[2장 JSX] JSX의 장점
보기 쉽고 익숙하다
HTML코드를 작성하는것과 비슷하다
높은 활용도
JSX에서는 div나 span과 같은 HTML태그를 사용할수 있을뿐 아니라 컴포넌트들도 JSX안에 넣을수 있다
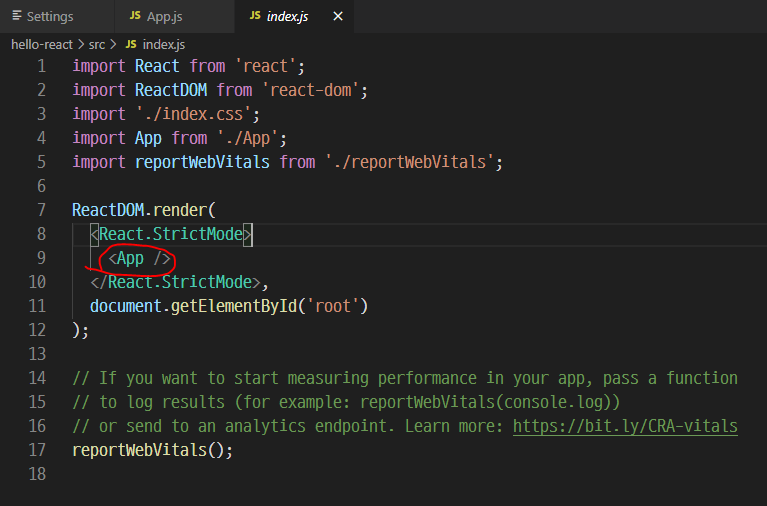
src/index.js파일을 열어 보면 App컴포넌트를 마치 HTML태그 쓰듯이 그냥 작성 한다


ReactDom.render는 무엇인가?
이 코드는 컴포넌트를 페이지에 랜더링 하는 역할을 하며, react-dom 모듈을 불러와 사용할수 있다
이 함수의 첫번째 파라미터에는 페이지에 렌더링할 내용을 JSX형태로 작성하고
두번째 파라미터에는 해당 JSX를 렌더링 할 document내부 요소를 설정한다
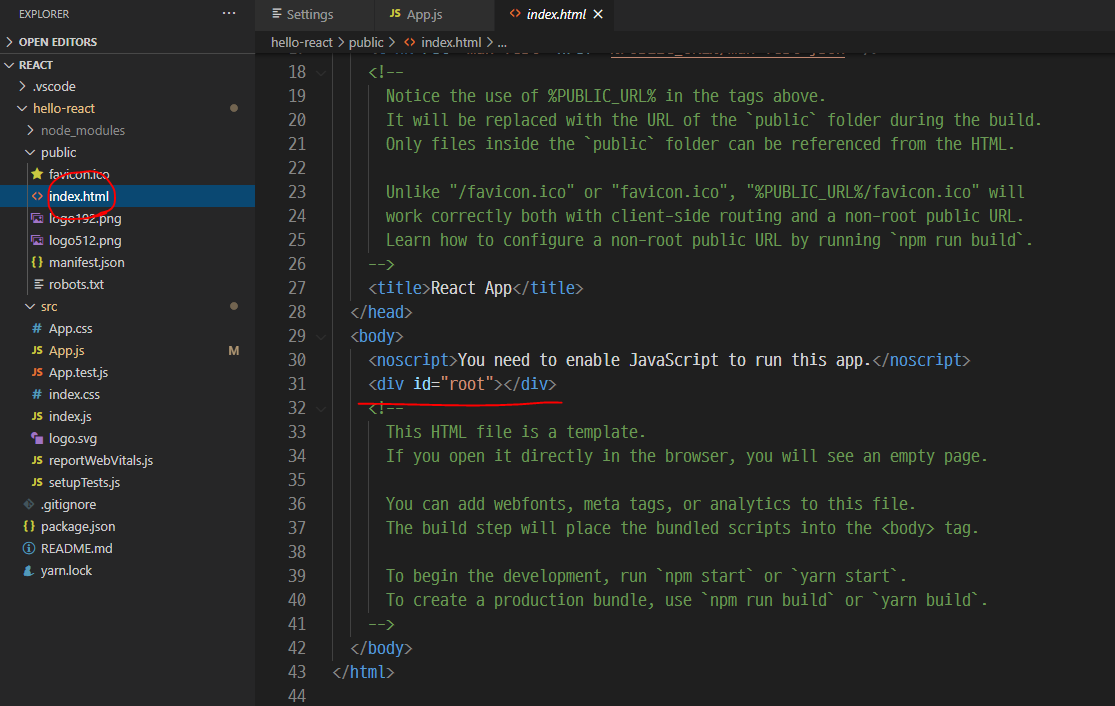
여기서 id가 root인 요소안에 렌더링 하도록 설정 했다
이 요소는 public/index.html파일을 열어 보면 있다

ko.reactjs.org/docs/rendering-elements.html
엘리먼트 렌더링 – React
A JavaScript library for building user interfaces
ko.reactjs.org
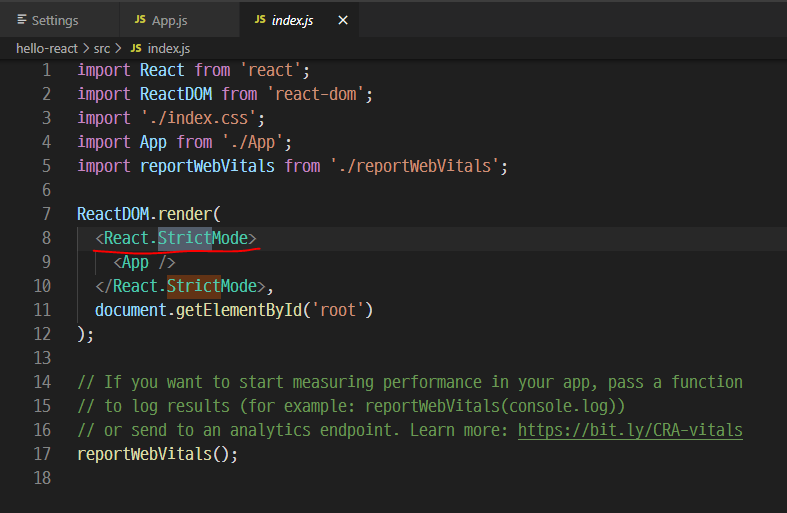
React.StrictMode는 무엇인가?
React.StrictMode는 리액트 프로젝트에서 리액트의 레거시 기능들을 사용하지 못하게 하는 기능이다
이를 사용하면 문자열 ref, componentWillMount등 나중에는 완전히 사라지게될 옛날 기능을 사용했을때 경고를 출력한다
index.js에 React.StrictMode가 적용되어 있는지 확인 하자

ko.reactjs.org/docs/strict-mode.html
Strict 모드 – React
A JavaScript library for building user interfaces
ko.reactjs.org