Create a Flat UI
VR/Oculus Integration 2023. 12. 6. 16:00
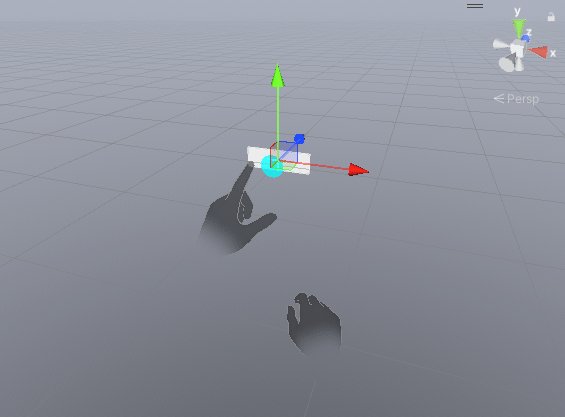
Interaction SDK에는 곡선 UI와 평면 UI를 위한 프리팹이 있습니다.
서로 다르게 보이지만 기능은 동일합니다.
프리팹에는 Poke 상호 작용을 통해 스와이프 또는 스크롤하고 버튼을 선택하는 기능이 포함되어 있습니다.
플랫 UI를 만들려면 FlatUnityCanvas 프리팹을 추가하세요.
곡선형 UI를 만들려면 CurvedUnityCanvas 프리팹을 추가하세요.
Before You Begin
- Complete Getting Started with Interaction SDK.
- Complete the Add Poke Interactors section of Create Poke Interactions.
기본형을 만들고 Poke Interactor를 추가 한다

빈 오브젝트를 생성 (CanvasModule) 한다

Inspector에서 구성 요소 추가 버튼을 클릭하고 Pointable Canvas Module을 검색하여 Pointable Canvas 모듈을 추가합니다.

프로젝트 창에서 FlatUnityCanvas를 찾아 계층창에 넣는다


CanvasModule에 EventSystem이 있는지 확인 한다

분해 하기
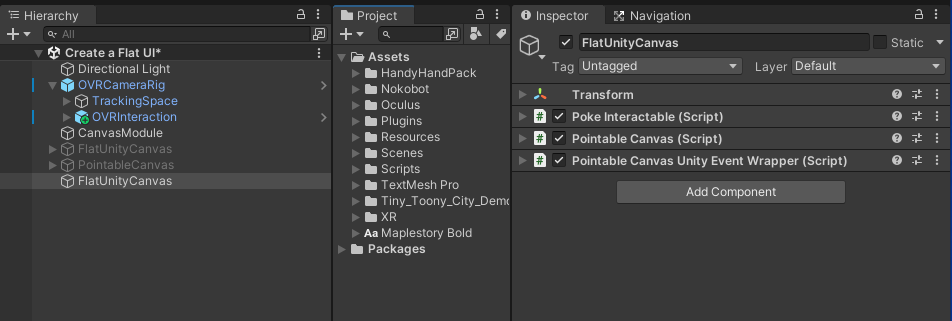
빈 오브젝트를 만들고

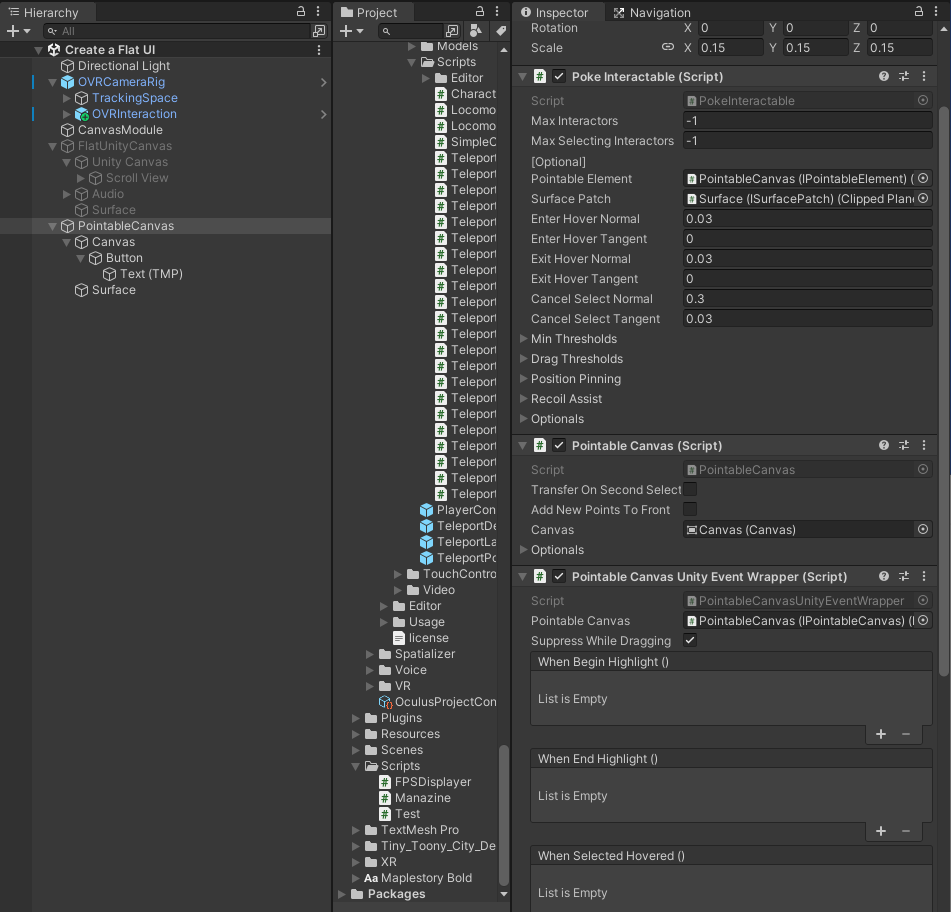
Poke Interactable,
Pointable Canvas,
Pointable Canvas Unity Event Wrapper 컴포넌트를 추가 한다

