[2장 JSX] 코드 이해하기
React 2020. 11. 19. 12:06


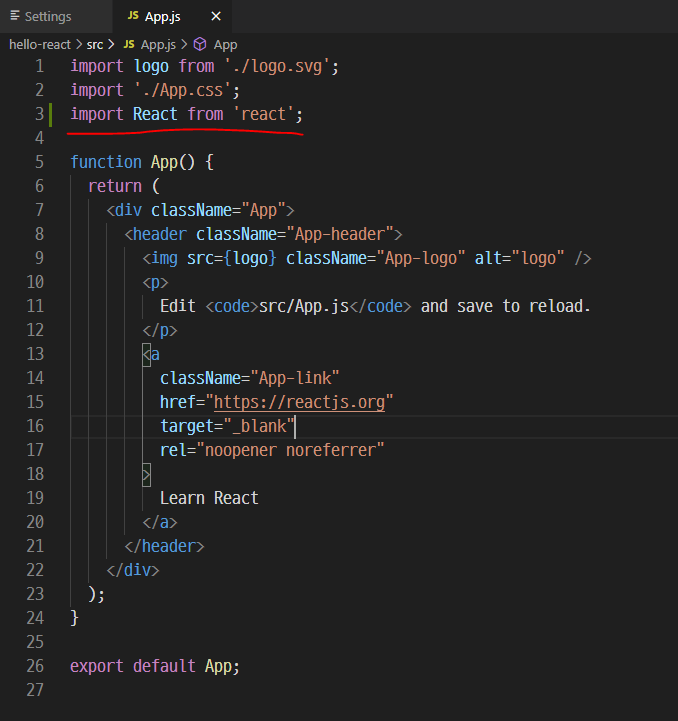
import React from 'react';이 코드는 리액트를 불러와서 사용할수 있게 해준다
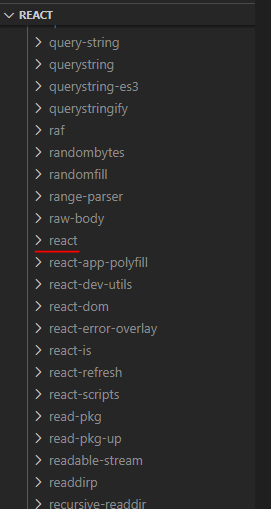
리액트 프로젝트를 만들때 node_modules라는 디렉터리도 함께 생성되는데 프로젝트 생성과정에서 이곳에 react모듈이 설치 된다
import구문을 통해 리액트 모듈을 불러와 사용할수 있는 것이다
developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Statements/import
import
정적 import 문은 다른 모듈에서 내보낸 바인딩을 가져올 때 사용합니다.
developer.mozilla.org
이렇게 모듈을 불러와 사용하는것은 브라우저에 없던 기능이다
브라우저가 아닌 환경에서 자바스크립트를 실행 할수 있게 해주는 것이 node.js 다
node.js에서는 import가 아닌 require라는 구문으로 패키지를 불러 올수 있다
참고자료
모듈 사용을 위한 require 문법 간단 정리
그 동안 Node를 이용하여 웹 서버를 구축할 때, npm에 공유되어 있는 많은 모듈들을 받아서 쓸려면 당연히(?) require를 통해 코드를 가져와야 한다 라고 막연히 생각하고 있었다.그래서 require는 뭔지
velog.io
require(), exports, module.exports 공식문서로 이해하기
.
medium.com
이러한 기능 (외부 모듈을 불러오는)을 브라우저에서도 사용하기 위해 번들러(Bundler)를 사용한다
번들은 묶는 다는 뜻이다. 즉, 파일을 묶듯이 연결 하는것이다

