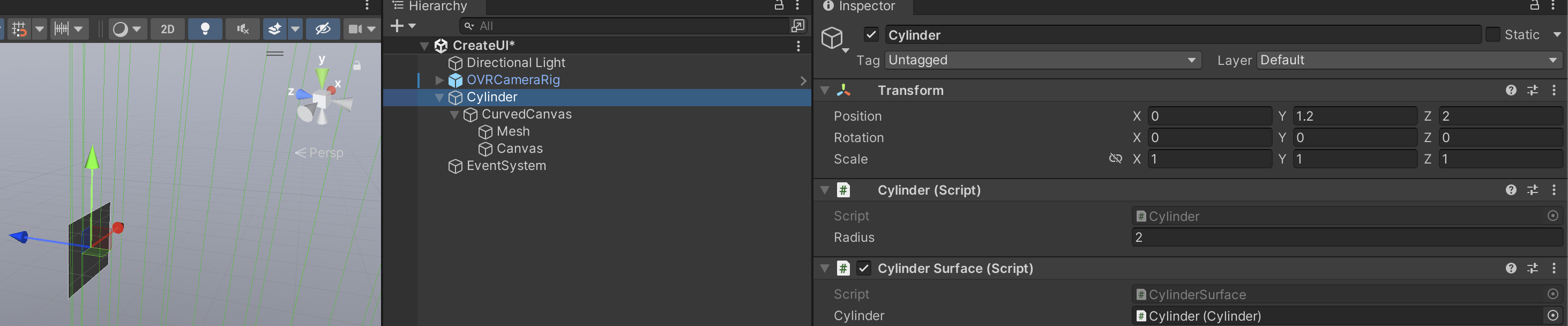
빈 오브젝트 (Cylinder) 를 만들어 주고

Cylinder, CylinderSurface컴포넌트를 부착후 Radius : 2, Height : 0, Cylinder 필드를 채운다

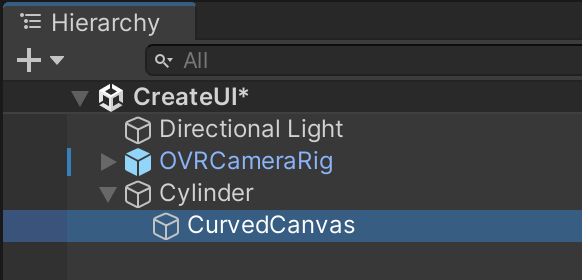
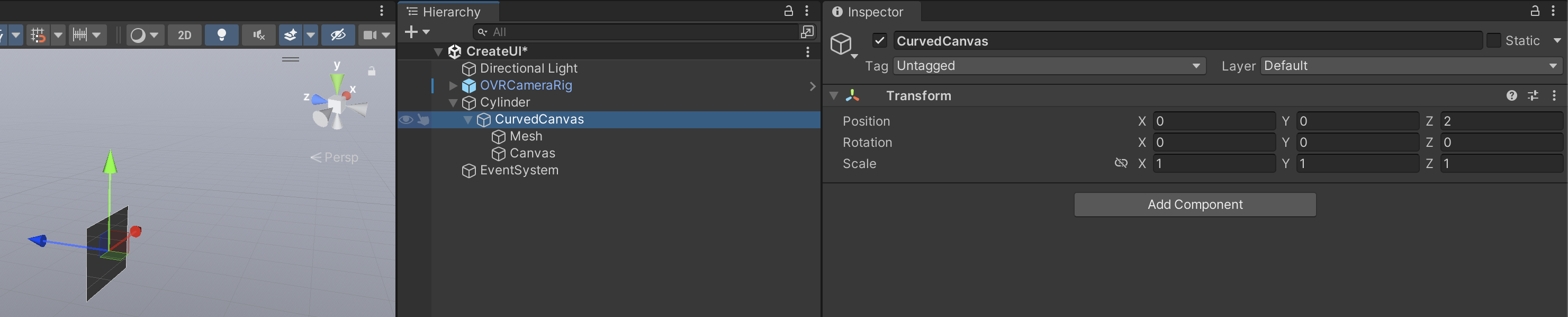
Cylinder 자식으로 빈오브젝트 (CurvedCanvas)를 만들고

CurvedCanvas자식으로 빈오브젝트 (Mesh)를 만들어 주자

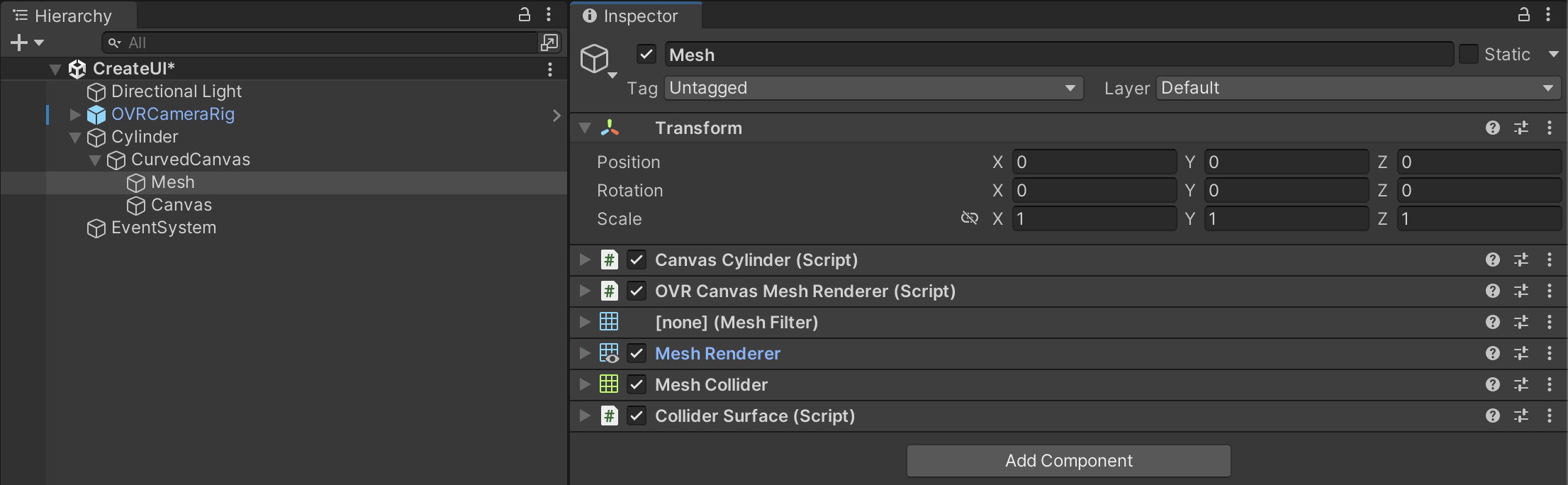
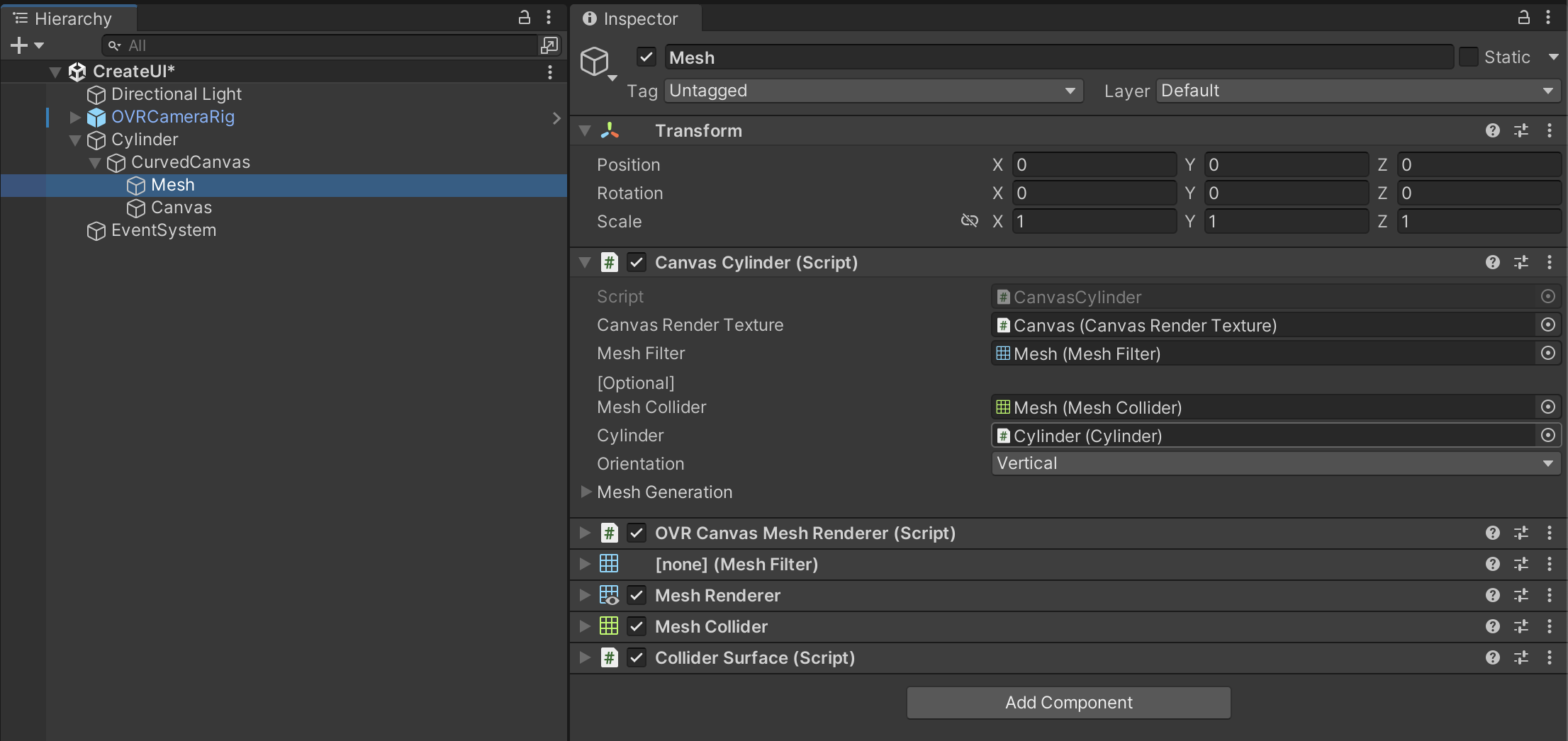
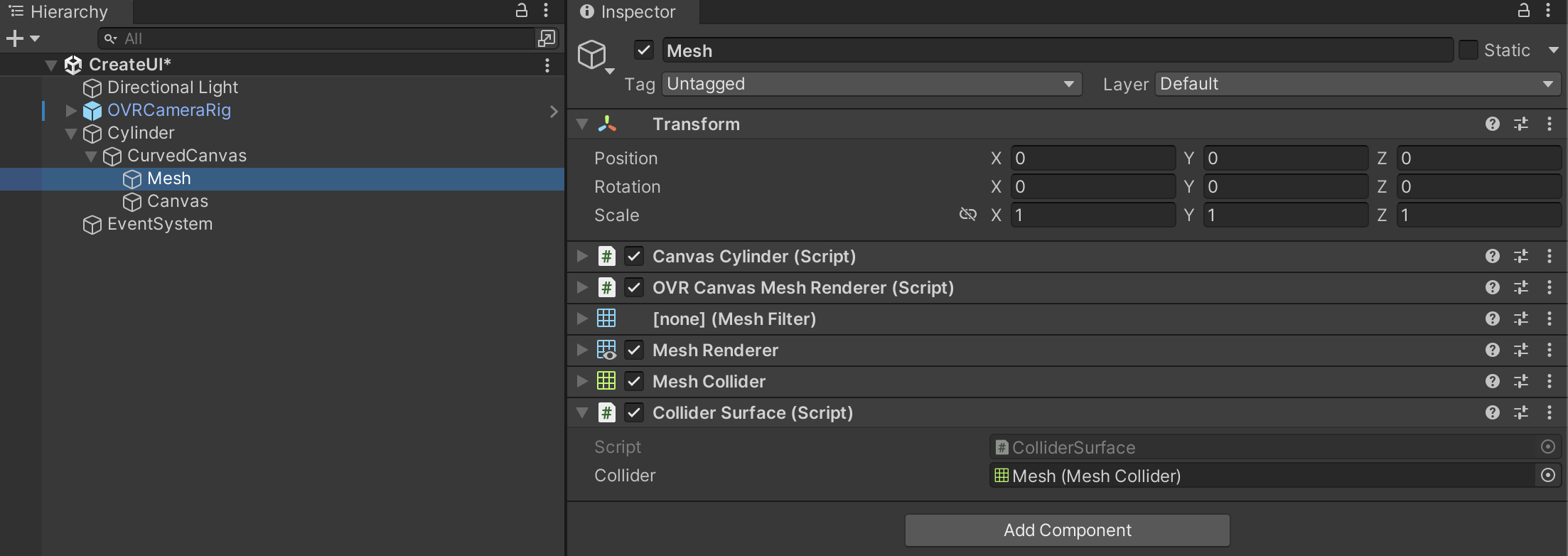
Mesh 게임 오브젝트를 선택 하고
- CanvasCylinder 컴포넌트 부착
- OVRCanvasMeshRenderer 컴포넌트 부착
- MeshFilter 컴포넌트 부착
- MeshRederer 컴포넌트 부착
- MeshCollider 컴포넌트 부착
- ColliderSurface 컴포넌트 부착

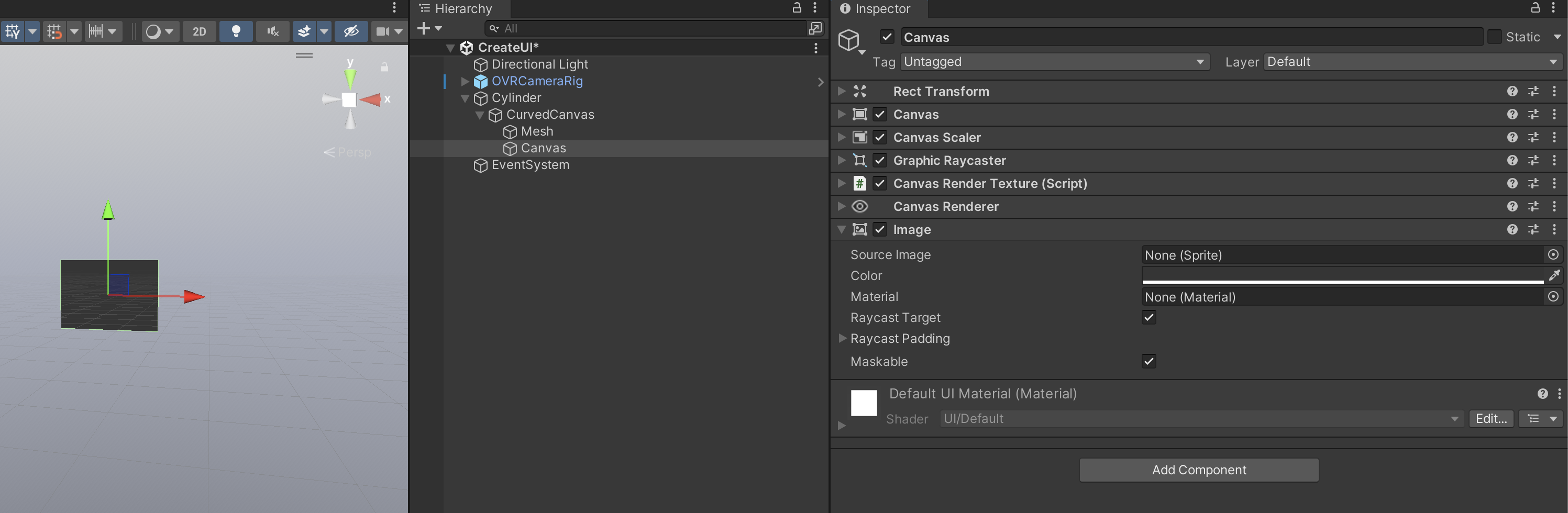
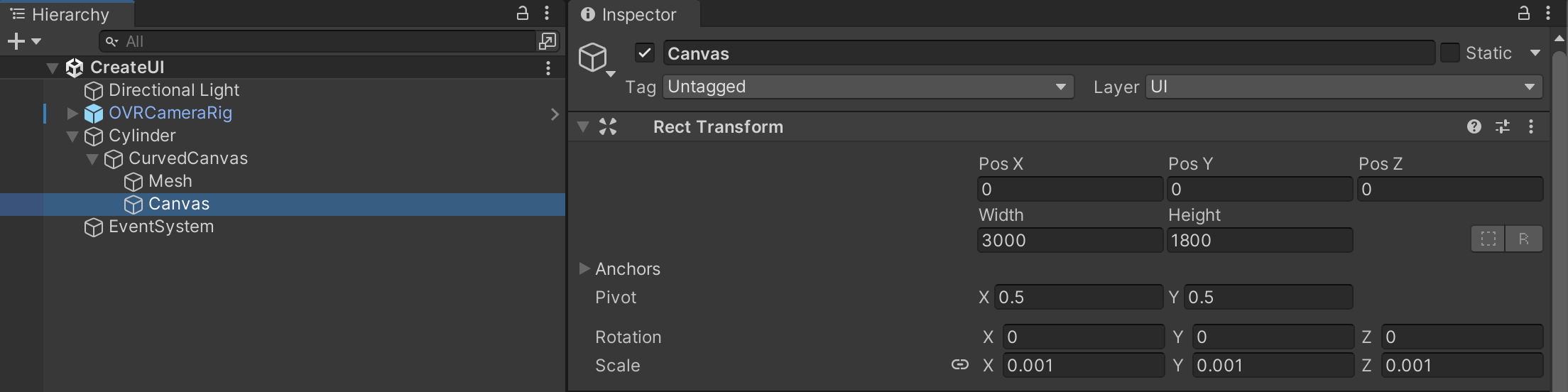
CurvedCanvas자식으로 UI > Canvas를 만들어 주고