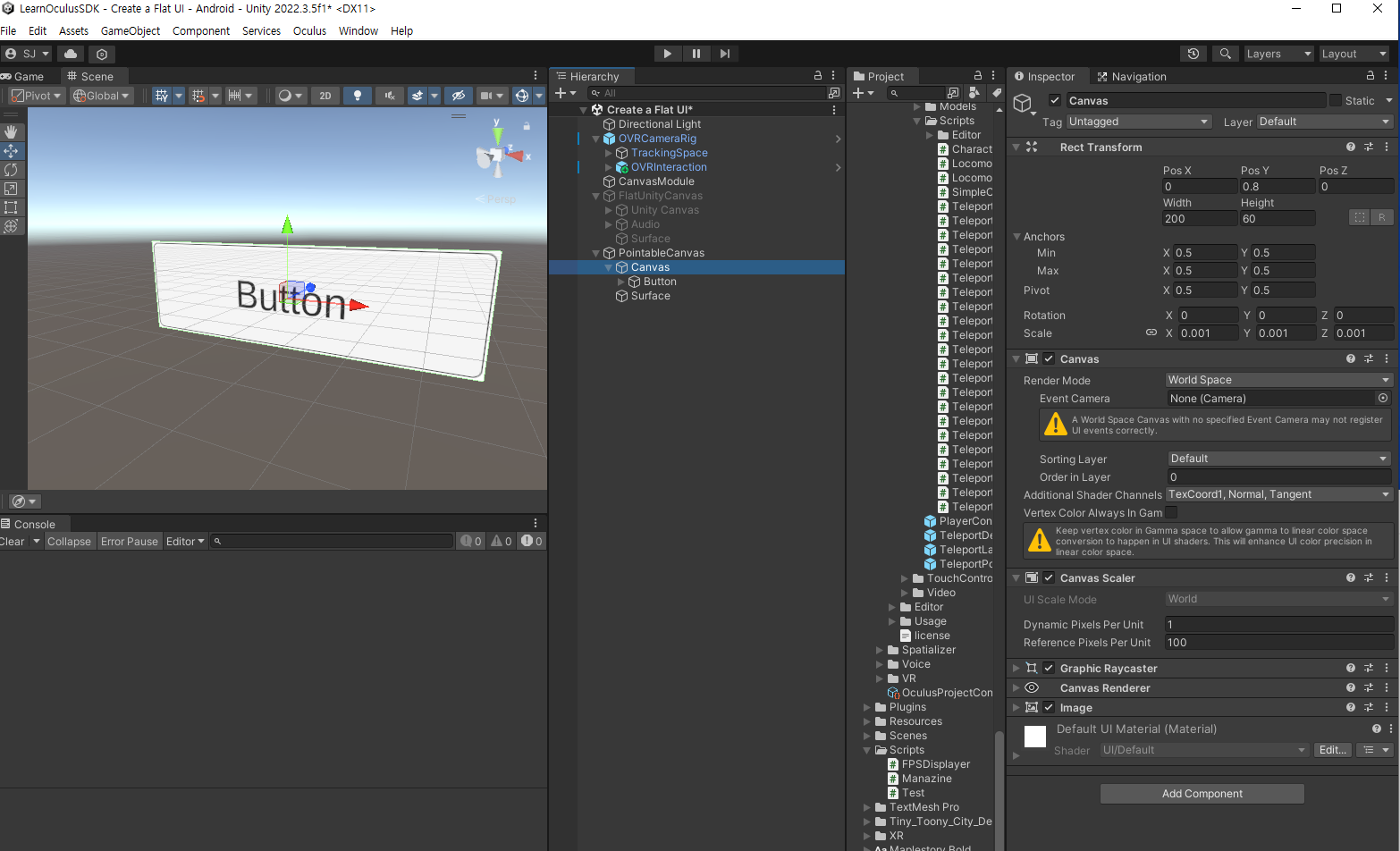
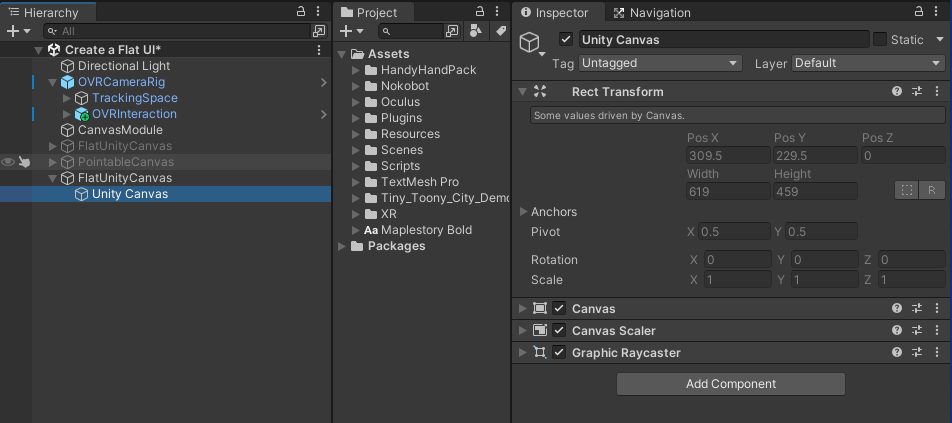
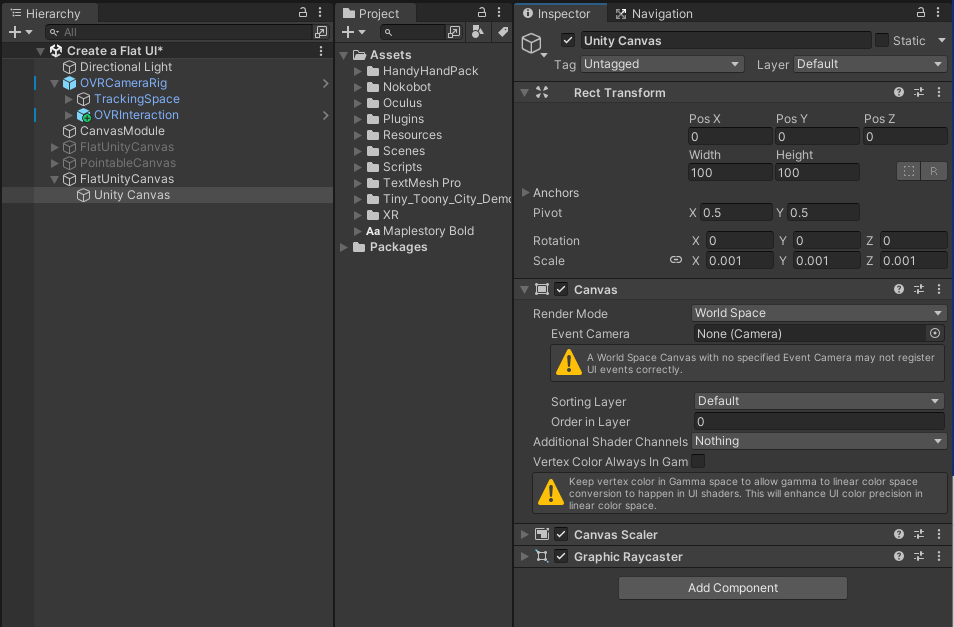
PointableCanvas를 선택하고 자식으로 UI > Canvas를 추가 한다

