Day - 03. UI Toolkit 살펴 보기
Unity3D 2021. 11. 3. 17:16
<engine:Image name="portaitImage" class="img" style="--unity-image: url(/Assets/Editor/unity_logo.png);"/>어제 하던데 부터 이어서 하겠습니다
이전 포스팅을 참고해주세요
https://smilejsu.tistory.com/2318
Reusing UXML files
UXML 파일에서 간단히 정의하여 구성 요소를 만들고 다른 UXML 파일의 <Template> 및 <Instance> 요소를 사용하여 가져올 수 있습니다.
대규모 사용자 인터페이스를 디자인할 때 UI의 일부를 정의하는 템플릿 UXML 파일을 만들 수 있습니다.
여러 곳에서 동일한 UI 정의를 사용할 수 있습니다.
예를 들어 이미지, 이름 및 레이블이 있는 세로 UI 요소가 있다고 가정합니다.
UXML 템플릿 파일을 만들어 다른 UXML 파일에서 세로 UI 요소를 재사용할 수 있습니다.
예를 들어 Assets/Portrait.uxml 파일에 세로 구성 요소가 있다고 가정합니다.

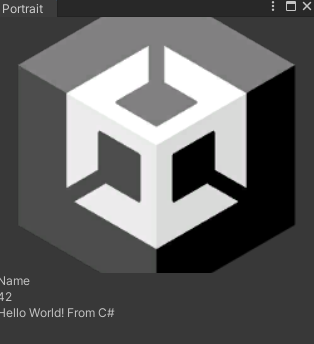
다음과 같이 작성하면 된다
<engine:Image name="portaitImage" class="img" style="--unity-image: url(/Assets/Editor/unity_logo.png);"/>
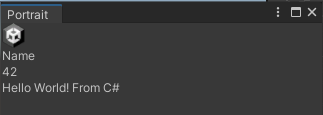
width, height속성도 추가해봤다
<engine:Image name="portaitImage" class="img" style="--unity-image: url(/Assets/Editor/unity_logo.png); width: 25px; height: 25px;"/>
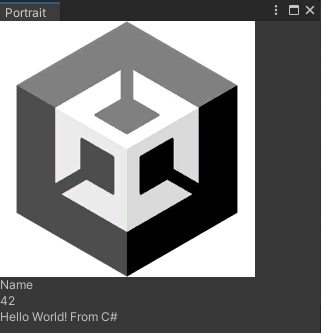
uss파일을 만들어서도 해봤다

.portrait .img{
background-color: white;
--unity-image: resource("Assets/Editor/unity_logo.png");
width: 256;
height: 256;
}px은 붙여도 되고 안붙여도 결과는 같았다
width: 256px;
height: 256px;uxml에서는 css파일을 포함 하게 했다
<?xml version="1.0" encoding="utf-8"?>
<engine:UXML
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:engine="UnityEngine.UIElements"
xmlns:editor="UnityEditor.UIElements"
xsi:noNamespaceSchemaLocation="../../UIElementsSchema/UIElements.xsd"
>
<engine:VisualElement class="portrait">
<engine:Style path="Assets/Editor/Portrait.uss"/>
<engine:Image name="portaitImage" class="img" />
<engine:Label name="nameLabel" text="Name"/>
<engine:Label name="levelLabel" text="42"/>
</engine:VisualElement>
</engine:UXML>Editor Window를 만들고 cs파일을 수정 했다

uxml파일을 로드해서 root에 붙여 줬다
using UnityEditor;
using UnityEngine;
using UnityEngine.UIElements;
using UnityEditor.UIElements;
public class Portrait : EditorWindow
{
[MenuItem("Window/UI Toolkit/Portrait")]
public static void ShowExample()
{
Portrait wnd = GetWindow<Portrait>();
wnd.titleContent = new GUIContent("Portrait");
}
public void CreateGUI()
{
// Each editor window contains a root VisualElement object
VisualElement root = rootVisualElement;
var visualTree = AssetDatabase.LoadAssetAtPath<VisualTreeAsset>("Assets/Editor/Portrait.uxml");
VisualElement labelFromUXML = visualTree.Instantiate();
root.Add(labelFromUXML);
// VisualElements objects can contain other VisualElement following a tree hierarchy.
VisualElement label = new Label("Hello World! From C#");
root.Add(label);
}
}
인라인과 동시에 사용하면 인라인이 우선이다

참고
https://www.w3schools.com/css/css_howto.asp
https://forum.unity.com/threads/specifying-styles-uss-in-uxml-file.677917/
https://forum.unity.com/threads/button-with-icon.733343/
https://docs.unity3d.com/Packages/com.unity.ugui@1.0/manual/script-Image.html
https://docs.unity3d.com/kr/2019.4/Manual/UIE-WritingUXMLTemplate.html
다음으로 넘어가자
다음과 같이 세로 구성 요소를 다른 UXML 템플릿에 포함할 수 있습니다.