다음과 같이 위치와 크기를 설정 하고 Render Mode를 World Space로 변경한다

레이어를 UI로 설정 한다

Canvas Render Texture컴포넌트를 부착 하고 Canvas필드를 채워 넣고 Pixel Per Unit 을 500으로 설정 한다

Image컴포넌트를 부착 한다

Cylinder 게임 오브젝트를 살짝 위로 올리고

CurvedCanvas를 살짝 앞으로 이동 시킨다

Mesh를 선택 해서 Canvas Cylinder 컴포넌트의 필드들을 넣어준다

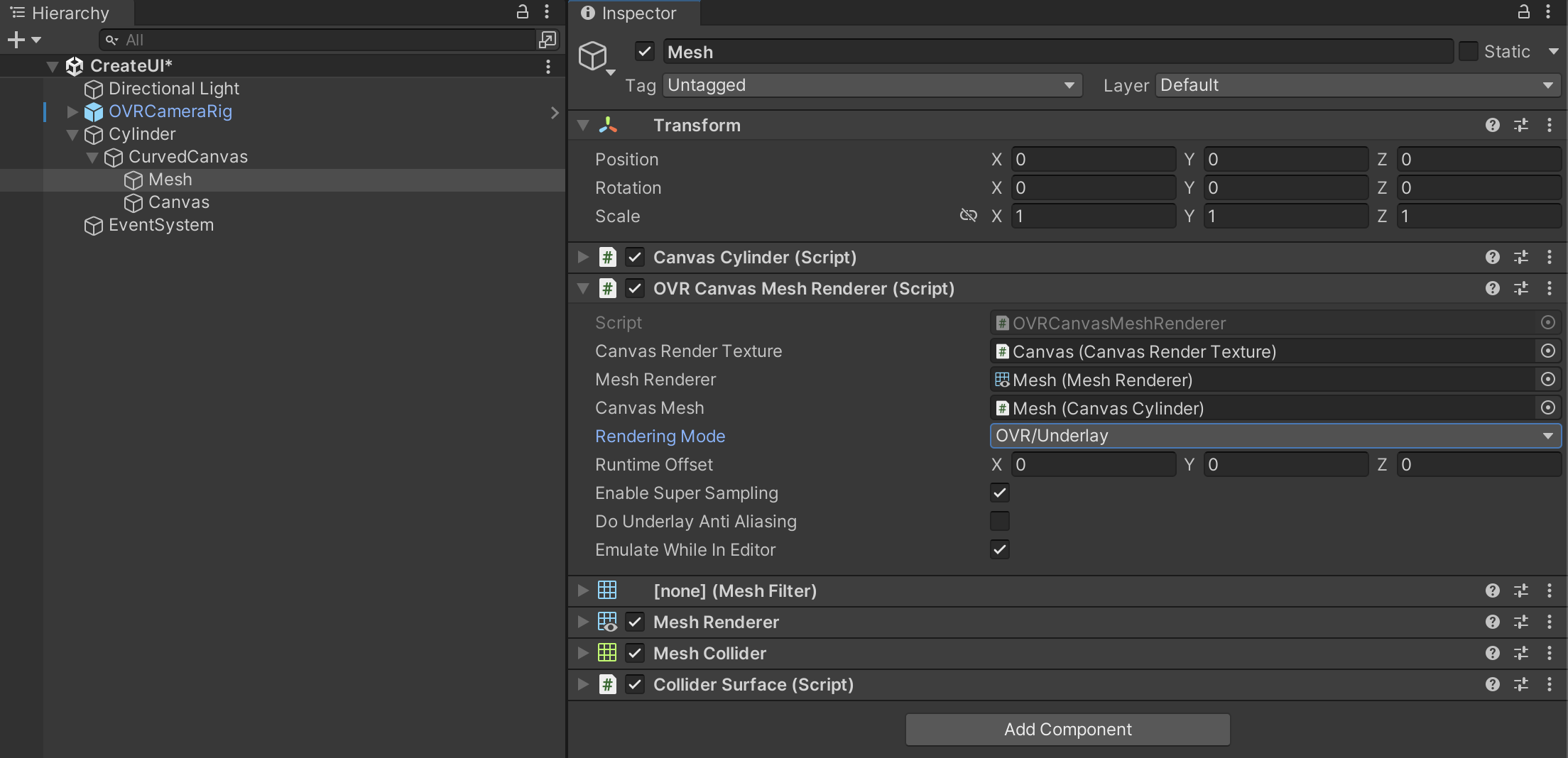
OVR Canvas Mesh Renderer 컴포넌트의 필드들도 채워주자

ColliderSurface컴포넌트의 Collider필드를 채워준다

빌드후 결과를 확인 하자
크기가 좀 작은거 같으니 늘려줘도 될거 같다

빌드후 결과를 확인 하자
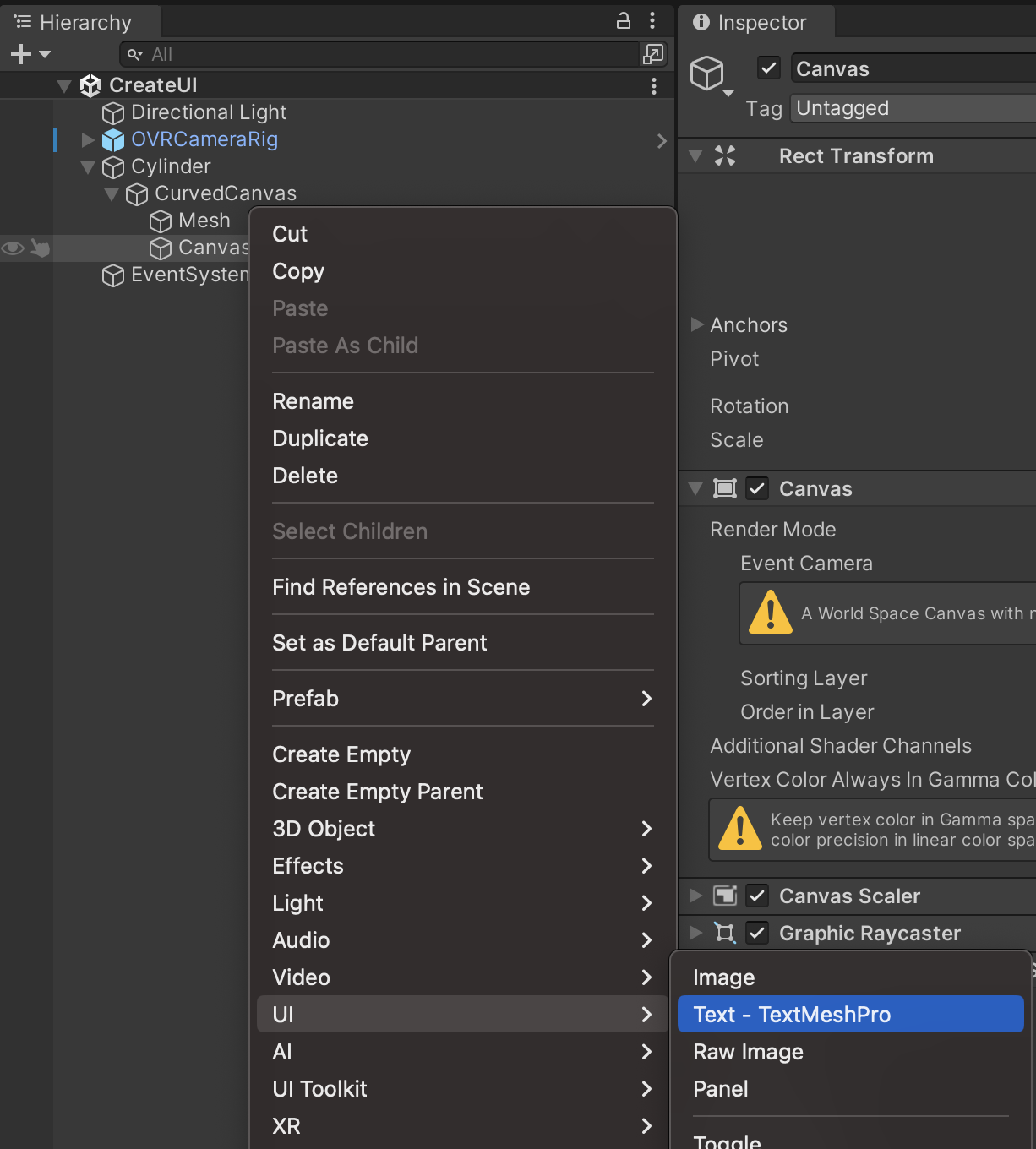
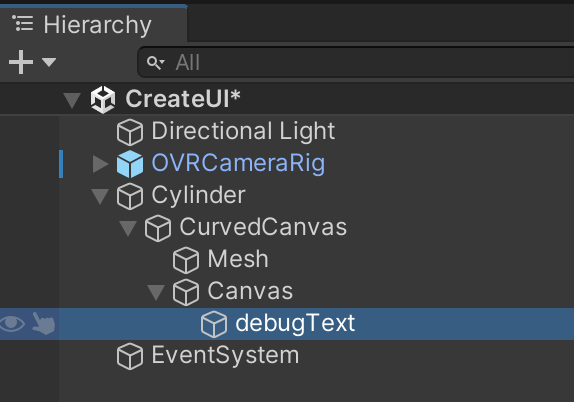
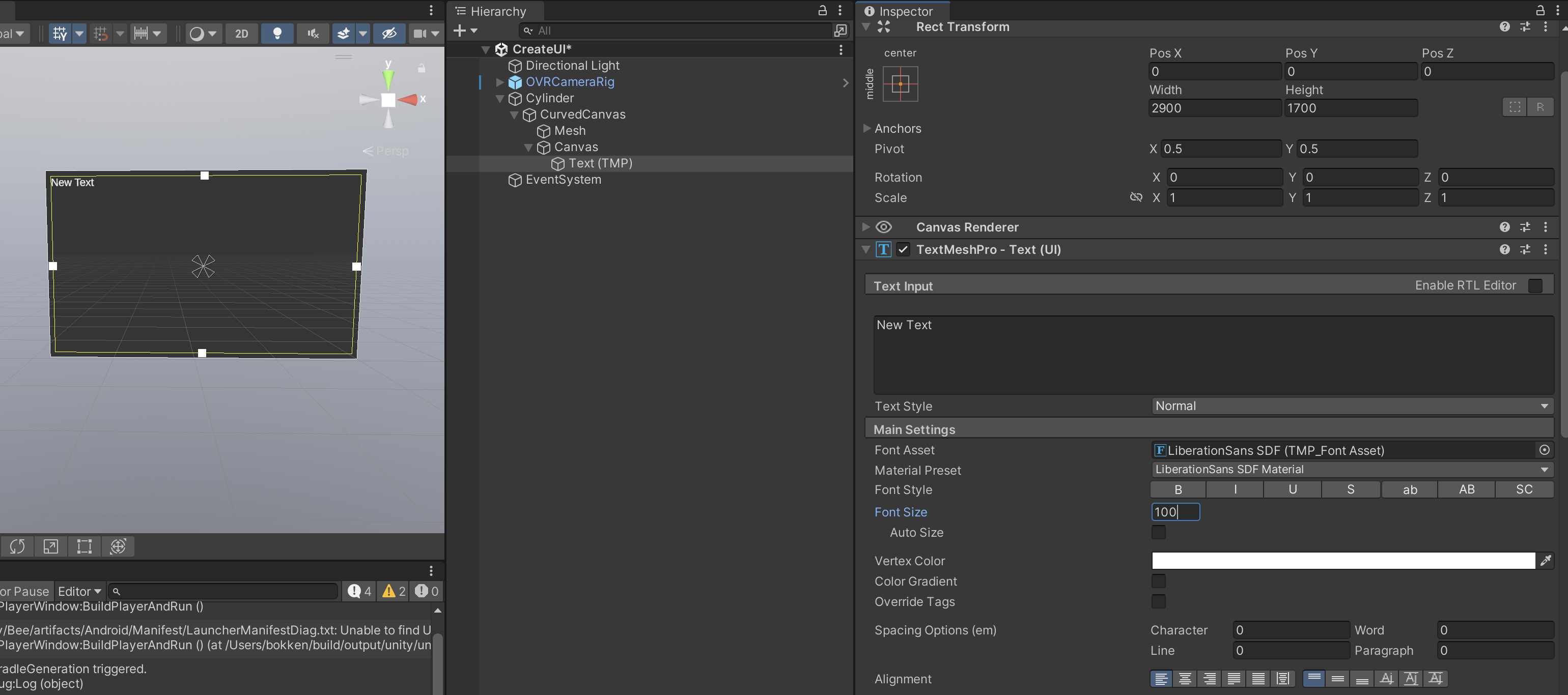
Canvas의 자식으로 Text를 하나 만들어 주고