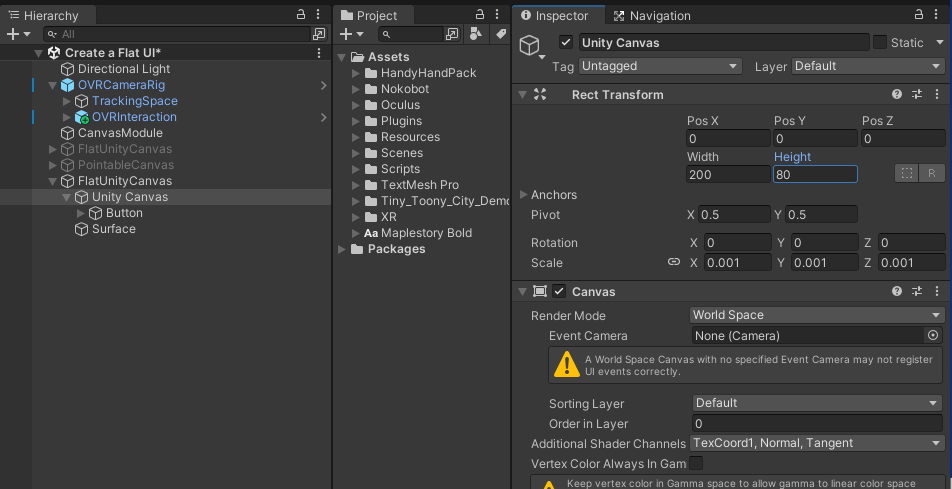
Canvas의 Rect Transform 우클릭후 Reset을 누르고 Scale을 0.001로 변경한다
RenderMode를 WorldSpace로 변경한다