Editor Window(Template)를 만들고 Template.uxml파일을 수정 했다
<?xml version="1.0" encoding="utf-8"?>
<engine:UXML
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:engine="UnityEngine.UIElements"
xmlns:editor="UnityEditor.UIElements"
xsi:noNamespaceSchemaLocation="../../UIElementsSchema/UIElements.xsd"
>
<engine:Template src="/Assets/Editor/Portrait.uxml" name="Portrait"/>
<engine:VisualElement name="players">
<engine:Instance template="Portrait" name="player1"/>
<engine:Instance template="Portrait" name="player2"/>
</engine:VisualElement>
</engine:UXML>
Portrate.uss파일을 수정해봤다
배경색과 크기를 조절했다
.portrait .img{
background-color: cyan;
--unity-image: resource("Assets/Editor/unity_logo.png");
width: 64px;
height: 64px;
}템플릿 윈도우에서도 적용되었다

Overriding UXML attributes
UXML 템플릿의 인스턴스를 생성할 때 해당 요소의 기본 속성 값을 재정의할 수 있습니다.
속성 재정의를 사용하면 각 인스턴스에 대해 다른 값으로 동일한 템플릿을 여러 번 인스턴스화할 수 있습니다.
속성을 재정의하려면 다음을 지정해야 합니다
속성을 재정의하려는 요소의 element-name 속성
재정의할 속성의 이름
새 속성 값
다음 예에서는
player-name-label은 요소의 element-name 속성입니다.
text는 재정의할 속성입니다.
Alice는 새 속성 값입니다.

속성 재정의는 전체 인스턴스에 영향을 미치므로 인스턴스에 player-name-label이라는 두 개의 요소가 있고 둘 다 텍스트 속성이 있는 경우 재정의는 두 요소 모두에 영향을 줍니다.
Attribute override example
게임을 만들고 있고 각 플레이어에 대해 동일한 정보 집합을 표시하려고 한다고 가정해 보겠습니다.
재사용 가능한 단일 템플릿을 만들고 속성 재정의를 사용하여 플레이어별 인스턴스를 만들 수 있습니다.
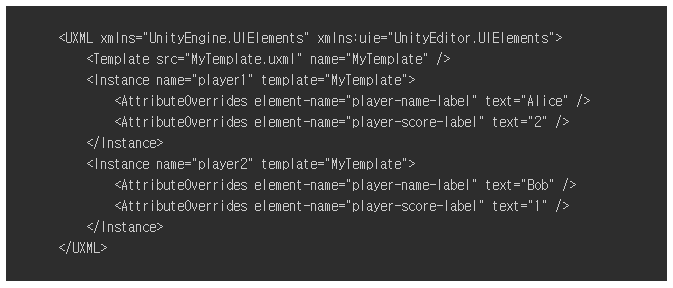
예를 들어 다음 템플릿을 만드는 경우:

다른 UXML 파일에서 인스턴스를 만들고 속성을 재정의하여 각 플레이어의 이름과 점수를 표시할 수 있습니다.

Overriding multiple attributes
재정의당 둘 이상의 속성을 지정할 수 있습니다. 예를 들어 다음 구문은 player-name-label이라는 인스턴스에서 모든 요소를 찾고,텍스트 속성의 기본값을 새 값인 Alice로 재정의합니다
도구 설명 속성의 기본값을 새 값인 도구 설명 1로 재정의합니다.

Nesting attribute overrides
속성 재정의는 요소 계층의 중첩 템플릿을 통해 전파됩니다. 예를 들어 템플릿 A가 템플릿 B를 인스턴스화하고 템플릿 B가 템플릿 C를 인스턴스화하는 경우 템플릿 A와 템플릿 B는 모두 템플릿 C의 속성을 재정의할 수 있습니다.
중첩 템플릿의 속성을 재정의할 때 가장 깊은 재정의가 우선합니다. 따라서 위의 예에서 템플릿 A와 템플릿 B가 모두 템플릿 C의 동일한 속성을 재정의하는 경우 템플릿 B의 재정의는 렌더링된 UI에 실제로 표시되는 내용을 결정합니다.
제한 사항
속성 재정의는 지정한 요소 이름에 따라 일치하는 속성을 찾습니다. 요소를 일치시키기 위해 USS 선택기 또는 UQUEry를 사용하지 않습니다.
속성 재정의는 데이터 바인딩에 연결되지 않지만 요소의 binding-path 속성을 재정의할 수 있습니다.
요소의 이름이나 스타일 속성을 재정의할 수 없습니다
USS 선택기 또는 UQUEry 참고
https://docs.unity3d.com/Manual/UIE-USS-Selectors.html
https://docs.unity3d.com/Manual/UIE-UQuery.html
실습
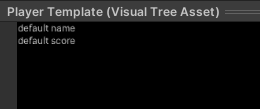
1. PlayerTemplate.uxml 을 만들어 템플릿 코드를 작성
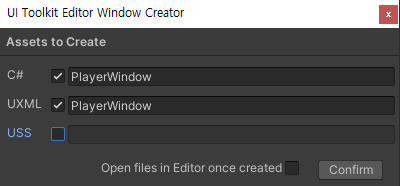
2. Editor Window를 만든다 (Player.cs, Player.uxml)
3. PlayerTemplate를 사용해 인스턴스를 두개 만든다 (player1, player2)
4. 속성 재정의를 통해 템플릿에서 정의한 두개의 Label의 속성값을 변경 한다 (player-name-label, player-score-label)
1. PlayerTemplate.uxml 을 만들어 템플릿 코드를 작성