크기를 적당히 맞춰준다

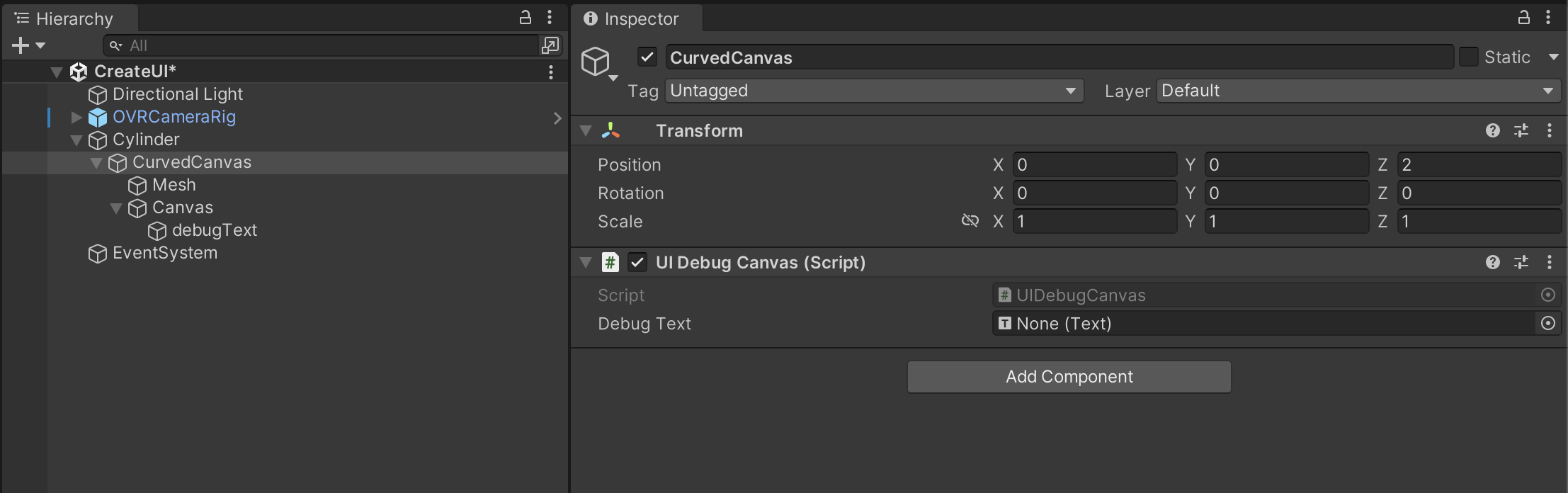
UIDebugCanvas.cs 스크립트를 생성하고 다음과 같이 스크립트를 작성 하고 CurvedCanvas에 부착 한다
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using TMPro;
public class UIDebugCanvas : MonoBehaviour
{
[SerializeField] public TMP_Text debugText;
private string output = "";
private string stackTrace = "";
private void OnEnable()
{
Application.logMessageReceived += this.HandleLog;
Debug.Log("log enabled");
}
void OnDisable()
{
Application.logMessageReceived -= this.HandleLog;
this.ClearLog();
}
void HandleLog(string logString, string stackTrace, LogType type)
{
this.output = logString + "\n" + output;
this.stackTrace = stackTrace;
}
void OnGUI()
{
this.debugText.text = this.output;
}
public void ClearLog()
{
this.output = "";
}
}
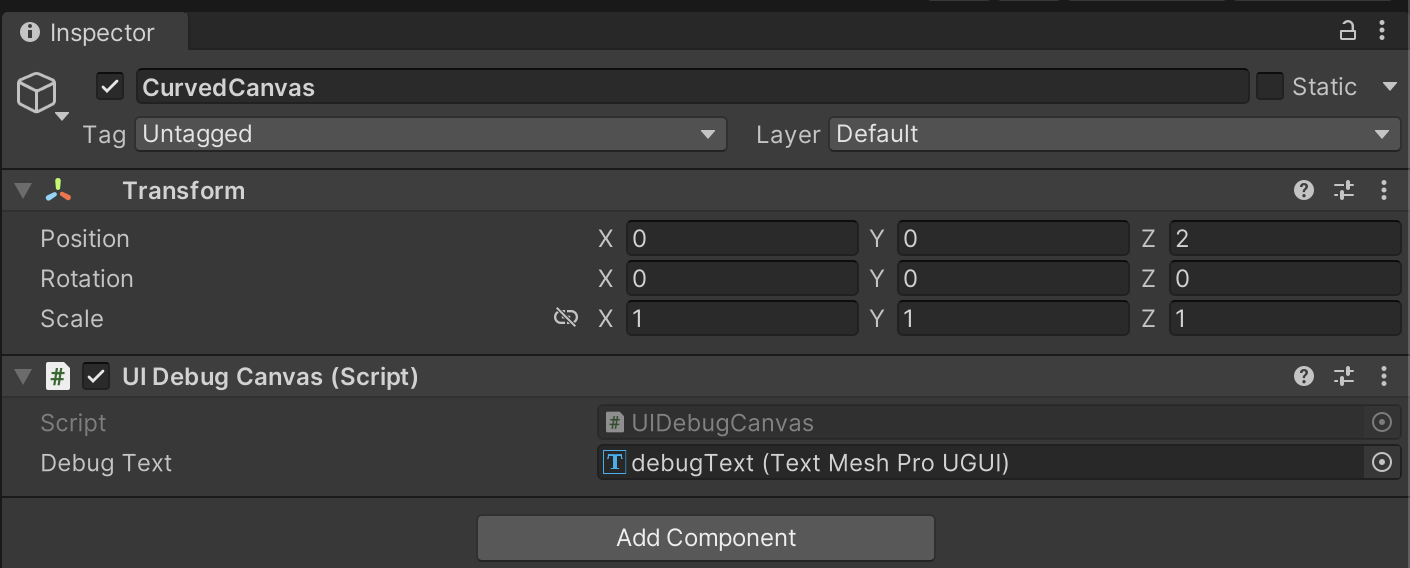
UI Debug Canvas컴포넌트에 debugText를 넣어 준다

빌드후 결과를 확인 하자
스크롤이 안되니 스크롤되게 해야 할거 같다
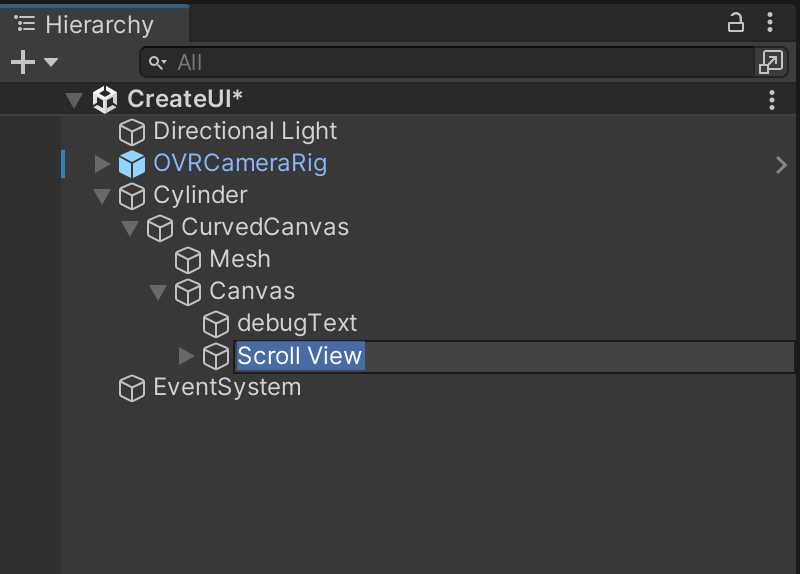
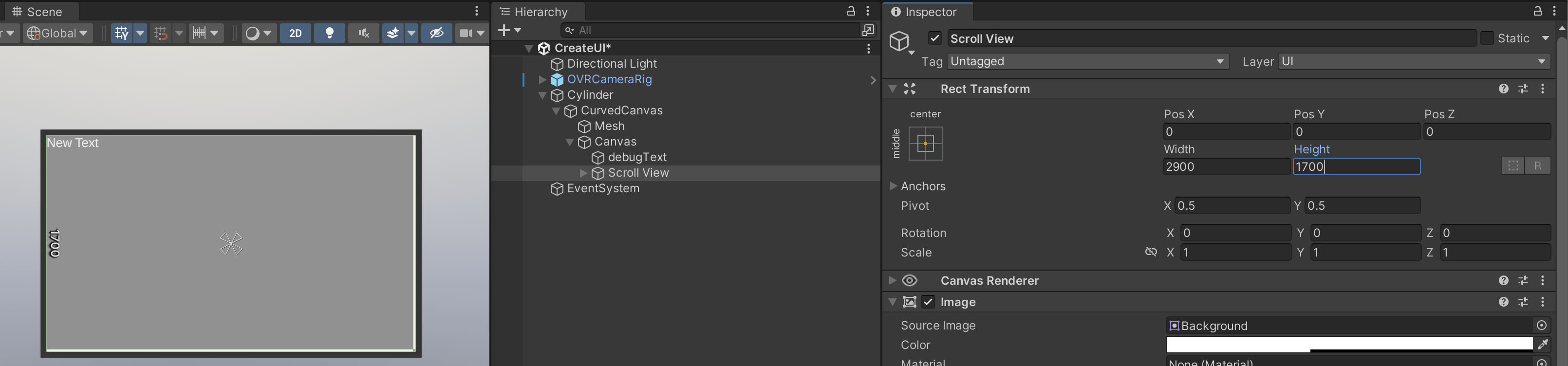
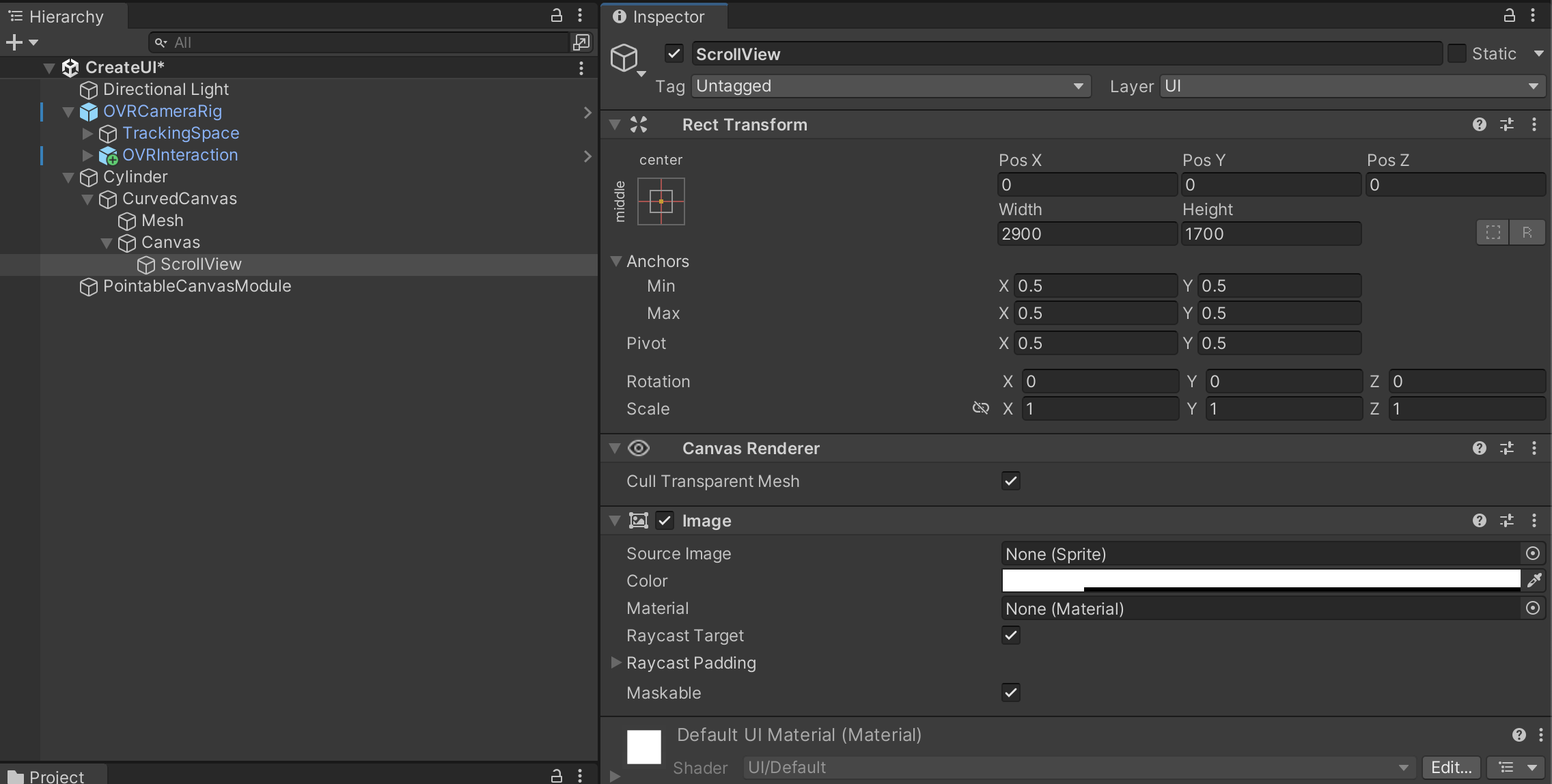
Canva에 자식으로 UI > Scroll View 컴포넌트를 부착 한다

적당히 사이즈를 맞춰주고 Scrollbar Horizontal은 제거 하자

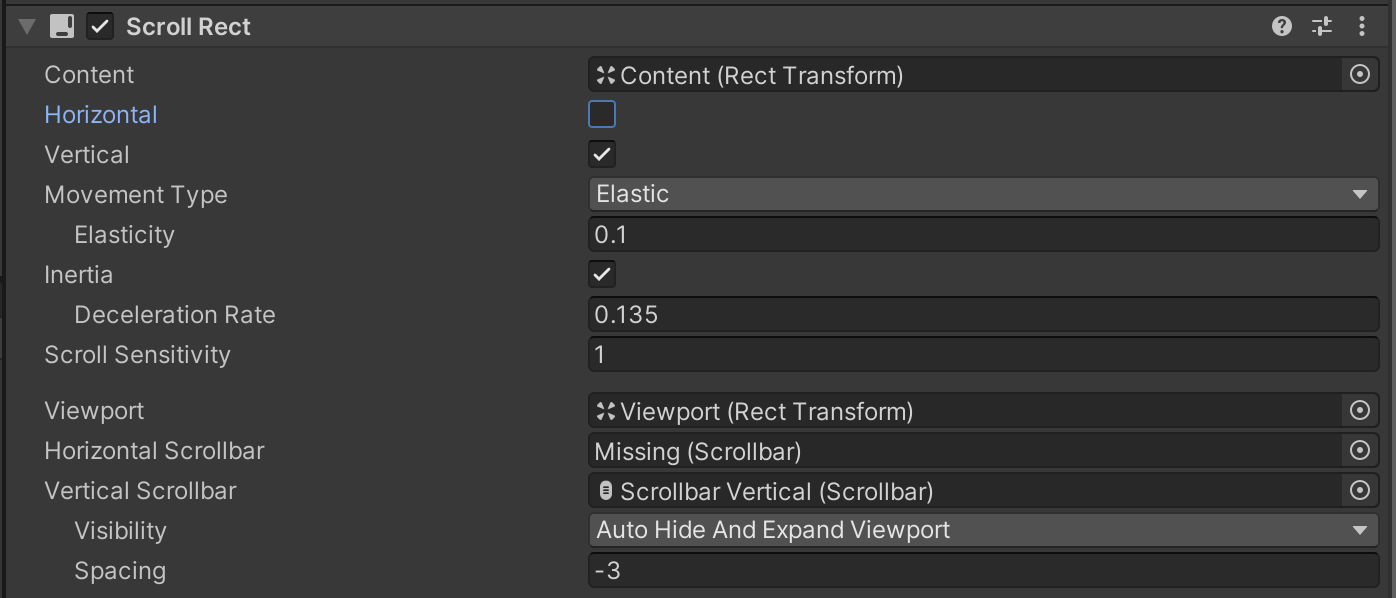
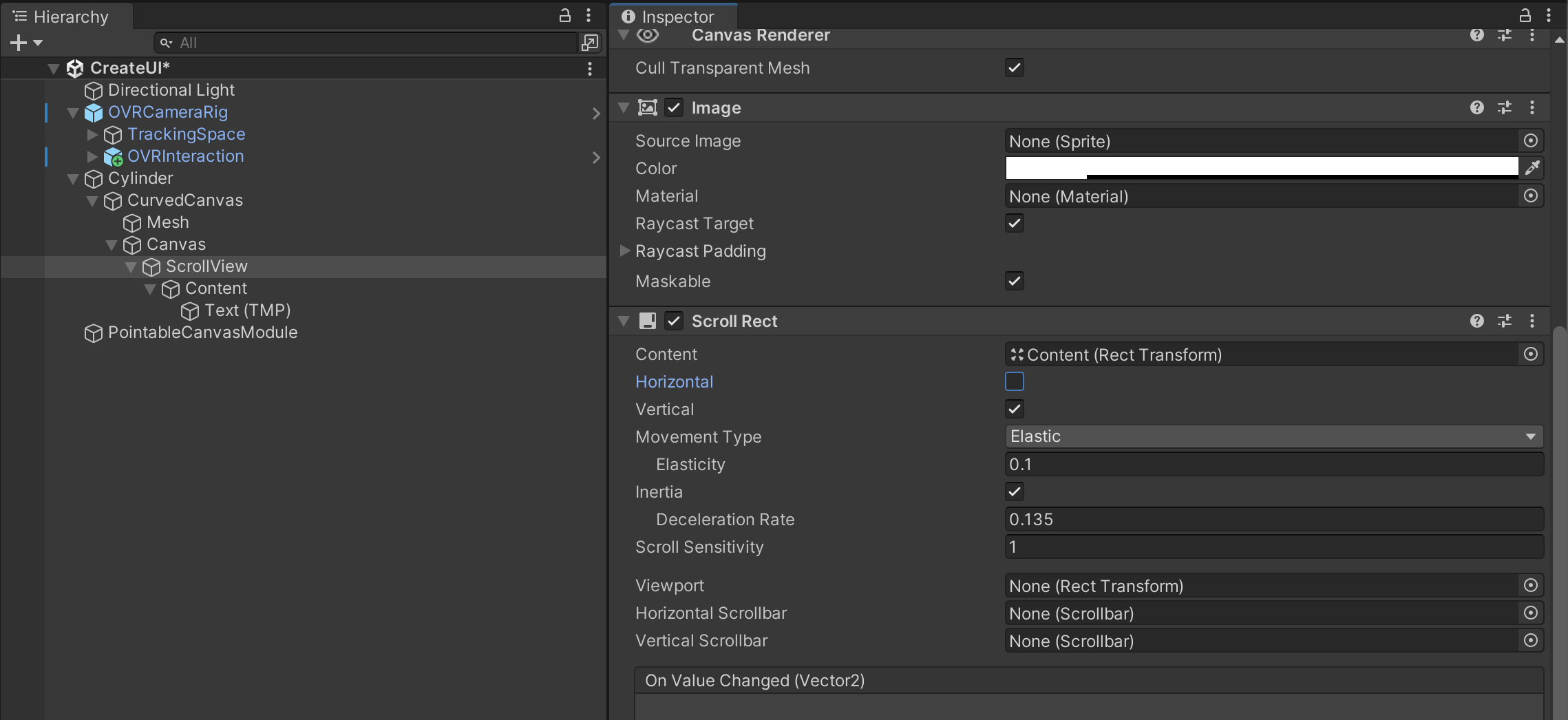
ScrollRect 컴포넌트의 Horizontal 은 체크 해제 한다