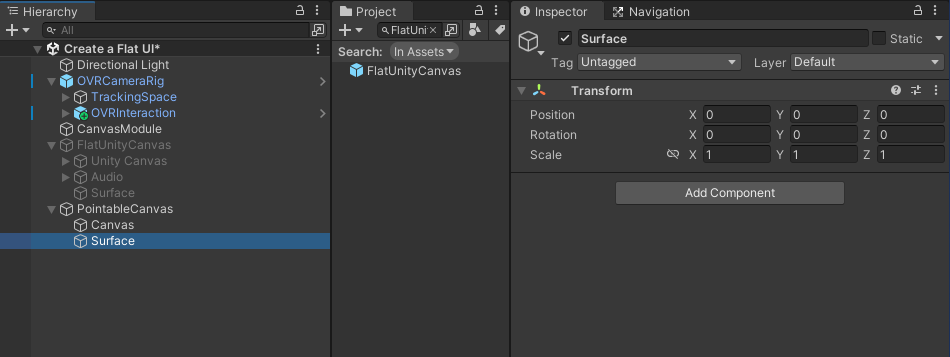
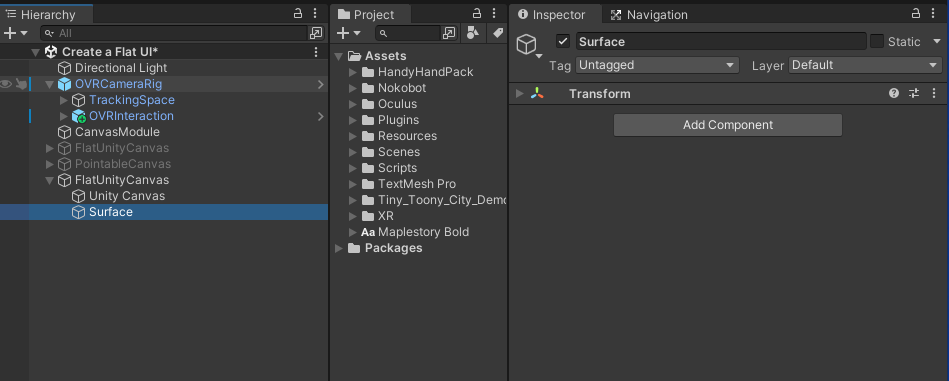
PointableCanvas를 선택하고 Surface 빈오브젝트를 생성한다