<?xml version="1.0" encoding="utf-8"?>
<UXML xmlns="UnityEngine.UIElements">
<Label name="player-name-label" text="default name" />
<Label name="player-score-label" text="default score" />
</UXML>
2. Editor Window를 만든다 (Player.cs, Player.uxml)

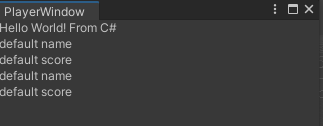
3. PlayerTemplate를 사용해 인스턴스를 두개 만든다 (player1, player2)
(PlayerTemplate.uxml수정)
<?xml version="1.0" encoding="utf-8"?>
<UXML xmlns="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements">
<Template src="PlayerTemplate.uxml" name="PlayerTemplate" />
<Instance name="player1" template="PlayerTemplate">
</Instance>
<Instance name="player2" template="PlayerTemplate">
</Instance>
</UXML>
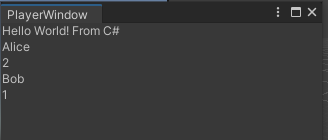
4. 속성 재정의를 통해 템플릿에서 정의한 두개의 Label의 속성값을 변경 한다 (player-name-label, player-score-label)
<?xml version="1.0" encoding="utf-8"?>
<UXML xmlns="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements">
<Template src="PlayerTemplate.uxml" name="PlayerTemplate" />
<Instance name="player1" template="PlayerTemplate">
<AttributeOverrides element-name="player-name-label" text="Alice" />
<AttributeOverrides element-name="player-score-label" text="2" />
</Instance>
<Instance name="player2" template="PlayerTemplate">
<AttributeOverrides element-name="player-name-label" text="Bob" />
<AttributeOverrides element-name="player-score-label" text="1" />
</Instance>
</UXML>
UXML에서 다른 파일 참조
UXML 파일은 요소를 통해 다른 UXML 파일 및 USS 파일을 참조할 수 있습니다.
<Template> 및 <Style> 요소 모두 "src" 속성 또는 "path" 속성을 허용합니다.
src 속성은 상대 경로를 허용하고 가져오기 시 오류 메시지를 제공하며(예: 파일이 누락된 경우) Unity가 플레이어 빌드에서 UXML 파일이 참조하는 자산을 적절하게 포함하도록 합니다.
path 속성은 Unity 리소스 메커니즘의 사용을 허용하지만 가져오기 시 오류 보고를 제공하지 않으며 상대 경로를 허용하지 않습니다.
The src attribute
src 속성은 파일 경로가 프로젝트 루트 또는 UXML 파일을 포함하는 폴더에 상대적일 것으로 예상합니다.
파일 확장자를 포함해야 합니다.
다음 예에서 UXML 파일은 Assets\Editor\UXML에 있고 USS 파일은 Assets\Editor\USS에 있습니다.
UXML 파일의 위치에 따라 다음 예제 경로 중 하나를 사용하십시오. src="../USS/styles.uss" 또는 src="template.uxml"
프로젝트 위치에 따라 절대 경로에 대해 다음 예 중 하나를 사용하십시오. src="/Assets/Editor/USS/styles.uss" 또는 src="project:/Assets/Editor/UXML/template.uxml"
The path attribute
경로 속성은 다음 규칙에 따라 Resources 폴더 또는 Editor Default Resources 폴더에 있는 파일을 허용합니다.
파일이 Resources 폴더에 있으면 파일 확장자를 포함하지 마십시오.
예를 들어 Assets/Resources/template.uxml에 있는 파일에 대해 path="template"을 작성합니다.
파일이 Editor Default Resources 폴더에 있는 경우 파일 확장자를 포함해야 합니다.
예를 들어 Assets/Editor Default Resources/template.uxml에 있는 파일에 대해 path="template.uxml"을 작성합니다.
'Unity3D' 카테고리의 다른 글
| Day - 05. UI Toolkit 살펴 보기 (0) | 2021.11.03 |
|---|---|
| Day - 04. UI Toolkit 살펴 보기 (0) | 2021.11.03 |
| Day - 02. UI Toolkit 살펴 보기 (0) | 2021.11.03 |
| Day - 01. UI Toolkit 살펴 보기 (5) | 2021.11.02 |
| 논스톱 나이츠 라이크 프로토타입 만들기 - 케릭터 생성 (데이터 바인딩) (0) | 2021.10.22 |