이전에 만들었던 debugText를 지우고
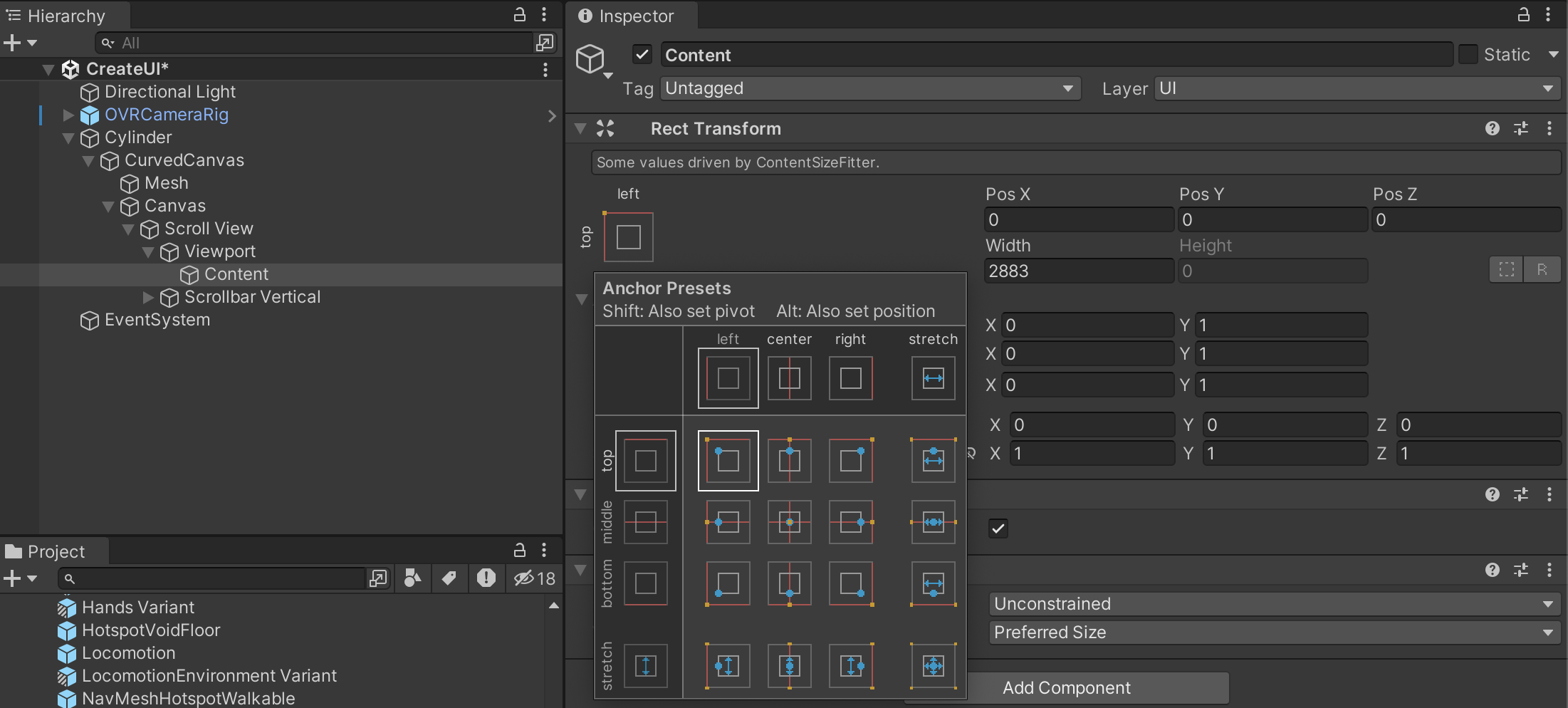
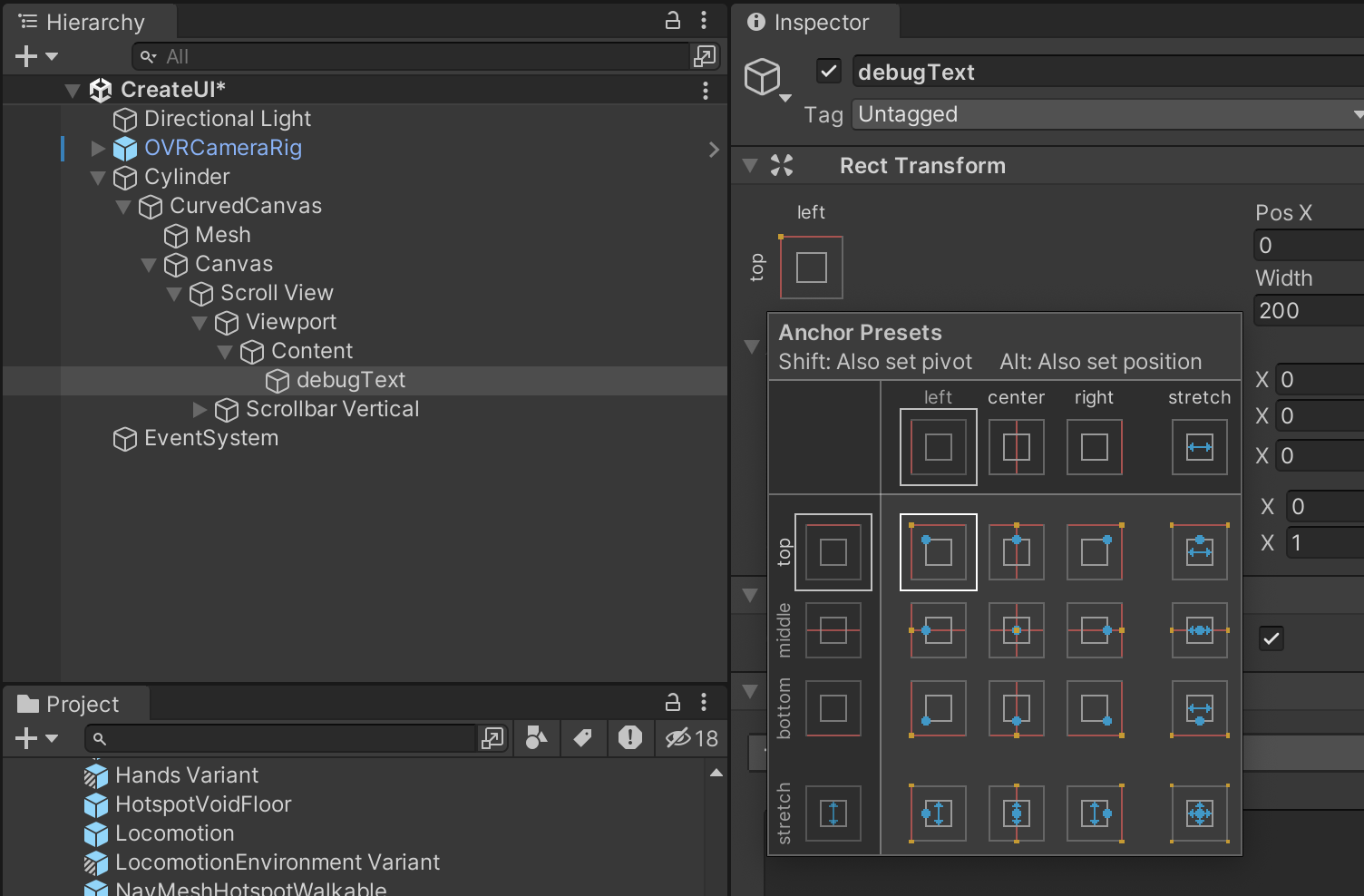
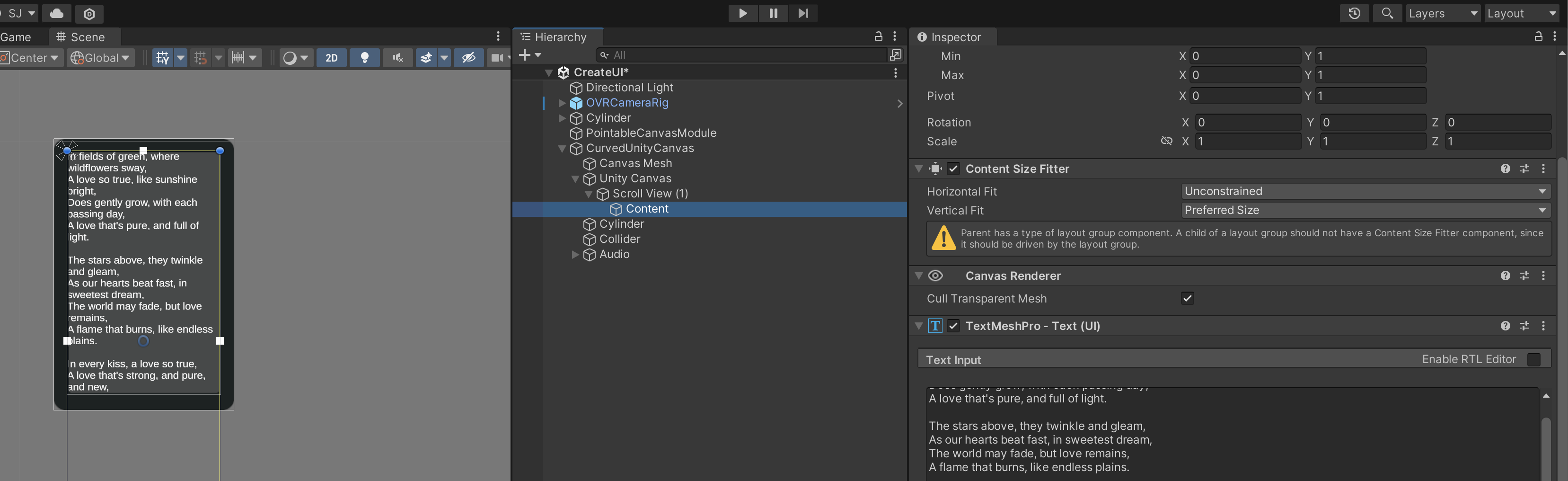
Content를 선택해 Anchor Presets를 선택해 시프트 + 알트를 누르고 좌 상단으로 설정 한다

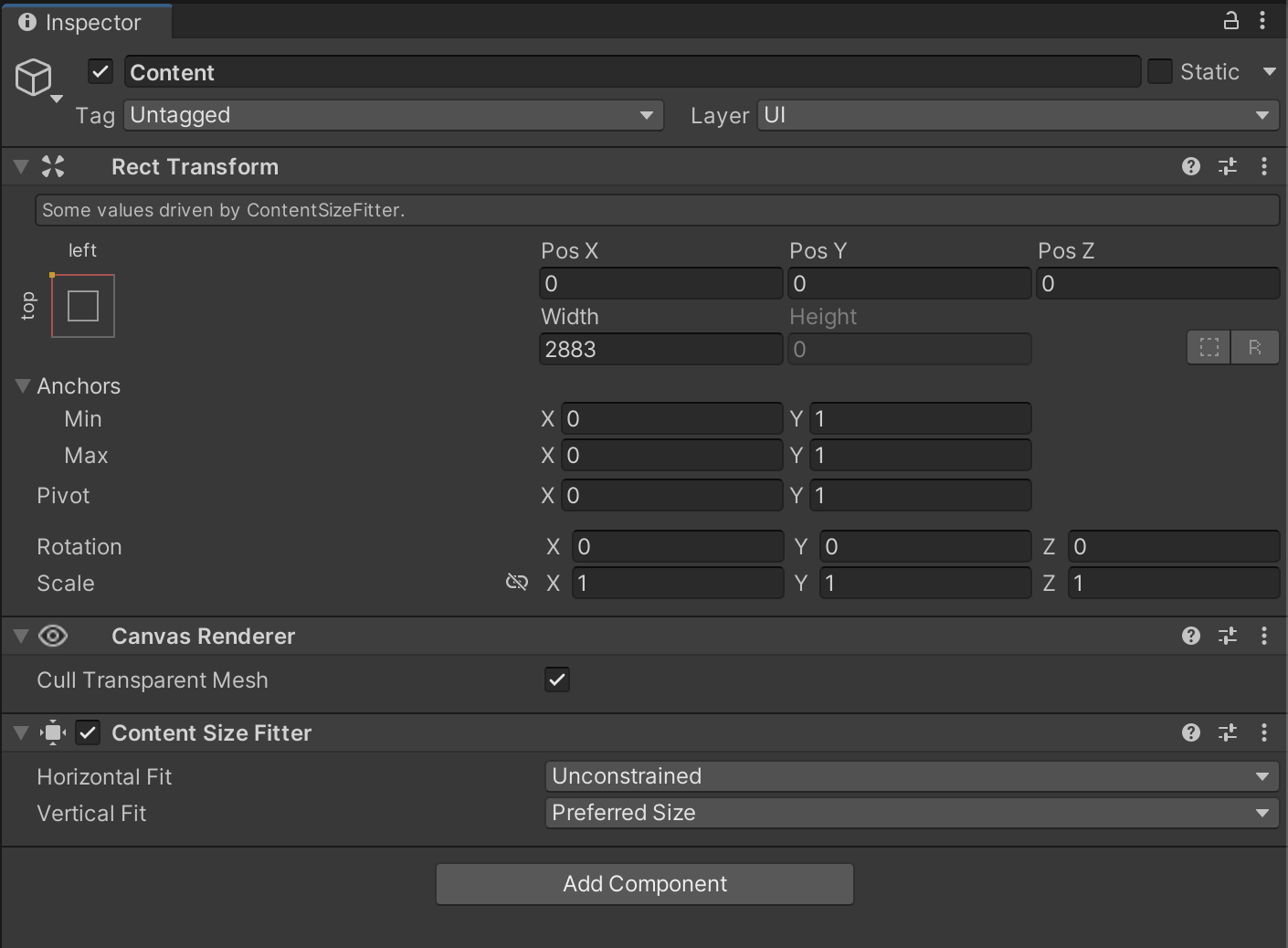
Content Size Fitter컴포넌트를 부착 하고 Vertical Fit 설정을 Preferred Size로 설정 한다

