Step 03. javascript로 블록 체인 만들기_생성자 함수
BlockChain,NFT,Web3.0 2021. 12. 17. 17:03javascript 생성자 함수와 new연산자
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Function
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/new
https://developer.mozilla.org/ko/docs/Learn/JavaScript/Objects/Object_prototypes

this와 생성자함수와 프로토타입 객체와의 관계
프로토타입 객체는 단순히 여러 다른 객체가 정보를 얻기 위해 참조 할수 있는 객체입니다

기본적으로 생성자 함수 프로토타입에 추가한 모든것은 엑세스 할수있습니다.

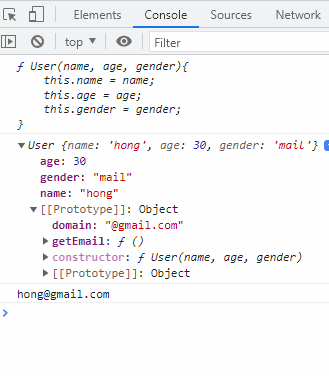
function User(name, age, gender){
this.name = name;
this.age = age;
this.gender = gender;
}
var user1 = new User("hong", 30, "mail");
var user2 = new User("lim", 20, "mail");
User.prototype.domain = '@gmail.com';
User.prototype.getEmail = function (){
return `${this.name}${this.domain}`;
};
console.log(User);
console.log(user1);
var email = user1.getEmail();
console.log(email);
다음과 같이 생성자 함수를 사용하거나 class를 사용해 블록체인 객체를 생성 합니다.
function Blockchain(){
this.chain = [];
this.newTransactions = [];
}
// class Blockchain{
// constructor(){
// this.chain = [];
// this.newTransactions = [];
// }
// }
var blockChain = new Blockchain();
console.log(Blockchain);
참고
'BlockChain,NFT,Web3.0' 카테고리의 다른 글
| Block Header의 6가지 정보 (0) | 2021.12.19 |
|---|---|
| Step 04. javascript로 블록 체인 만들기_블록 만들기 (0) | 2021.12.17 |
| Step 02. javascript로 블록 체인 만들기_환경설정 (0) | 2021.12.17 |
| Step 01. javascript로 블록 체인 만들기_블록체인이란 무엇인가? (0) | 2021.12.17 |
| 테스트 이더리움 받기 (Kovan) (1) | 2021.12.07 |