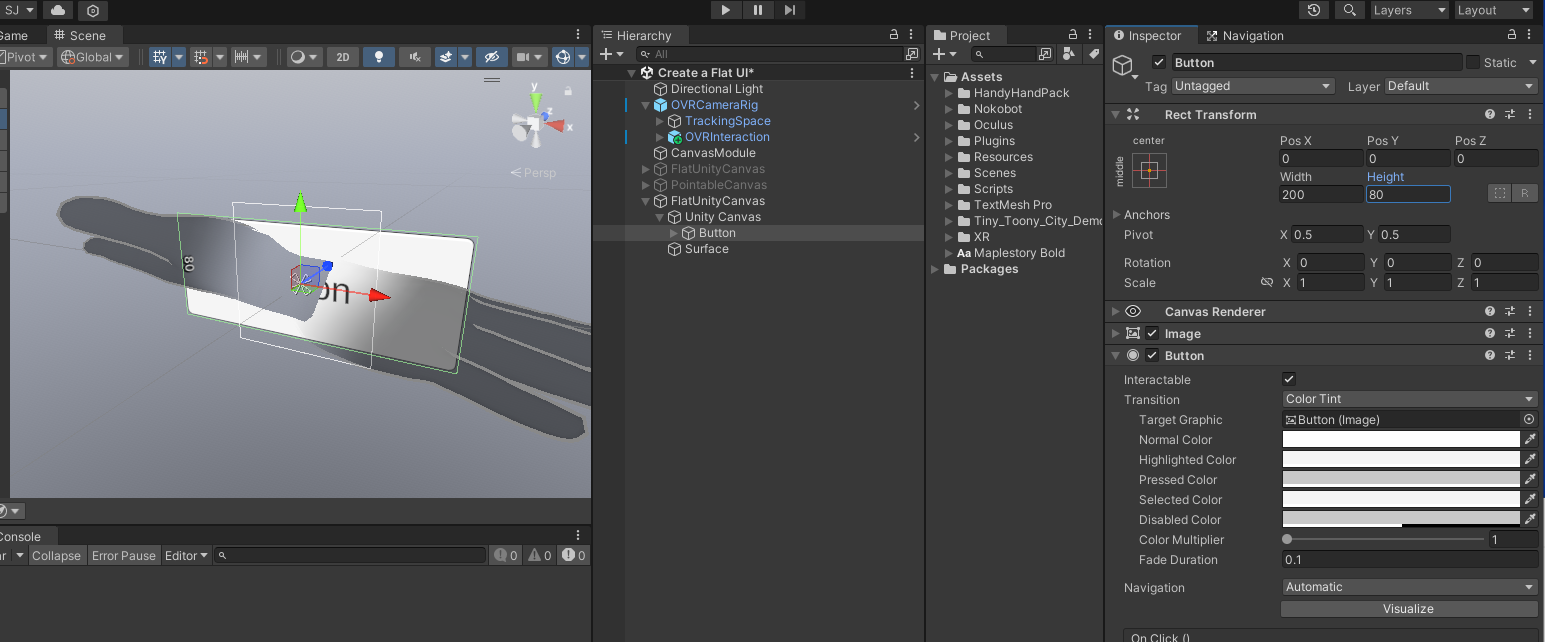
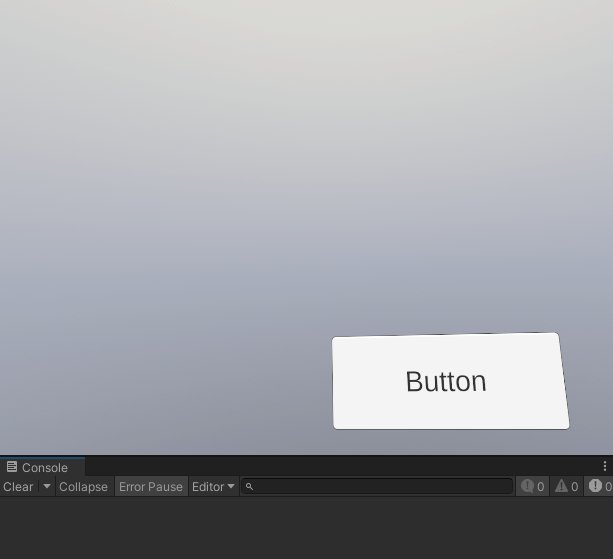
Canvas자식으로 Button을 추가 한다