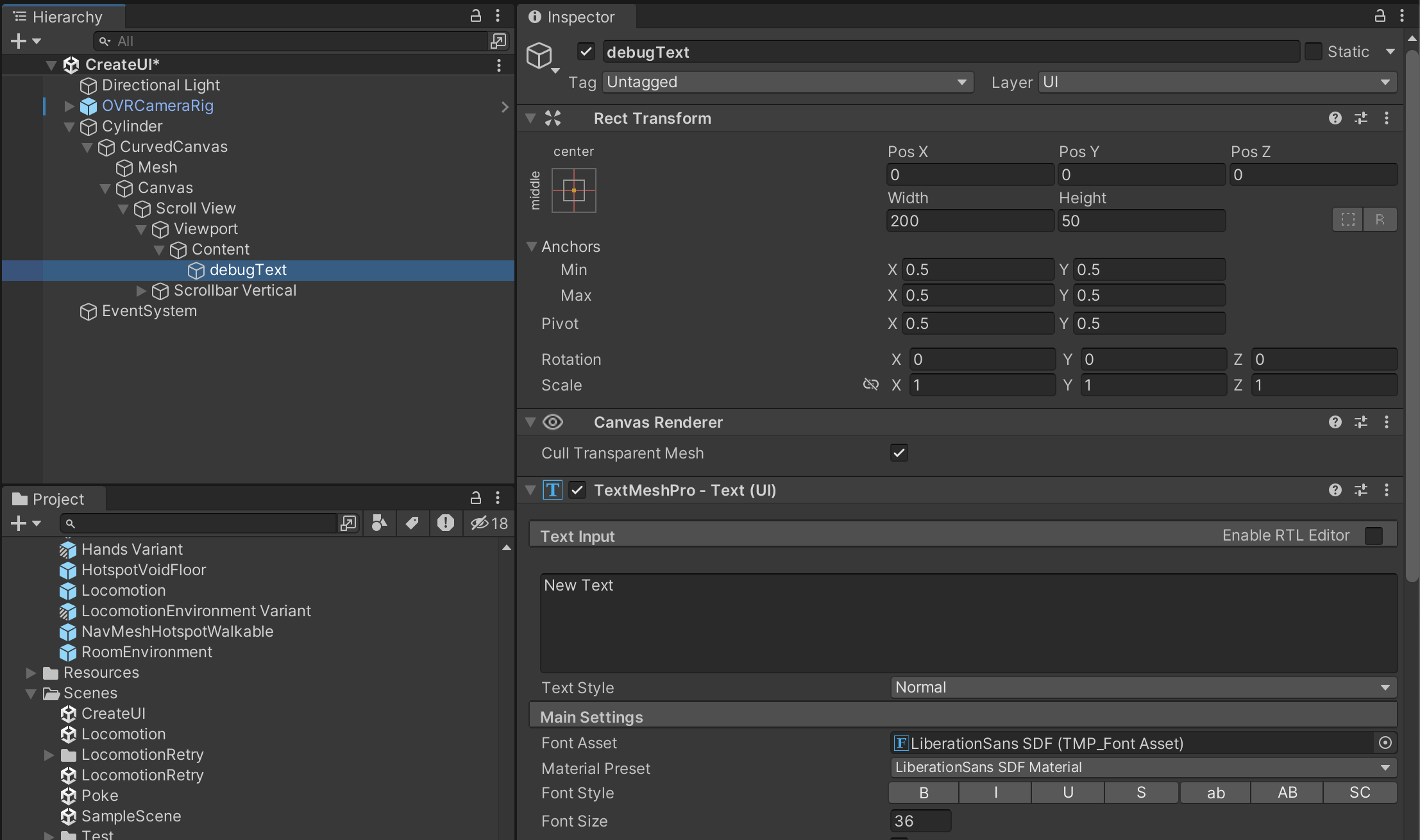
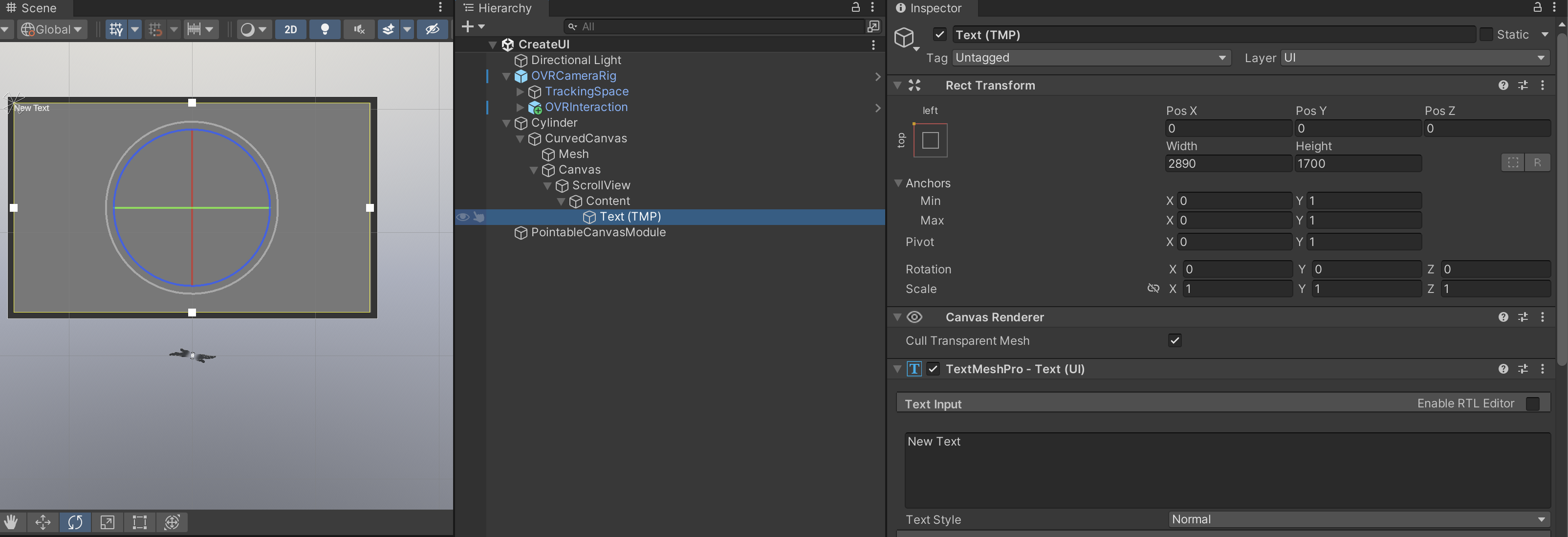
Content자식으로 TMP_Text를 만들어 주고

앵커 프리셋을 시프트 + 알트를 누르고 좌상단으로 설정 하고

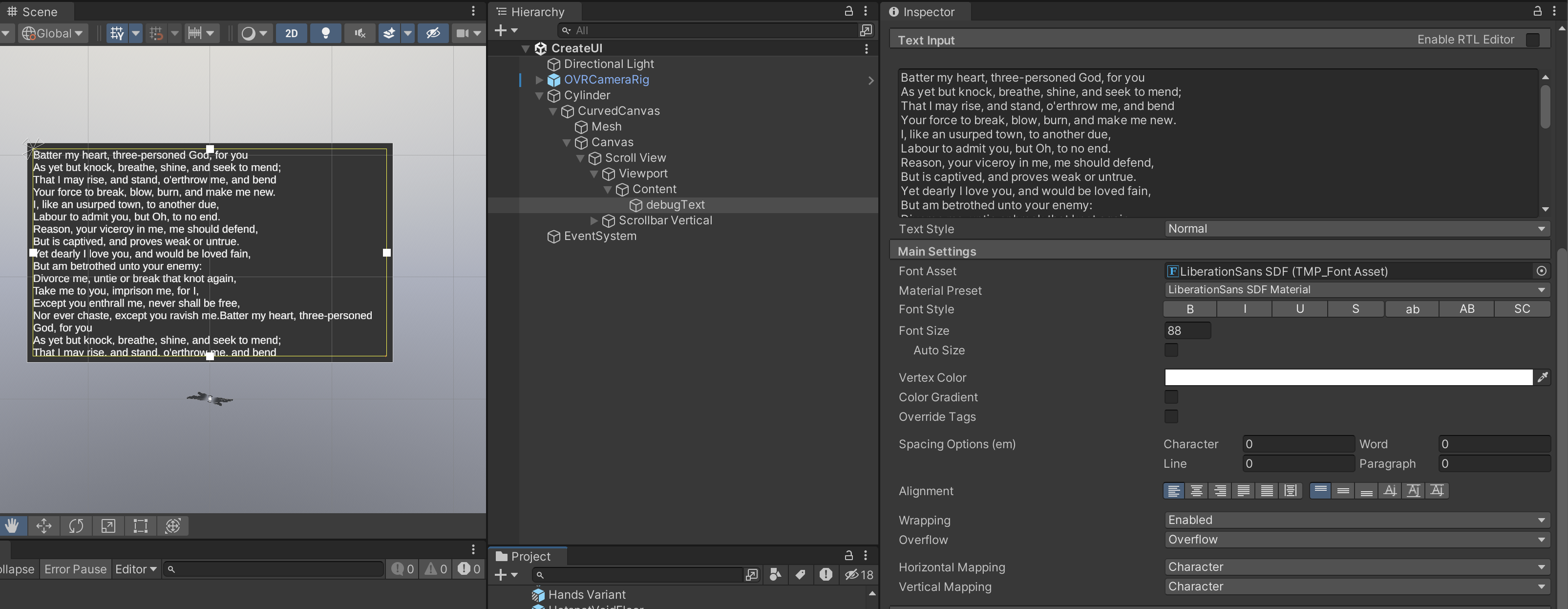
With, Height를 설정 하고 글자를 채워 넣는다

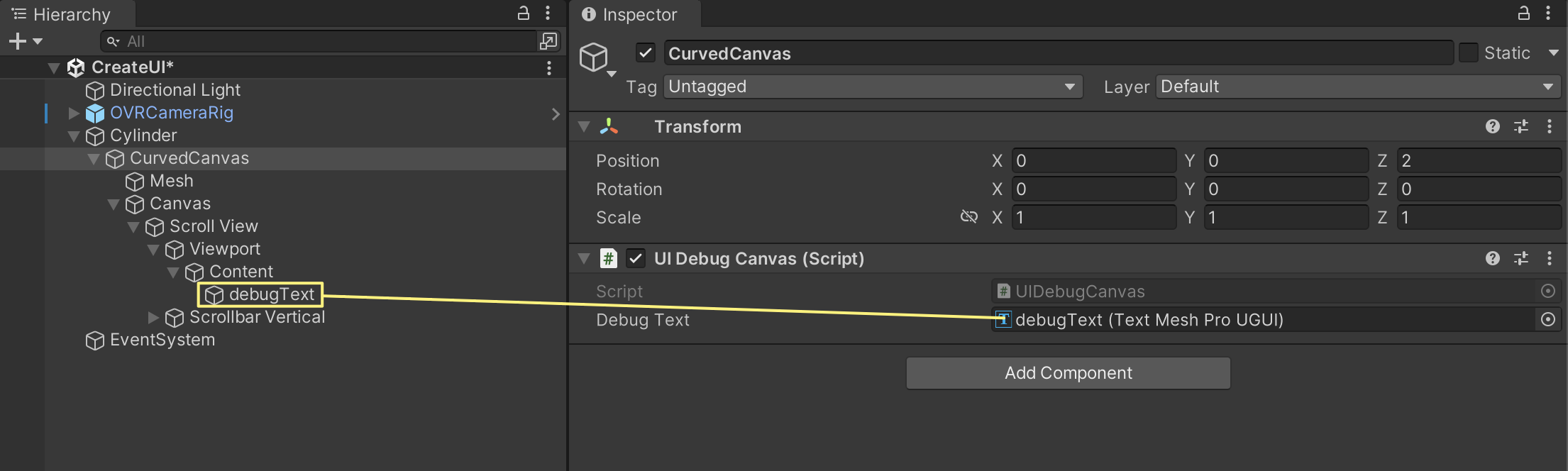
이제 Curved Canvas를 선택 하고 debugText를 넣어 준다

빌드 및 실행후 결과를 확인해보자
이번에는 Ray를 가지고 컨트롤 할수 있게 추가 해보자
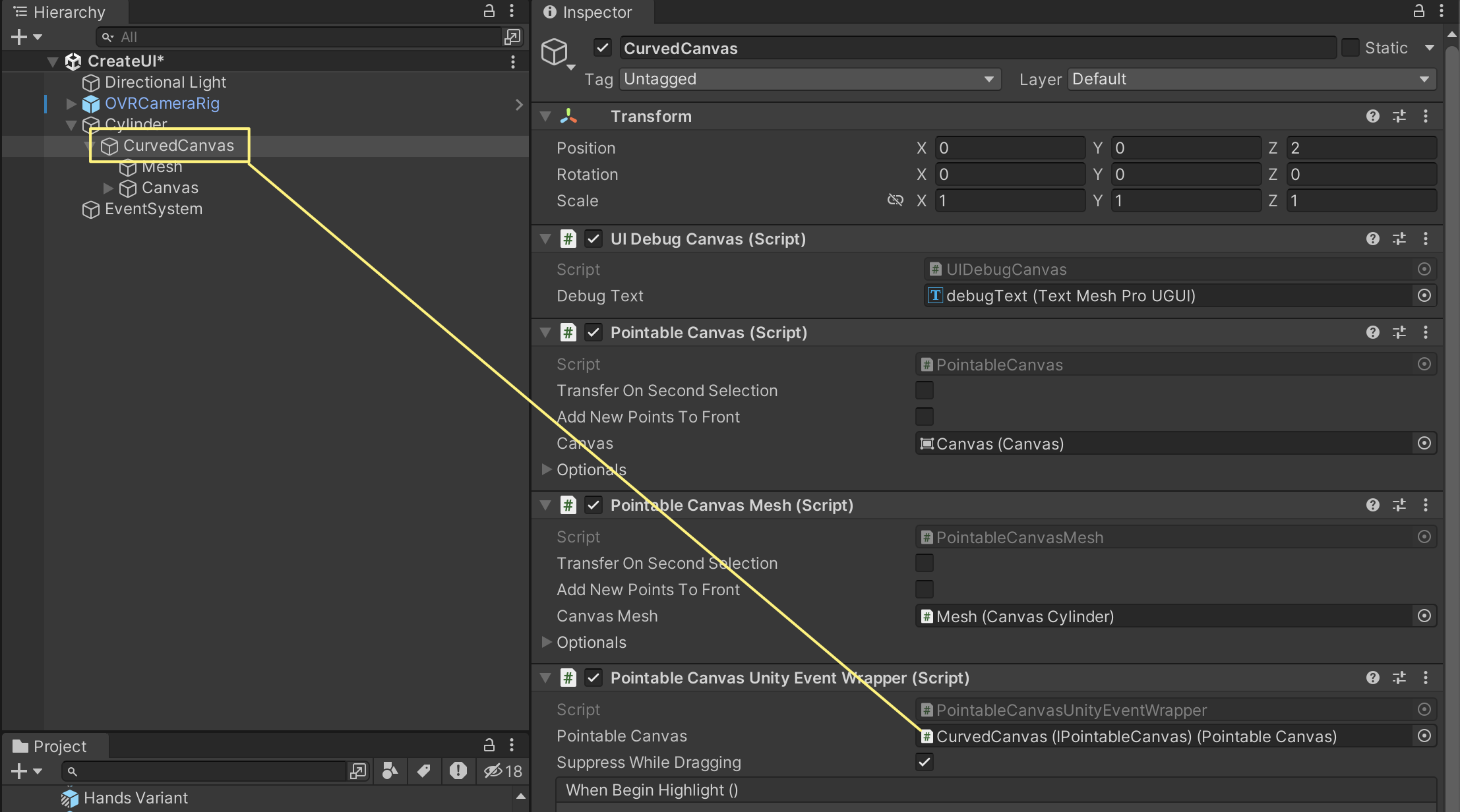
CurvedCanvas를 선택 하고