대표적인 벌들러로 Webpack, Parcel, browserify 라는 도구들이 있다
편의성과 확장성이 뛰어나 리액트 프로젝트에서는 주로 웹팩을 사용하는 추세다
번들러 도구를 사용하면 import(또는 require)로 모듈을 불러 왔을때 각 모듈을 합쳐 하나의 파일을 생성해준다
또 최적화 과정에서 여러개의 파일로 분리 될수도 있다
이 프로젝트에서는 src/index.js를 시작으로 필요한 파일을 불러와 번들링 하게 된다
2017년부터는 브라우저에서도 import 구문을 사용할수 있게 되었지만, 단순히 다른경로에 있는 자바스크립트를 불러오는 용도로만 사용되기 때문에 프로젝트 번들링과는 다르다
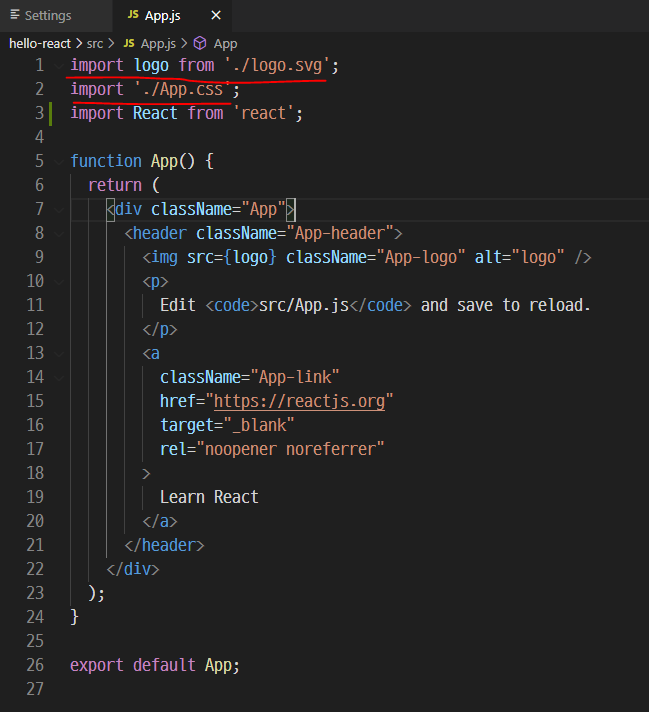
리액트를 불러오는 코드에는 다음과 같이 SVG파일과 CSS파일을 import하는 코드가 있다

webpack을 사용하면 svg파일과 css파일도 불러와 사용할수 있다
이렇게 파일들을 불러오는 것은 webpack의 로더 (loader)라는 기능이 담당한다
로더에는 여러종류가 있다
ex) css-loader(css파일), file-loader (웹폰트, 미디어파일), babel-loader (자바스크립트 파일을 불러오면서 최신 자바스크립트 문법으로 작성된 코드를 바벨이라는 도구를 사용해 ES5문법으로 변환해준다)
최신 자바스크립트 코드를 왜 변환 하는가?
ES5는 이전 버전의 자바스크립트를 의미한다
최신 자바스크립트 문법을 ES5 형태로 변환 하는것은 구버전 웹브라우저와 호환 하기 위함이다
ES5이후 문법들은 ECMAScript 2015(ES6), ECMAScript 2016(ES7), 등과 같은 형태로 이름 지어진다

웹팩의 로더는 원래 직접 설치 하고 설정 해야 한다
하지만 리액트 프로젝트를 만들때 사용했던 create-react-app이 번거로운 작업을 모두 대신해주기 때문에 우리는 별도의 설정을 할 필요가 없었던 것이다

이 부분은 App이른 컴포넌트를 만들어 준다
function키워드를 사용해 컴포넌트를 만들었다
이러한 컴포넌트를 함수형 컴포넌트라고 부른다
컴포넌트가 랜더링 되며 함수에서 반환 하고 있는 내용을 화면에 출력한다
함수에서 반환 하는 내용을 보면 마치 HTML코드 같지만 이 코드는 JSX다.
(JSX는 자바스크립트 확장 문법이며 XML과 매우 비슷하게 생겼다)
이어서...
'React' 카테고리의 다른 글
| [2장 JSX] JSX의 장점 (0) | 2020.11.19 |
|---|---|
| [2장 JSX] JSX란? (0) | 2020.11.19 |
| yarn 설치 (0) | 2020.11.19 |
| Create React App with an Express Backend (0) | 2020.09.15 |
| redux-example (0) | 2019.08.08 |