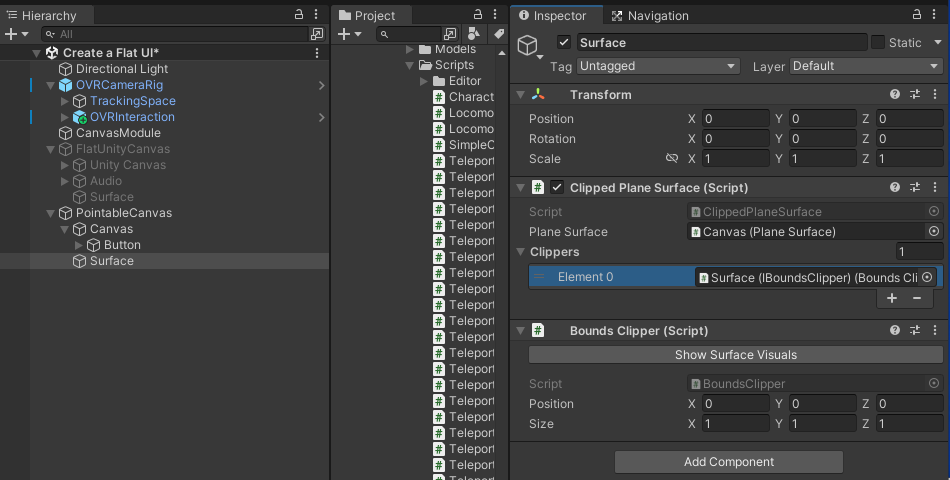
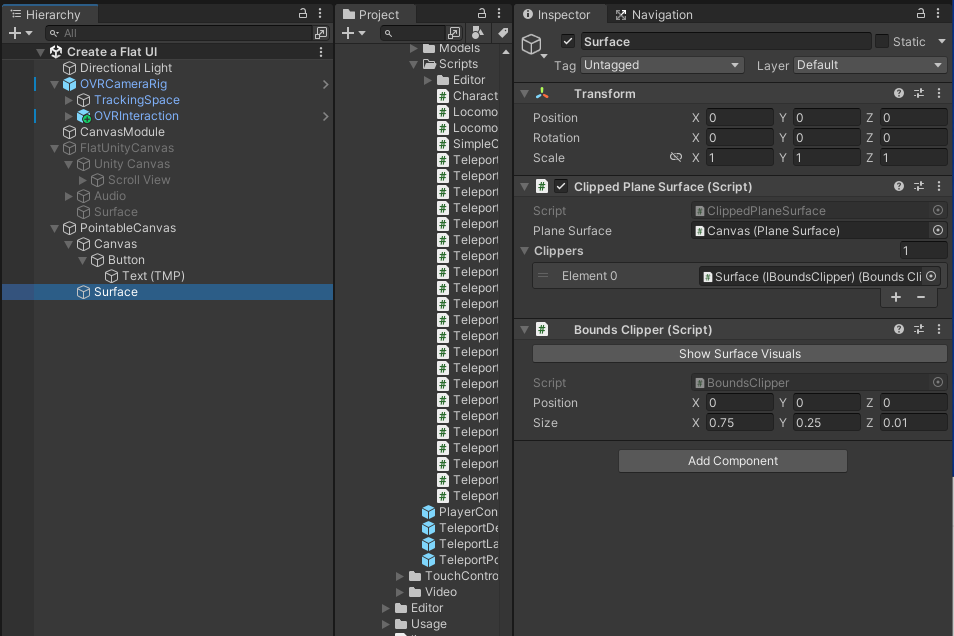
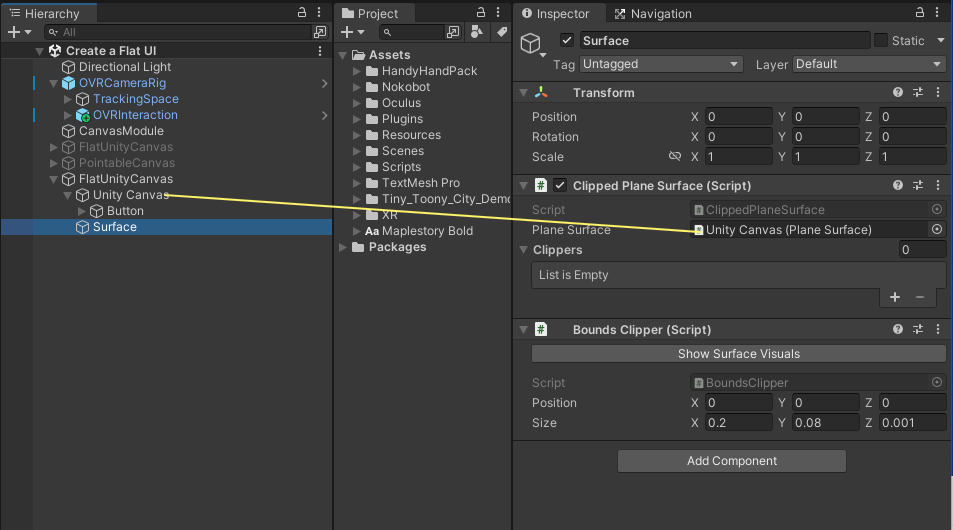
Surface 오브젝트를 선택 하고 Clipped Plane Surface, Bounds Clipper 컴포넌트를 부착 한다