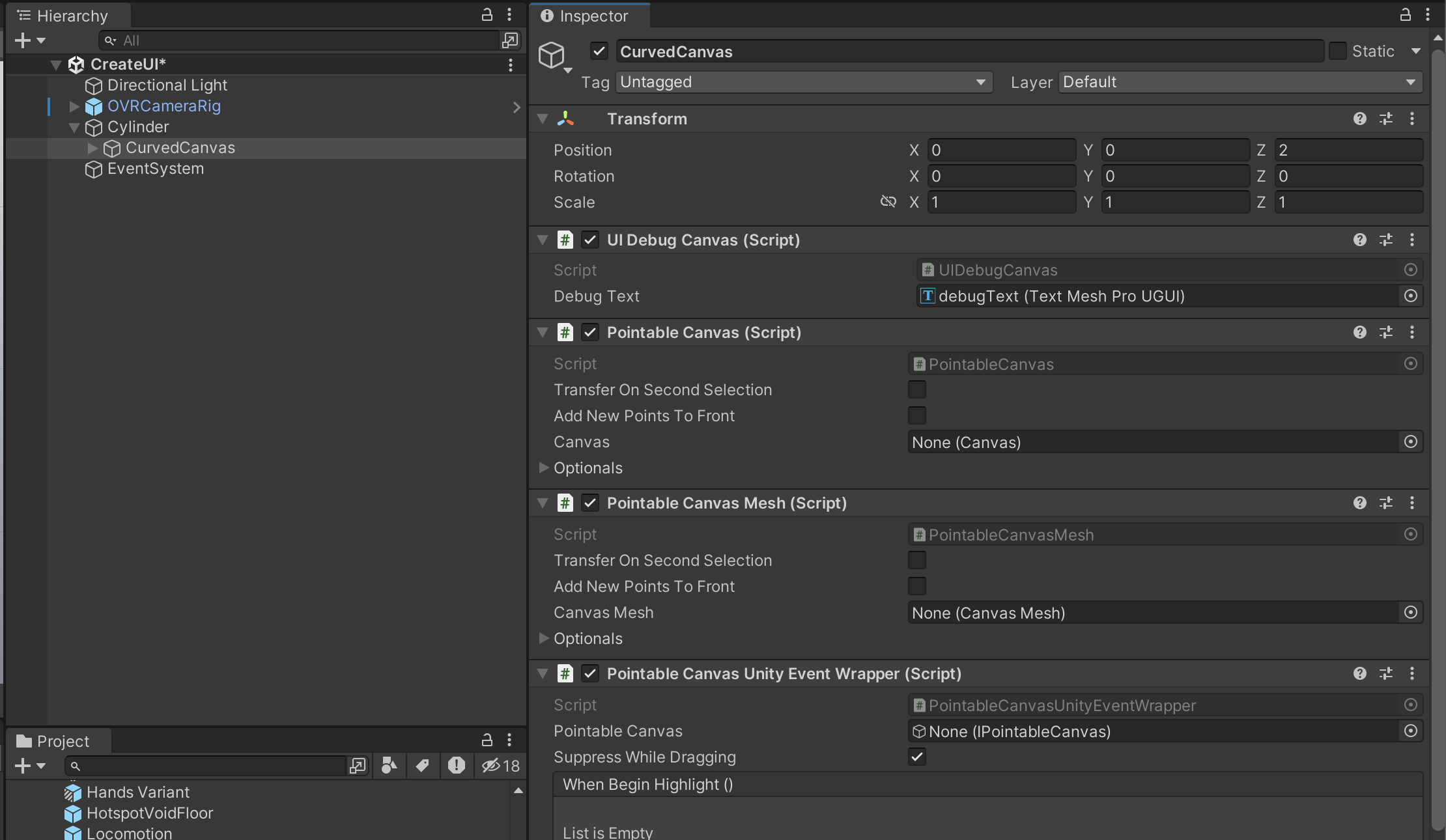
- Pointable Canvas
- Pointable Canvas Mesh
- Pointable Canvas Unity Event Wrapper
컴포넌트를 부착 한다

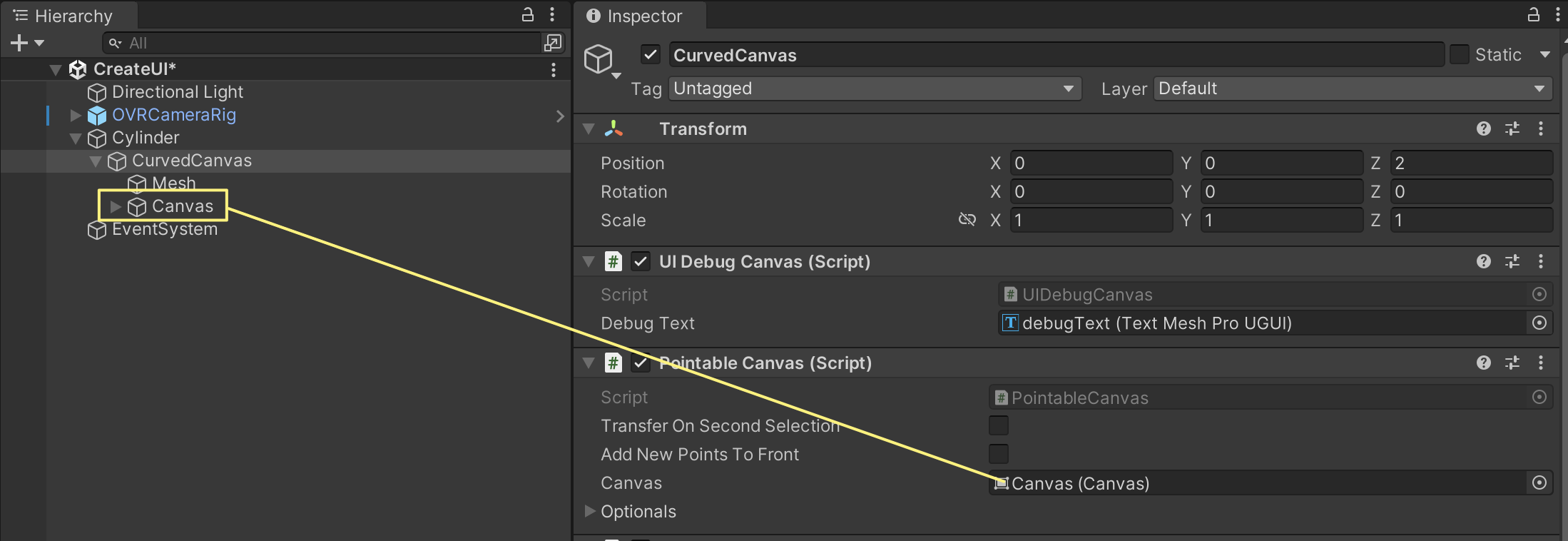
Pointable Canvas의 Canvas를 넣어주고

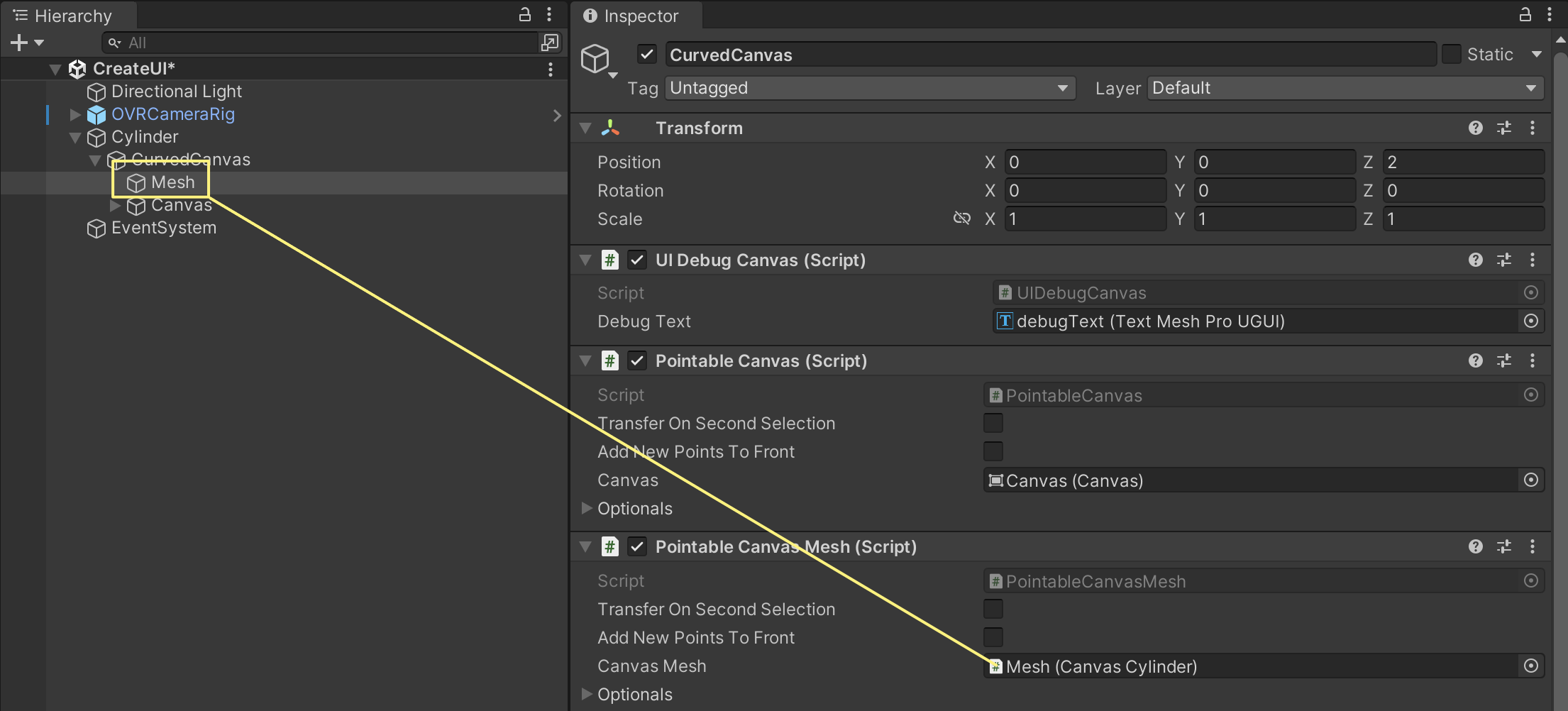
Pointable Canvas Mesh의 Canvas Mesh도 채워준다

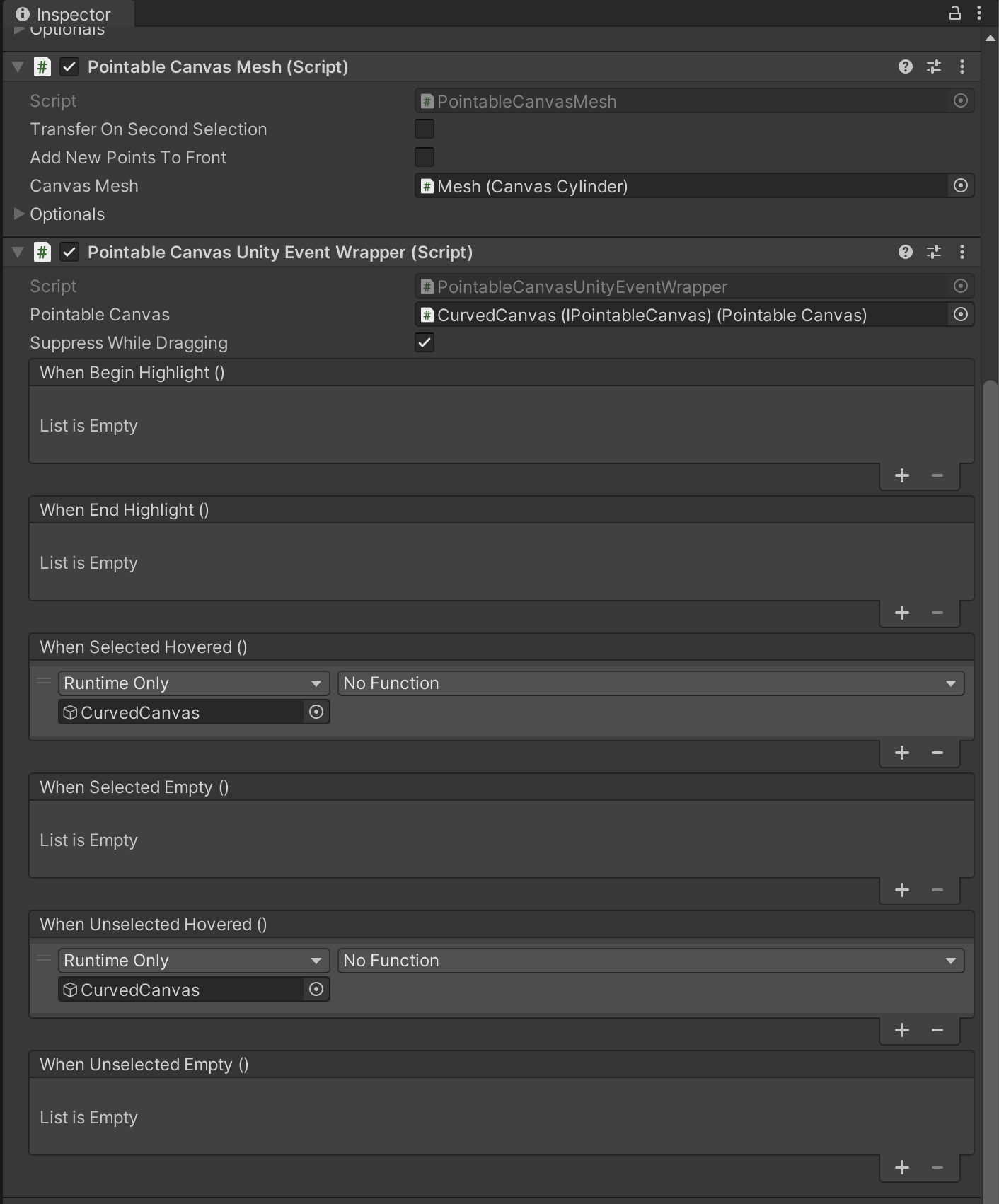
Pointable Canvas Unity Event Wrapper컴포넌트의 Pointable Canvas필드도 채워주자

UIDebugCanvas스크립트를 열어 다음을 추가 해주고
public void WhenSelectedHovered()
{
Debug.Log("Selected Hovered");
}
public void WhenUnSelectedHovered()
{
Debug.Log("UnSelected Hovered");
}
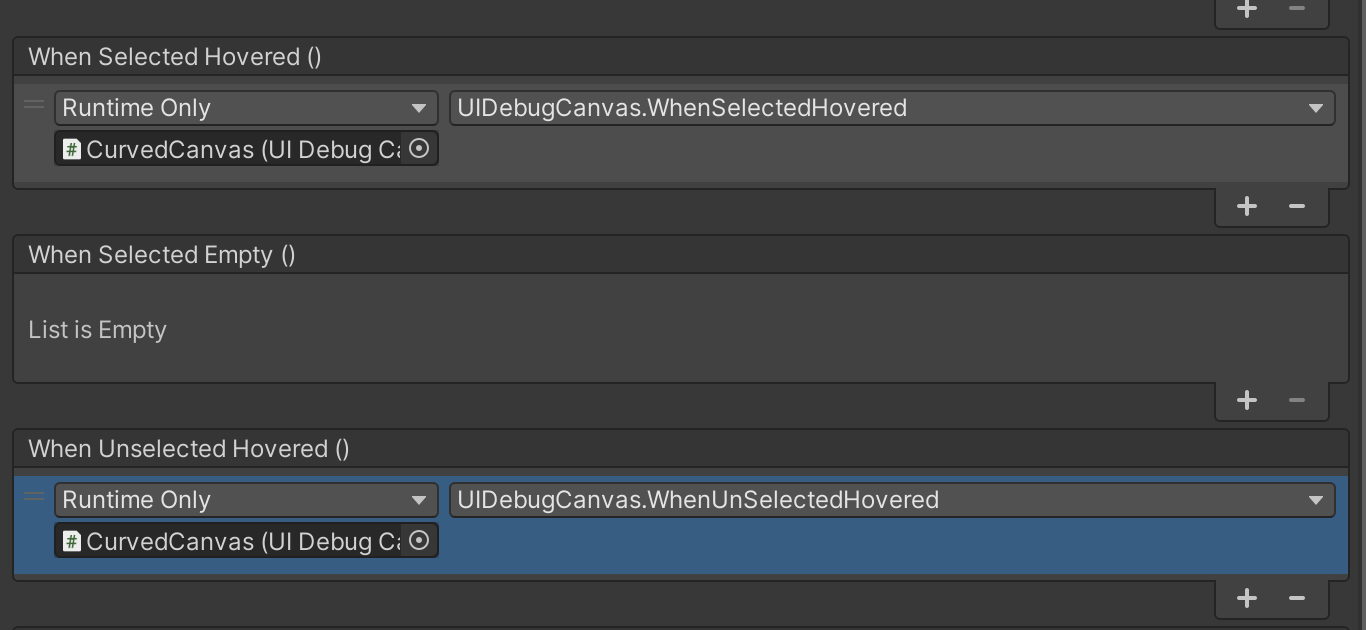
+ 버튼을 눌러 필드를 만들어 주고 debugText컴포넌트가 붙어 있는 CurvedCanvas 게임 오브젝트를 넣어 준다

NoFunction을 선택해 이벤트에 맞는 메서드를 설정 한다

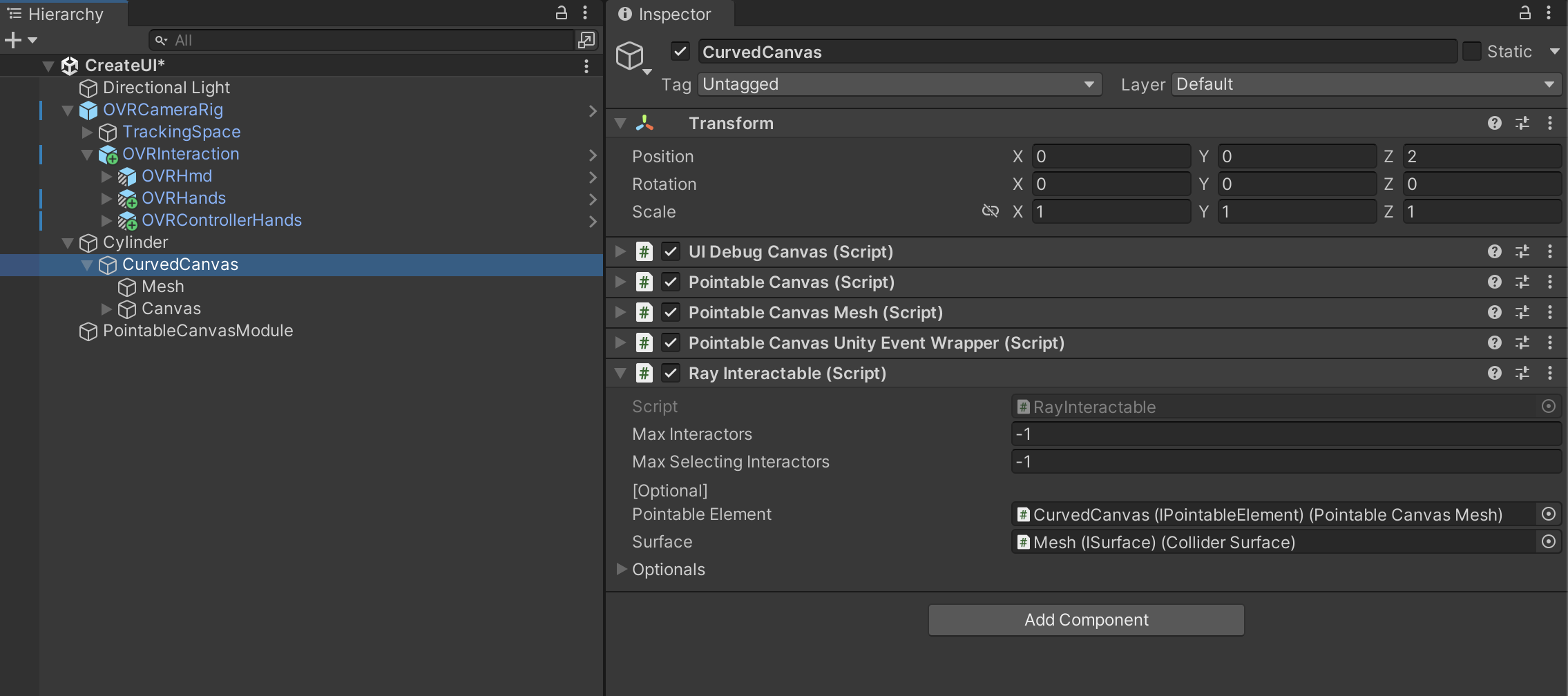
빈오브젝트(PointableCanvasModule)를 만들고 PointableCanvasModule 컴포넌트를 부착 한다
그리고 하이어라키의 EventSystem을 제거 하자
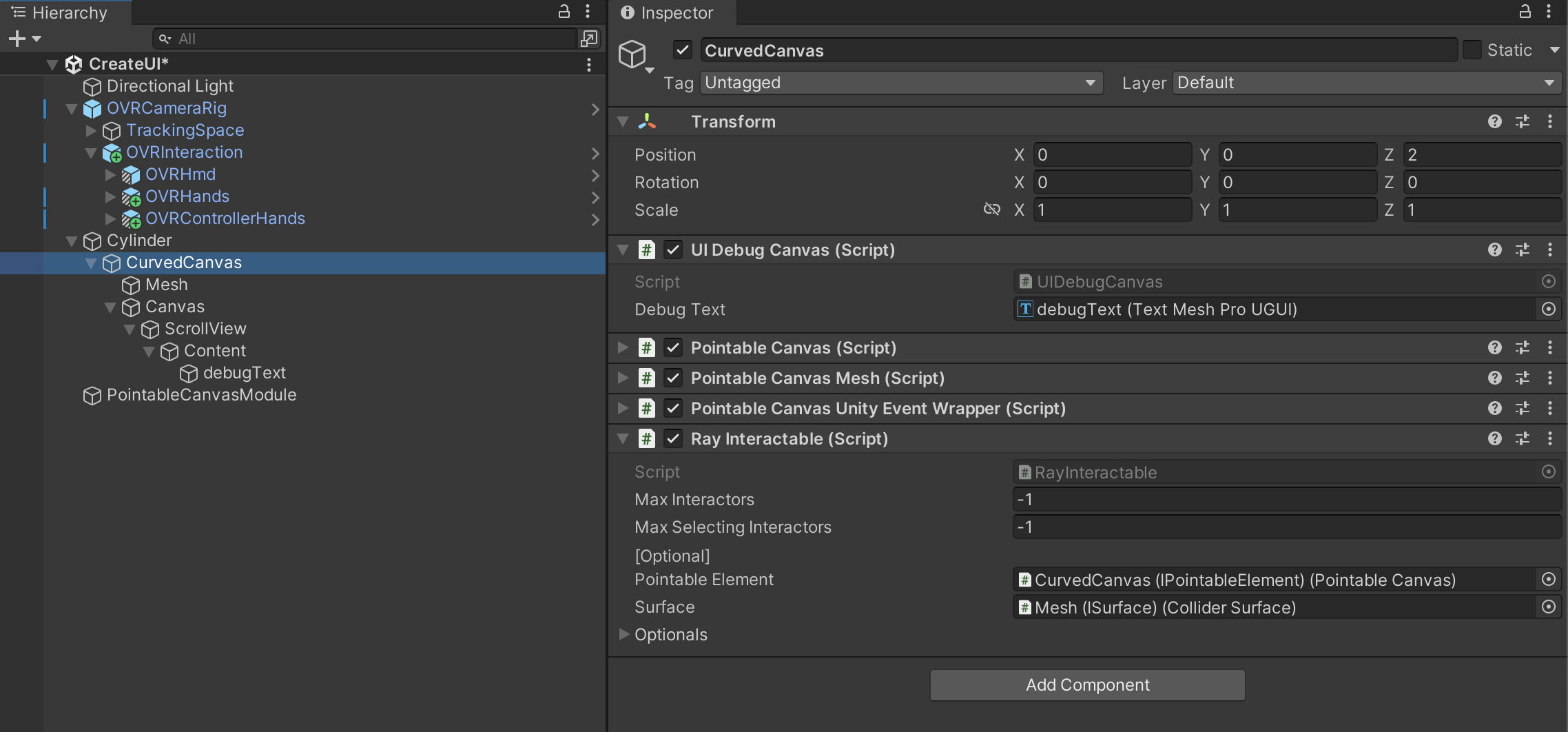
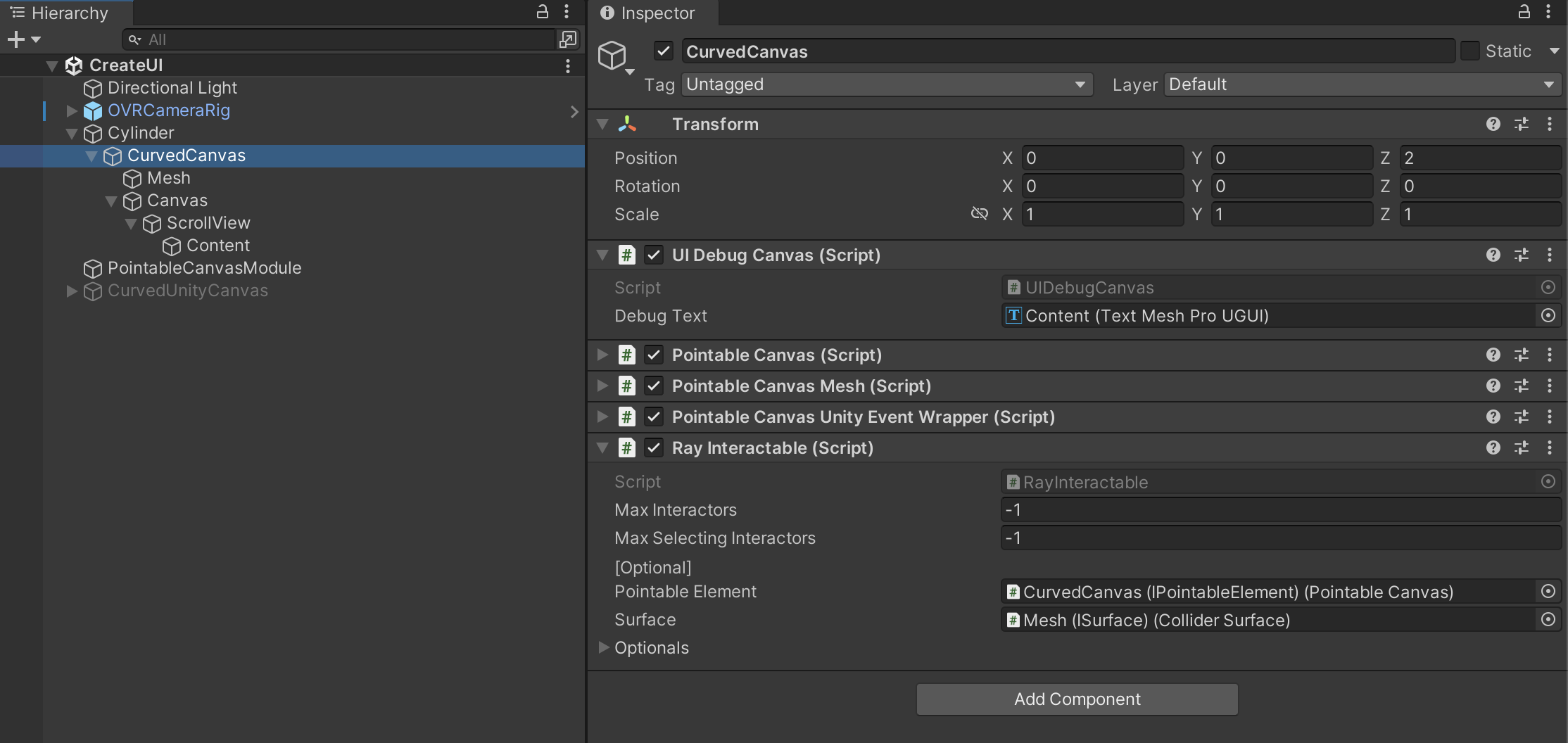
CurvedCanvas를 선택 하고 RayInteractable컴포넌트를 부착 한다
Pointable Element에는 자기 자신을 , Surface에는 Mesh를 넣어 준다
이때 팝업이 뜨면 Pointable Canvas 를 선택 하자

빌드후 결과를 확인 하자
몬가 스크롤뷰가 이상한거 같다 지우고 다시 만드러 보자
기존ScrollView를 제거 하고 빈 오브젝트 (ScrollView)를 생성하자

이미지를 부착 하고

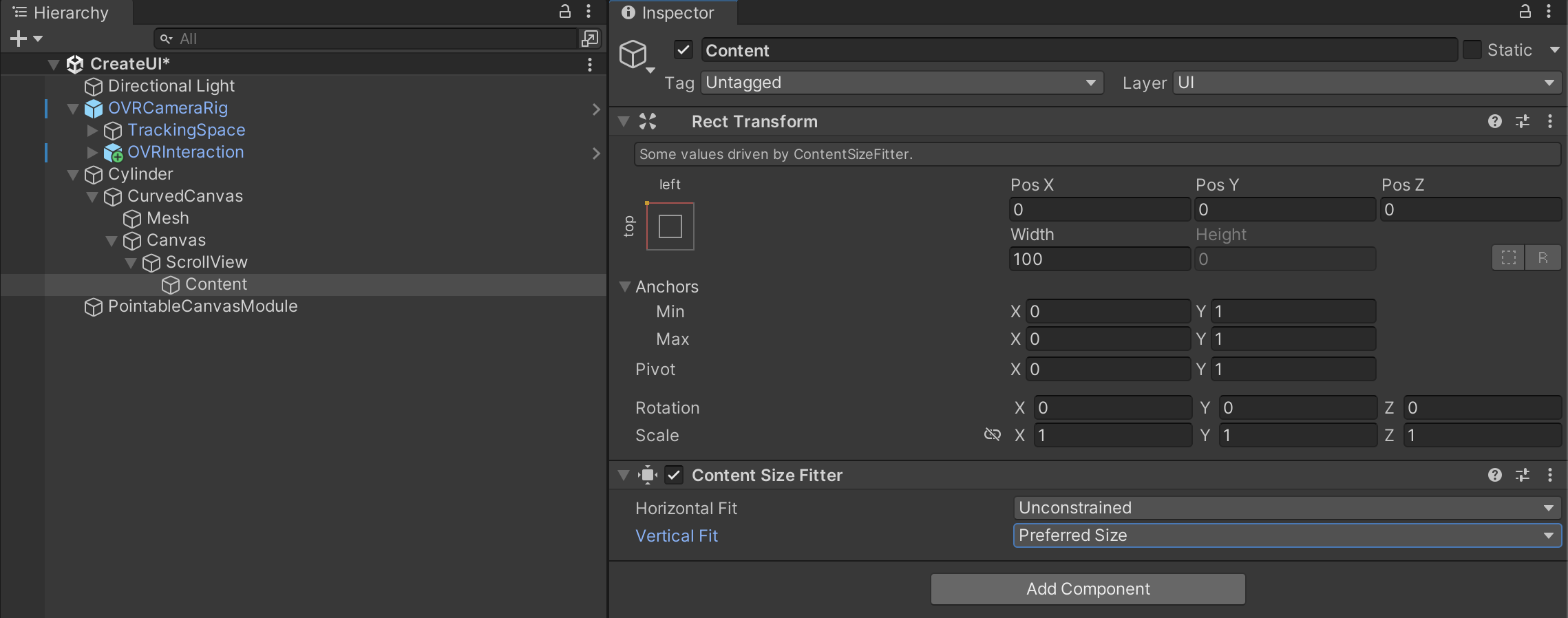
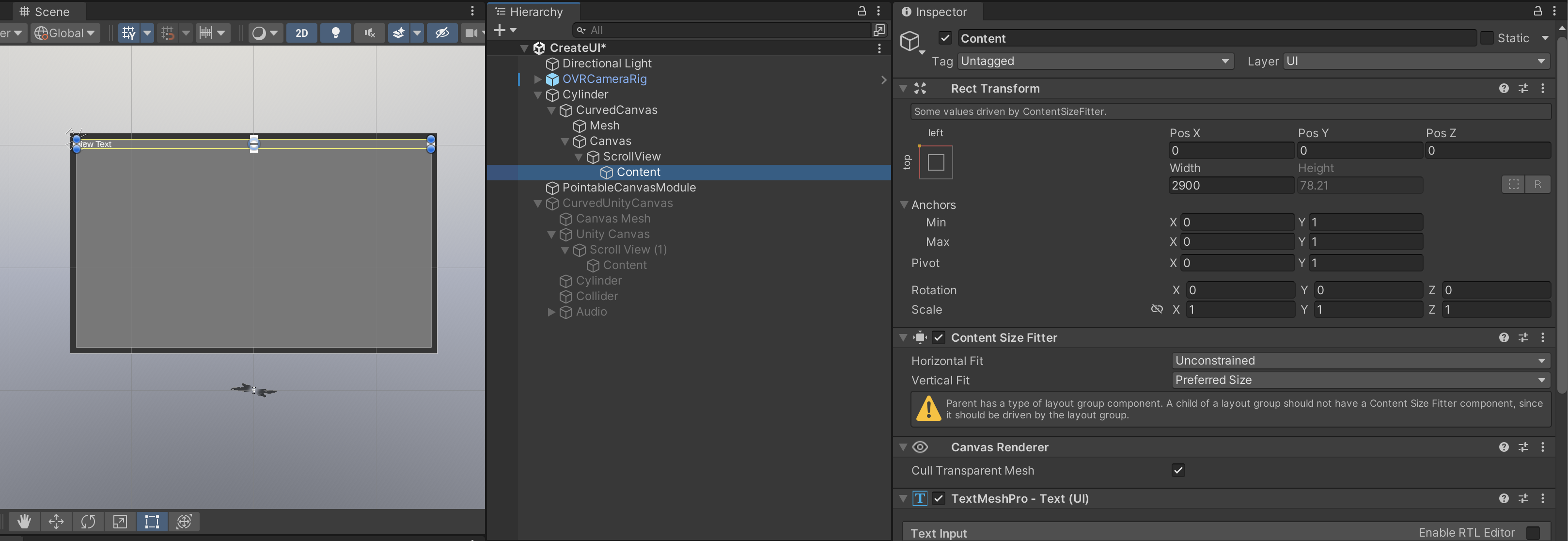
자식으로 Content라는 이름의 빈 오브젝트를 생성해 Anchor Preset을 좌 상단으로 마춘다 (시프트 + 알트)
Content Size Fitter 컴포넌트를 부착 하고 Vertical Fit를 Prefferd Size 로 설정한다