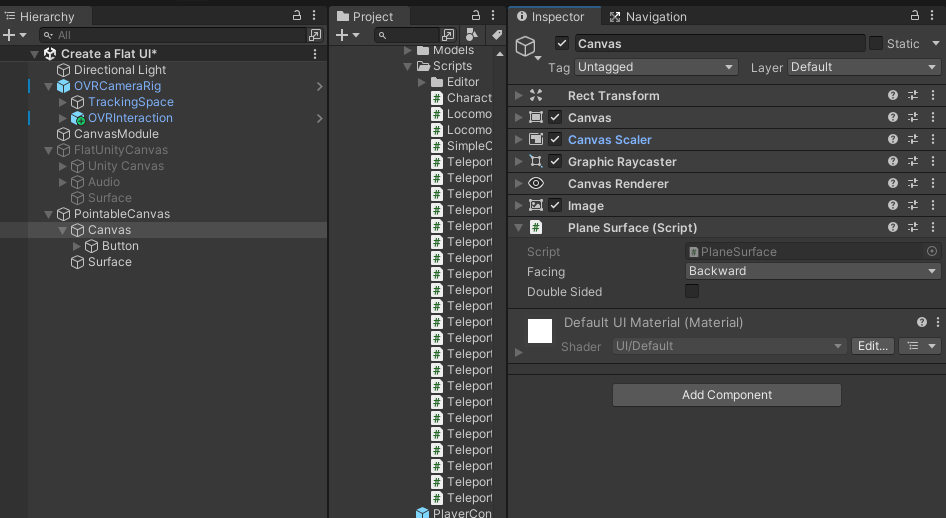
Canvas를 선택하고 PlaneSurface 컴포넌트를 부착

Surface를 선택하고 Plane Surface에 Canvas를 넣고 Clippers 에 + 버튼을 눌러 필드를 추가 하고 Surface를 넣어 준다

Surface게임 오브젝트를 선택하고 Bounds Clipper의 Size속성을 조절 한다

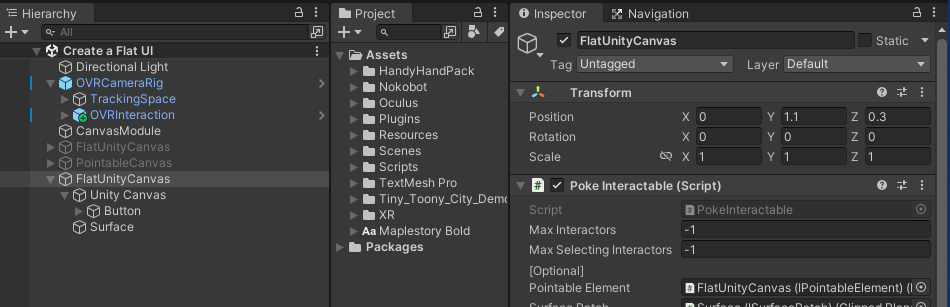
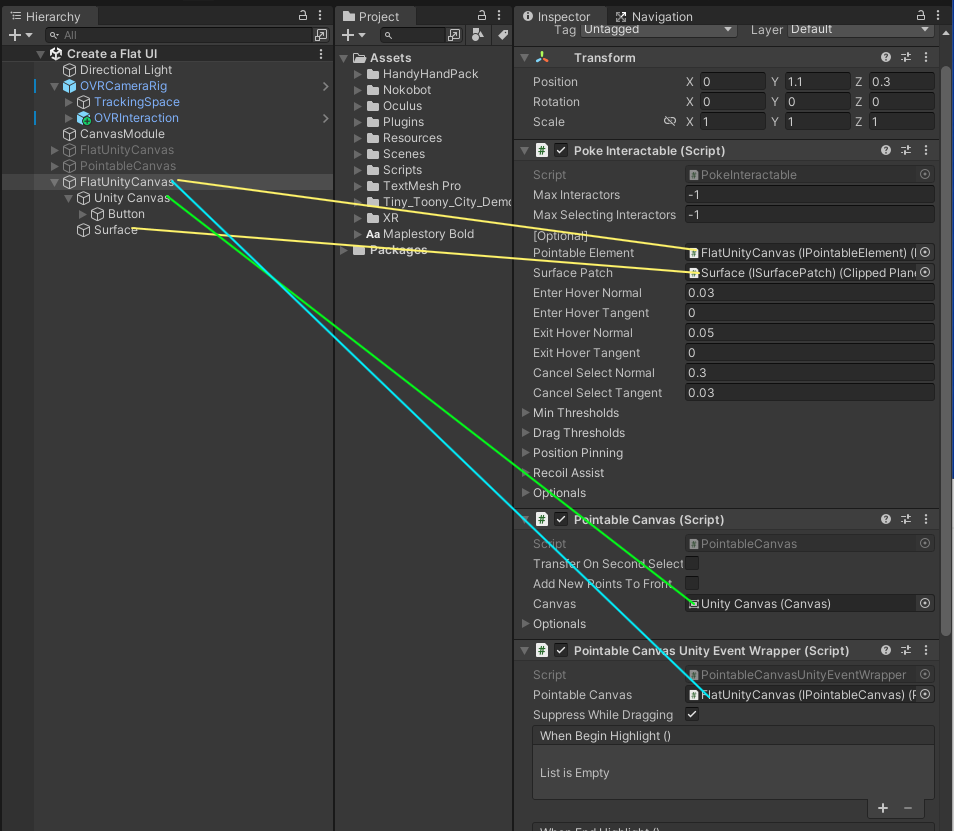
PointableCanvas 오브젝트를 선택후 Poke Interactable 컴포넌트의 Pointable Element 프로퍼티에 PointableCanvas를 넣어 주고 Surface Patch 프로퍼티에 Surface 를 넣어준다
Pointable Canvas 컴포넌트의 Canvas 프로퍼티에 Canvas 오브젝트를 할당한다
Pointable Canvas Unity Event Wrapper컴포넌트의 Pointable Canvas 프로퍼티에 Pointable Canvas 오브젝트를 할당한다