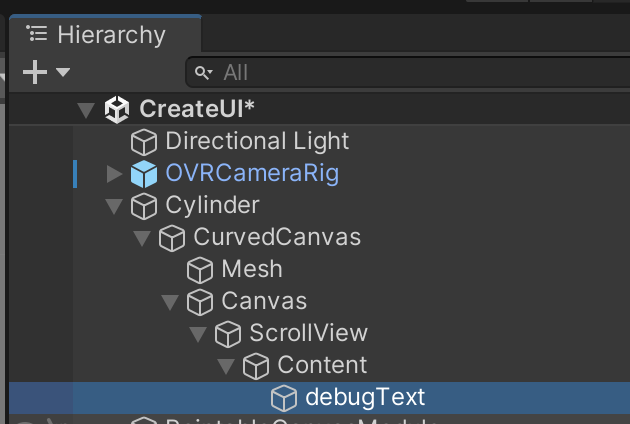
Content 자식으로 Text를 만들어 주고 (위와 같은 방법으로)

ScrollView를 선택해 ScrollRect컴포넌트를 부착 한다
Content 필드에 Content를 넣어 주고 Horizontal 을 체크 해제 하자

debugText도 넣어준다

빌드후 실행해보기
그래도 스크롤뷰가 정상적으로 동작 안함...
음 왜그럴까..
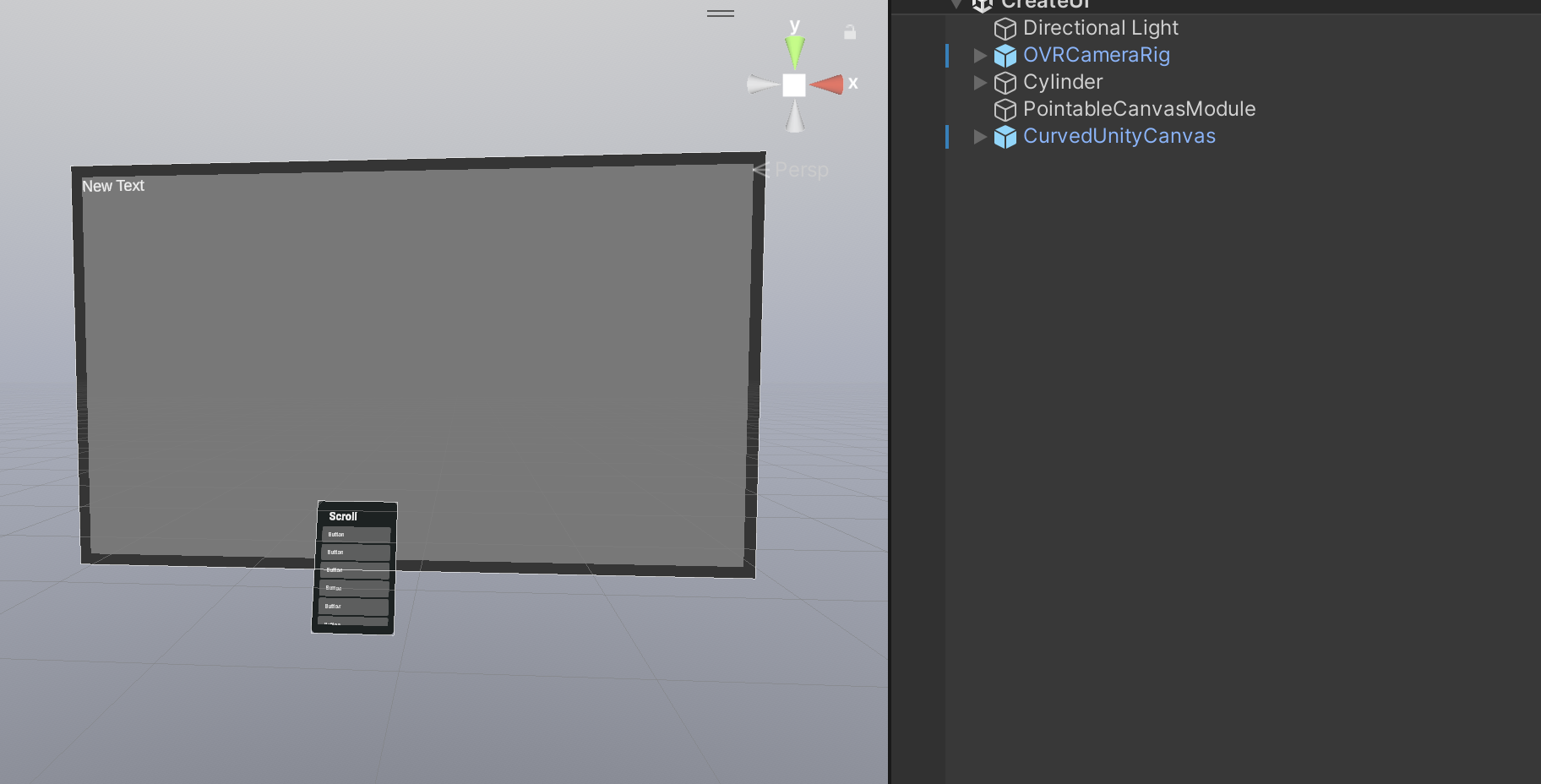
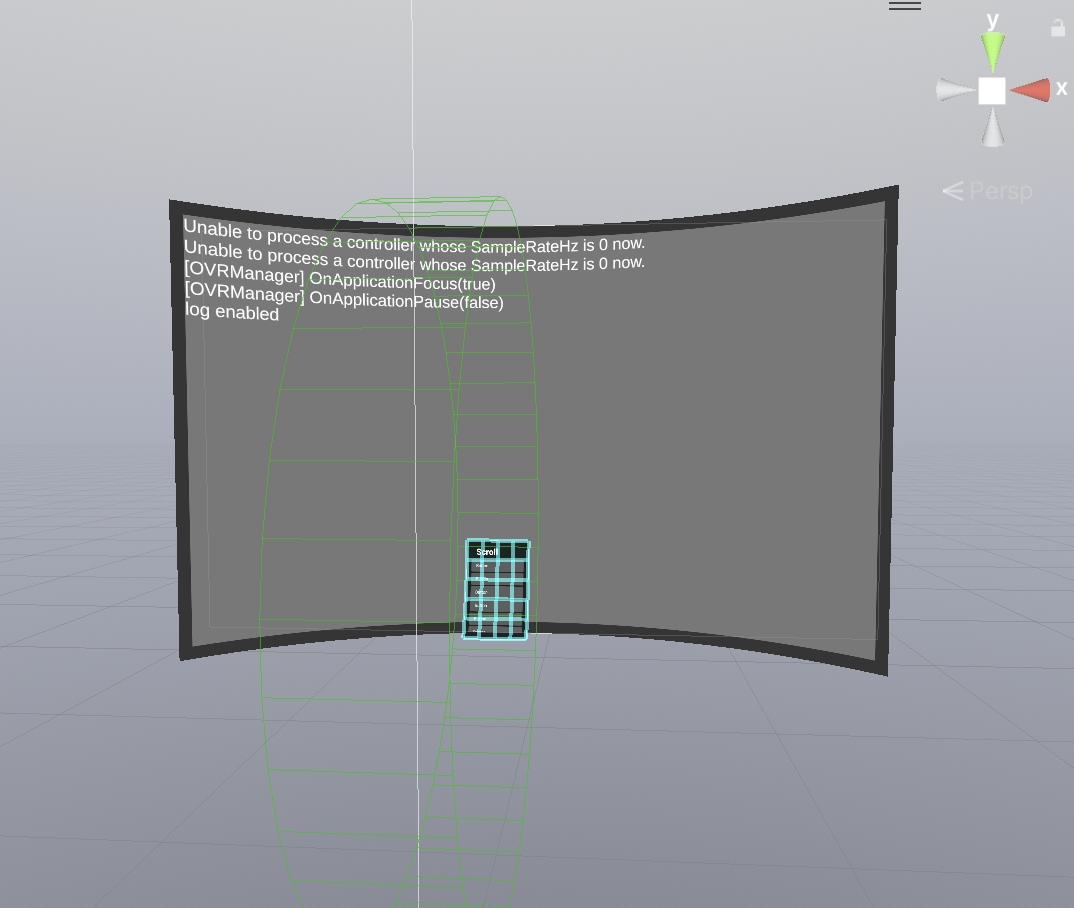
일단 제공되는 프리팹중 CurvedUnityCanvas를 가져와서 다시 살펴 보기로 했다

하지만 뒤에 있는 디버거쪽에 인터렉션이 안먹히는게 아니겠는가?
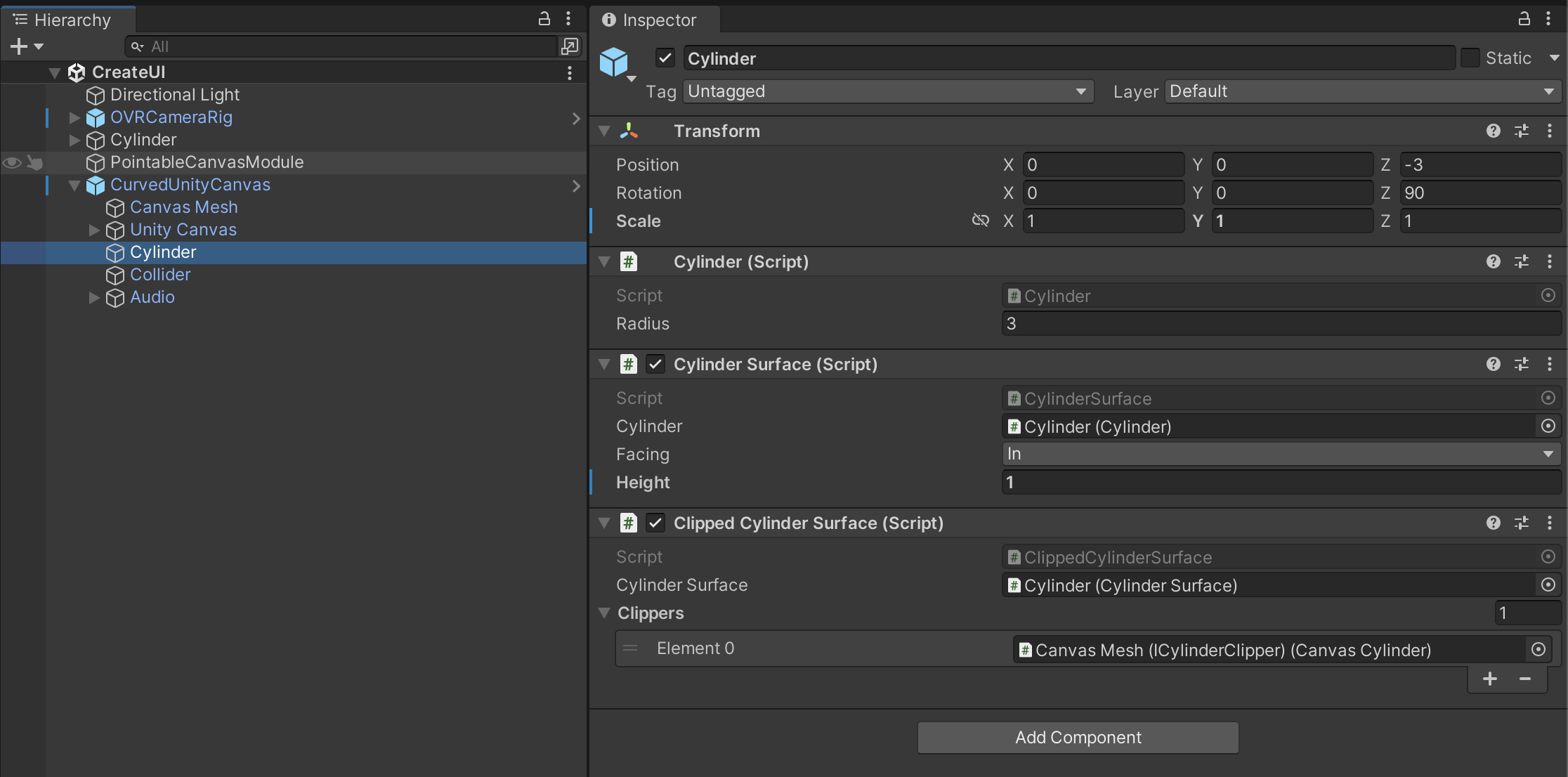
스케일을 1, 1, 1로 하고 Height를 1로 하면 된다

실행 하면 딱 맞게 알아서 조절됨

이제 남은것은 스크롤링이 이상한것만 찿아 내면 된다
Content자식으로 있던 debugText를 제거 하고 Content에 추가 했다

결과는 성공적이 였다

Content에 TMP_Text를 부착 했다

debugText필드에 Content를 넣어주면 된다

빌드후 실행 해보자
잘 동작 한다

'VR > Oculus Integration' 카테고리의 다른 글
| 스테레오 랜더링모드 오큘러스 셋팅 (0) | 2023.11.22 |
|---|---|
| Unity 2022.3.5f1 + Oculus Integration 56.0 (Use Active State) (0) | 2023.10.06 |
| Unity 2022.3.5f1 + Oculus Integration 56.0 (Deep Dive CreateUI) (0) | 2023.10.05 |
| Unity 2022.3.5f1 + Oculus Integration 56.0 (RayExamples) (0) | 2023.10.04 |
| Unity 2022.3.5f1 + Oculus Integration 56.0 (Create a Curved or Flat UI) (0) | 2023.10.04 |