버튼 추가

캔버스 스케일 조절

Surface의 Bounds Clipper 컴포넌트 Size조절

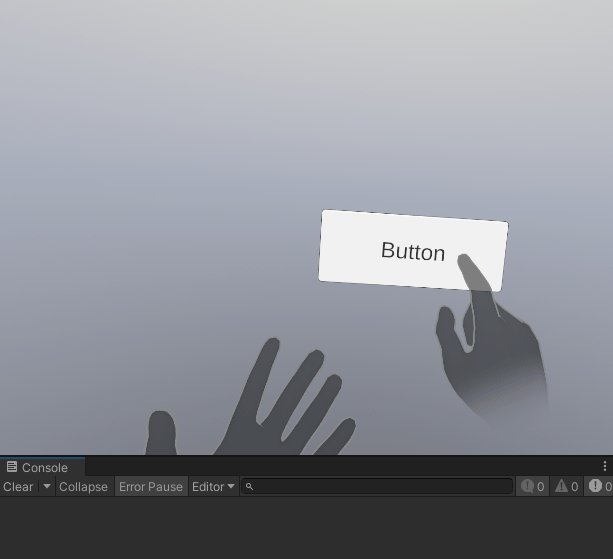
카메라 앞으로 이동하고

프로퍼티 할당


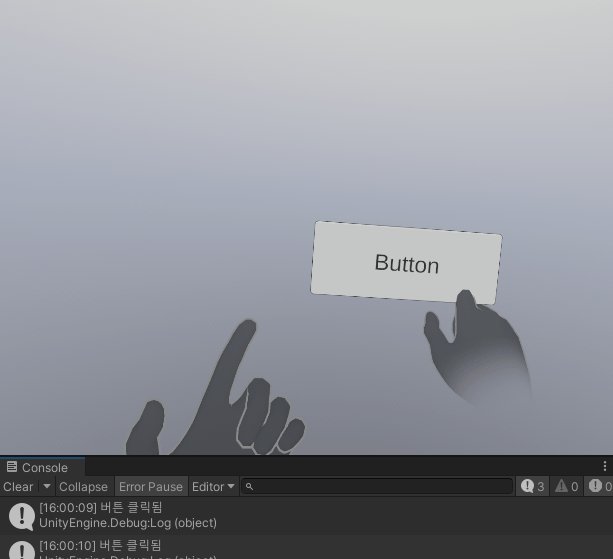
Click Event 테스트 하기

참고
https://developer.oculus.com/documentation/unity/unity-isdk-create-ui/
'VR > Oculus Integration' 카테고리의 다른 글
| Controller Ray Visual (0) | 2023.12.08 |
|---|---|
| Create a Curved UI (0) | 2023.12.08 |
| Create Poke Interactions (0) | 2023.12.06 |
| Create Locomotion Interactions (0) | 2023.12.05 |
| Meta Quest Developer Hub for Windows (0) | 2023.11.22 |

